87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
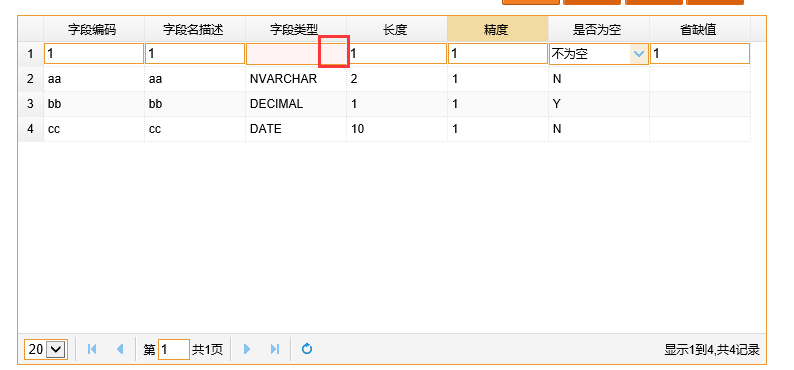
分享 图1
图1 图2
图2
<th field="ftype" width="100" editor="{type: 'combobox', options: {onChange:function(n,o){
var cellEdits =$('#gridlist1').datagrid('getEditors', 0);
var cellftype = cellEdits[4];
var cellflength = cellEdits[5];
var cellfaccuracy = cellEdits[6];
if (n == 'INT' || n == 'DATE') {
cellflength.target.attr('disabled', true);
cellfaccuracy.target.attr('disabled', true);
cellflength.target.val('');
cellfaccuracy.target.val('');
}
else if (n == 'DECIMAL') {
cellflength.target.attr('disabled', false);
cellfaccuracy.target.attr('disabled', false);
}
else {
cellflength.target.attr('disabled', false);
cellfaccuracy.target.attr('disabled', true);
cellfaccuracy.target.val('');
}
},
required:true,valueField:'type',textField:'name',
data: [
{type:'NVARCHAR',name:'文本'},
{type:'INT',name:'整型'},
{type:'DATE',name:'日期'},
{type:'DECIMAL',name:'浮点'},
{type:'CHAR',name:'字节'}
]}}"
class="easyui-validatebox">字段类型</th>


 有没有人帮忙看看 ,这个问题我研究了很久都没有办法解决
有没有人帮忙看看 ,这个问题我研究了很久都没有办法解决