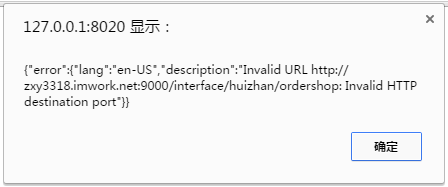
ajax跨域请求下parsererror错误
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
</script>
<script type="text/javascript">
jQuery(document).ready(function() {
$.ajax({
type: "get",
async: false,
data: {},
url: "http://zxy3318.imwork.net:9000/interface/huizhan/ordershop",
dataType: "jsonp",
jsonp: "callback",
success: function(json) {
console.log(json);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
});
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享