62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<div class="container">
<div id="content">
<table id="jqGrid01"></table>
<div id="jqGridPager01">
</div>
</div>
</div>
<link rel="stylesheet" href="~/Resource/acebulid/assets/css/jquery-ui.min.css" />
<link rel="stylesheet" href="~/Resource/acebulid/assets/css/ui.jqgrid.css" />
<script src="~/Resource/acebulid/assets/js/jqGrid/jquery.jqGrid.min.js"></script>
<script src="~/Resource/acebulid/assets/js/jqGrid/i18n/grid.locale-cn.js"></script>
$(document).ready(function () {
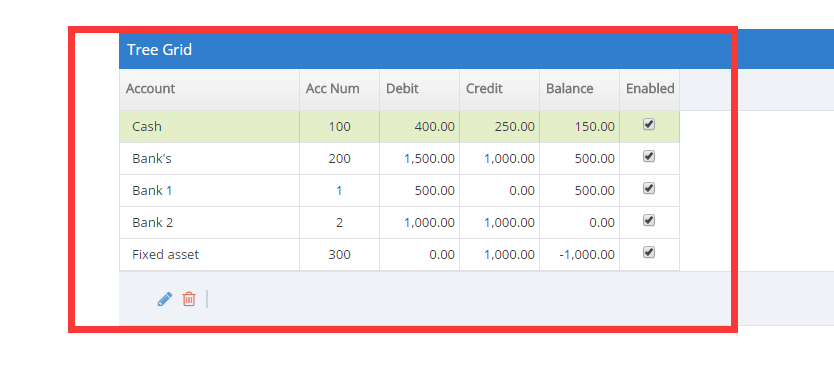
var mydata = [
{ id: "1", name: "Cash", num: "100", debit: "400.00", credit: "250.00", balance: "150.00", enbl: "1", level: "0", parent: "null", isLeaf: false, expanded: false, loaded: true },
{ id: "2", name: "Cash 1", num: "1", debit: "300.00", credit: "200.00", balance: "100.00", enbl: "0", level: "1", parent: "1", isLeaf: false, expanded: false, loaded: true },
{ id: "3", name: "Sub Cash 1", num: "1", debit: "300.00", credit: "200.00", balance: "100.00", enbl: "1", level: "2", parent: "2", isLeaf: true, expanded: false, loaded: true },
{ id: "4", name: "Cash 2", num: "2", debit: "100.00", credit: "50.00", balance: "50.00", enbl: "0", level: "1", parent: "1", isLeaf: true, expanded: false, loaded: true },
{ id: "5", name: "Bank\'s", num: "200", debit: "1500.00", credit: "1000.00", balance: "500.00", enbl: "1", level: "0", parent: "null", isLeaf: false, expanded: true, loaded: true },
{ id: "6", name: "Bank 1", num: "1", debit: "500.00", credit: "0.00", balance: "500.00", enbl: "0", level: "1", parent: "5", isLeaf: true, expanded: false, loaded: true },
{ id: "7", name: "Bank 2", num: "2", debit: "1000.00", credit: "1000.00", balance: "0.00", enbl: "1", level: "1", parent: "5", isLeaf: true, expanded: false, loaded: true },
{ id: "8", name: "Fixed asset", num: "300", debit: "0.00", credit: "1000.00", balance: "-1000.00", enbl: "0", level: "0", parent: "null", isLeaf: true, expanded: false, loaded: true }
];
$("#jqGrid01").jqGrid({
datatype: "jsonstring",
datastr: mydata,
colNames: ["Id", "Account", "Acc Num", "Debit", "Credit", "Balance", "Enabled"],
colModel: [
{ name: 'id', index: 'id', width: 1, hidden: true, key: true },
{ name: 'name', index: 'name', width: 180 },
{ name: 'num', index: 'acc_num', width: 80, formatter: 'integer', sorttype: 'int', align: 'center', editable: true },
{ name: 'debit', index: 'debit', width: 80, formatter: 'number', sorttype: 'number', align: 'right', editable: true },
{ name: 'credit', index: 'credit', width: 80, formatter: 'number', sorttype: 'number', align: 'right', editable: true },
{ name: 'balance', index: 'balance', width: 80, formatter: 'number', sorttype: 'number', align: 'right', editable: true },
{ name: 'enbl', index: 'enbl', width: 60, align: 'center',
formatter: 'checkbox', editoptions: { value: '1:0' },
formatoptions: { disabled: false }
}
],
height: 'auto',
gridview: true,
pager: "#jqGridPager01",
rowNum: 1000,
sortname: 'id',
treeGrid: true,
treeGridModel: 'adjacency',
treedatatype: "local",
ExpandColumn: 'name',
add: true,
edit: true,
addtext: 'Add',
edittext: 'Edit',
caption: "Tree Grid"
});
jQuery("#jqGrid01").jqGrid('navGrid', '#jqGridPager01',
{ edit: true, add: true, del: true, search: true },
{ height: 200, reloadAfterSubmit: true }
);
$("#jqGrid01").jqGrid('setGridWidth', $(".content").width(), true);
});


jQuery(function($) {
var grid_selector = "#grid-table";
var pager_selector = "#grid-pager";
jQuery(grid_selector).jqGrid({
url: 'sysmenu/querySysmenuList.html',
datatype: "json",
treeGrid: true,
treeGridModel: 'adjacency',
ExpandColumn : 'name',
colNames:['主键', '路径', '名称', '父Id'],
colModel:[{name : 'mainId',index : 'mainId',hidden:true,key:true, editable:true},
{name : 'name',index : 'name',width : 150,editable : true},
{name : 'url',index : 'url',width : 200,editable : true},
{name : 'parentId',index : 'parentId',editable : true}
],
pager: "true",
jsonReader: {
root: "dataRows",
repeatitems : false
},
treeReader : {
level_field: "level",
parent_id_field: "parentId",
leaf_field: "isLeaf",
expanded_field: "expanded"
},
sortorder: "desc",
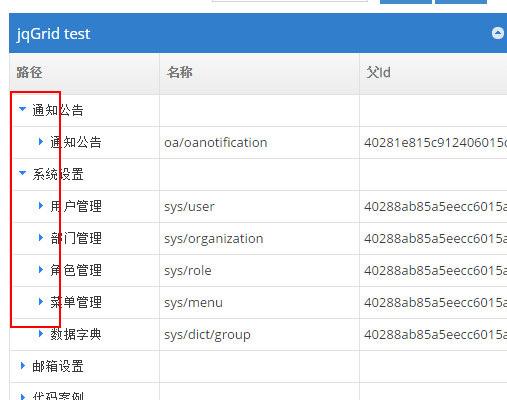
caption: "jqGrid test",
height: "auto"
}); 不懂的去百度
不懂的去百度
.ui-icon-battery-1 { background-position: -64px -176px; }
.ui-icon-battery-2 { background-position: -80px -176px; }
.ui-icon-battery-3 { background-position: -96px -176px; }
.ui-icon-circle-plus { background-position: 0 -192px; }
.ui-icon-circle-minus { background-position: -16px -192px; }
.ui-icon-circle-close { background-position: -32px -192px; }
.ui-icon-circle-triangle-e { background-position: -48px -192px; }
.ui-icon-circle-triangle-s { background-position: -64px -192px; }
.ui-icon-circle-triangle-w { background-position: -80px -192px; }
.ui-icon-circle-triangle-n { background-position: -96px -192px; }
.ui-icon-circle-arrow-e { background-position: -112px -192px; }
.ui-icon-circle-arrow-s { background-position: -128px -192px; }
.ui-icon-circle-arrow-w { background-position: -144px -192px; }
.ui-icon-circle-arrow-n { background-position: -160px -192px; }
.ui-icon-circle-zoomin { background-position: -176px -192px; }
.ui-icon-circle-zoomout { background-position: -192px -192px; }
.ui-icon-circle-check { background-position: -208px -192px; }
.ui-icon-circlesmall-plus { background-position: 0 -208px; }
.ui-icon-circlesmall-minus { background-position: -16px -208px; }
.ui-icon-circlesmall-close { background-position: -32px -208px; }
.ui-icon-squaresmall-plus { background-position: -48px -208px; }
.ui-icon-squaresmall-minus { background-position: -64px -208px; }
.ui-icon-squaresmall-close { background-position: -80px -208px; }
.ui-icon-grip-dotted-vertical { background-position: 0 -224px; }
.ui-icon-grip-dotted-horizontal { background-position: -16px -224px; }
.ui-icon-grip-solid-vertical { background-position: -32px -224px; }
.ui-icon-grip-solid-horizontal { background-position: -48px -224px; }
.ui-icon-gripsmall-diagonal-se { background-position: -64px -224px; }
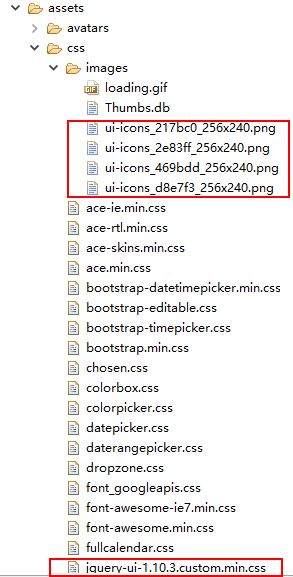
.ui-icon-grip-diagonal-se { background-position: -80px -224px; } 路径下添加上以下4张图片
路径下添加上以下4张图片




/* Icons
----------------------------------*/
/* states and images */
.ui-icon { width: 16px; height: 16px; background-image: url(images/ui-icons_469bdd_256x240.png); }
.ui-widget-content .ui-icon {background-image: url(images/ui-icons_469bdd_256x240.png); }
.ui-widget-header .ui-icon {background-image: url(images/ui-icons_d8e7f3_256x240.png); }
.ui-state-default .ui-icon { background-image: url(images/ui-icons_6da8d5_256x240.png); }
.ui-state-hover .ui-icon, .ui-state-focus .ui-icon {background-image: url(images/ui-icons_217bc0_256x240.png); }
.ui-state-active .ui-icon {background-image: url(images/ui-icons_f9bd01_256x240.png); }
.ui-state-highlight .ui-icon {background-image: url(images/ui-icons_2e83ff_256x240.png); }
.ui-state-error .ui-icon, .ui-state-error-text .ui-icon {background-image: url(images/ui-icons_cd0a0a_256x240.png); }
/* positioning */
.ui-icon-carat-1-n { background-position: 0 0; }
.ui-icon-carat-1-ne { background-position: -16px 0; }
.ui-icon-carat-1-e { background-position: -32px 0; }
.ui-icon-carat-1-se { background-position: -48px 0; }
.ui-icon-carat-1-s { background-position: -64px 0; }
.ui-icon-carat-1-sw { background-position: -80px 0; }
.ui-icon-carat-1-w { background-position: -96px 0; }
.ui-icon-carat-1-nw { background-position: -112px 0; }
.ui-icon-carat-2-n-s { background-position: -128px 0; }
.ui-icon-carat-2-e-w { background-position: -144px 0; }
.ui-icon-triangle-1-n { background-position: 0 -16px; }
.ui-icon-triangle-1-ne { background-position: -16px -16px; }
.ui-icon-triangle-1-e { background-position: -32px -16px; }
.ui-icon-triangle-1-se { background-position: -48px -16px; }
.ui-icon-triangle-1-s { background-position: -64px -16px; }
.ui-icon-triangle-1-sw { background-position: -80px -16px; }
.ui-icon-triangle-1-w { background-position: -96px -16px; }
.ui-icon-triangle-1-nw { background-position: -112px -16px; }
.ui-icon-triangle-2-n-s { background-position: -128px -16px; }
.ui-icon-triangle-2-e-w { background-position: -144px -16px; }
.ui-icon-arrow-1-n { background-position: 0 -32px; }
.ui-icon-arrow-1-ne { background-position: -16px -32px; }
.ui-icon-arrow-1-e { background-position: -32px -32px; }
.ui-icon-arrow-1-se { background-position: -48px -32px; }
.ui-icon-arrow-1-s { background-position: -64px -32px; }
.ui-icon-arrow-1-sw { background-position: -80px -32px; }
.ui-icon-arrow-1-w { background-position: -96px -32px; }
.ui-icon-arrow-1-nw { background-position: -112px -32px; }
.ui-icon-arrow-2-n-s { background-position: -128px -32px; }
.ui-icon-arrow-2-ne-sw { background-position: -144px -32px; }
.ui-icon-arrow-2-e-w { background-position: -160px -32px; }
.ui-icon-arrow-2-se-nw { background-position: -176px -32px; }
.ui-icon-arrowstop-1-n { background-position: -192px -32px; }
.ui-icon-arrowstop-1-e { background-position: -208px -32px; }
.ui-icon-arrowstop-1-s { background-position: -224px -32px; }
.ui-icon-arrowstop-1-w { background-position: -240px -32px; }
.ui-icon-arrowthick-1-n { background-position: 0 -48px; }
.ui-icon-arrowthick-1-ne { background-position: -16px -48px; }
.ui-icon-arrowthick-1-e { background-position: -32px -48px; }
.ui-icon-arrowthick-1-se { background-position: -48px -48px; }
.ui-icon-arrowthick-1-s { background-position: -64px -48px; }
.ui-icon-arrowthick-1-sw { background-position: -80px -48px; }
.ui-icon-arrowthick-1-w { background-position: -96px -48px; }
.ui-icon-arrowthick-1-nw { background-position: -112px -48px; }
.ui-icon-arrowthick-2-n-s { background-position: -128px -48px; }
.ui-icon-arrowthick-2-ne-sw { background-position: -144px -48px; }
.ui-icon-arrowthick-2-e-w { background-position: -160px -48px; }
.ui-icon-arrowthick-2-se-nw { background-position: -176px -48px; }
.ui-icon-arrowthickstop-1-n { background-position: -192px -48px; }
.ui-icon-arrowthickstop-1-e { background-position: -208px -48px; }
.ui-icon-arrowthickstop-1-s { background-position: -224px -48px; }
.ui-icon-arrowthickstop-1-w { background-position: -240px -48px; }
.ui-icon-arrowreturnthick-1-w { background-position: 0 -64px; }
.ui-icon-arrowreturnthick-1-n { background-position: -16px -64px; }
.ui-icon-arrowreturnthick-1-e { background-position: -32px -64px; }
.ui-icon-arrowreturnthick-1-s { background-position: -48px -64px; }
.ui-icon-arrowreturn-1-w { background-position: -64px -64px; }
.ui-icon-arrowreturn-1-n { background-position: -80px -64px; }
.ui-icon-arrowreturn-1-e { background-position: -96px -64px; }
.ui-icon-arrowreturn-1-s { background-position: -112px -64px; }
.ui-icon-arrowrefresh-1-w { background-position: -128px -64px; }
.ui-icon-arrowrefresh-1-n { background-position: -144px -64px; }
.ui-icon-arrowrefresh-1-e { background-position: -160px -64px; }
.ui-icon-arrowrefresh-1-s { background-position: -176px -64px; }
.ui-icon-arrow-4 { background-position: 0 -80px; }
.ui-icon-arrow-4-diag { background-position: -16px -80px; }
.ui-icon-extlink { background-position: -32px -80px; }
.ui-icon-newwin { background-position: -48px -80px; }
.ui-icon-refresh { background-position: -64px -80px; }
.ui-icon-shuffle { background-position: -80px -80px; }
.ui-icon-transfer-e-w { background-position: -96px -80px; }
.ui-icon-transferthick-e-w { background-position: -112px -80px; }
.ui-icon-folder-collapsed { background-position: 0 -96px; }
.ui-icon-folder-open { background-position: -16px -96px; }
.ui-icon-document { background-position: -32px -96px; }
.ui-icon-document-b { background-position: -48px -96px; }
.ui-icon-note { background-position: -64px -96px; }
.ui-icon-mail-closed { background-position: -80px -96px; }
.ui-icon-mail-open { background-position: -96px -96px; }
.ui-icon-suitcase { background-position: -112px -96px; }
.ui-icon-comment { background-position: -128px -96px; }
.ui-icon-person { background-position: -144px -96px; }
.ui-icon-print { background-position: -160px -96px; }
.ui-icon-trash { background-position: -176px -96px; }
.ui-icon-locked { background-position: -192px -96px; }
.ui-icon-unlocked { background-position: -208px -96px; }
.ui-icon-bookmark { background-position: -224px -96px; }
.ui-icon-tag { background-position: -240px -96px; }
.ui-icon-home { background-position: 0 -112px; }
.ui-icon-flag { background-position: -16px -112px; }
.ui-icon-calendar { background-position: -32px -112px; }
.ui-icon-cart { background-position: -48px -112px; }
.ui-icon-pencil { background-position: -64px -112px; }
.ui-icon-clock { background-position: -80px -112px; }
.ui-icon-disk { background-position: -96px -112px; }
.ui-icon-calculator { background-position: -112px -112px; }
.ui-icon-zoomin { background-position: -128px -112px; }
.ui-icon-zoomout { background-position: -144px -112px; }
.ui-icon-search { background-position: -160px -112px; }
.ui-icon-wrench { background-position: -176px -112px; }
.ui-icon-gear { background-position: -192px -112px; }
.ui-icon-heart { background-position: -208px -112px; }
.ui-icon-star { background-position: -224px -112px; }
.ui-icon-link { background-position: -240px -112px; }
.ui-icon-cancel { background-position: 0 -128px; }
.ui-icon-plus { background-position: -16px -128px; }
.ui-icon-plusthick { background-position: -32px -128px; }
.ui-icon-minus { background-position: -48px -128px; }
.ui-icon-minusthick { background-position: -64px -128px; }
.ui-icon-close { background-position: -80px -128px; }
.ui-icon-closethick { background-position: -96px -128px; }
.ui-icon-key { background-position: -112px -128px; }
.ui-icon-lightbulb { background-position: -128px -128px; }
.ui-icon-scissors { background-position: -144px -128px; }
.ui-icon-clipboard { background-position: -160px -128px; }
.ui-icon-copy { background-position: -176px -128px; }
.ui-icon-contact { background-position: -192px -128px; }
.ui-icon-image { background-position: -208px -128px; }
.ui-icon-video { background-position: -224px -128px; }
.ui-icon-script { background-position: -240px -128px; }
.ui-icon-alert { background-position: 0 -144px; }
.ui-icon-info { background-position: -16px -144px; }
.ui-icon-notice { background-position: -32px -144px; }
.ui-icon-help { background-position: -48px -144px; }
.ui-icon-check { background-position: -64px -144px; }
.ui-icon-bullet { background-position: -80px -144px; }
.ui-icon-radio-off { background-position: -96px -144px; }
.ui-icon-radio-on { background-position: -112px -144px; }
.ui-icon-pin-w { background-position: -128px -144px; }
.ui-icon-pin-s { background-position: -144px -144px; }
.ui-icon-play { background-position: 0 -160px; }
.ui-icon-pause { background-position: -16px -160px; }
.ui-icon-seek-next { background-position: -32px -160px; }
.ui-icon-seek-prev { background-position: -48px -160px; }
.ui-icon-seek-end { background-position: -64px -160px; }
.ui-icon-seek-start { background-position: -80px -160px; }
/* ui-icon-seek-first is deprecated, use ui-icon-seek-start instead */
.ui-icon-seek-first { background-position: -80px -160px; }
.ui-icon-stop { background-position: -96px -160px; }
.ui-icon-eject { background-position: -112px -160px; }
.ui-icon-volume-off { background-position: -128px -160px; }
.ui-icon-volume-on { background-position: -144px -160px; }
.ui-icon-power { background-position: 0 -176px; }
.ui-icon-signal-diag { background-position: -16px -176px; }
.ui-icon-signal { background-position: -32px -176px; }
.ui-icon-battery-0 { background-position: -48px -176px; }


//装载Grid
function Comp_InitGrid() {
var Comp_queryData = {
Comp_MemberId: $.trim($("#Comp_MemberId").textbox("getValue")),
Comp_MemberName: $.trim($("#Comp_MemberName").textbox("getValue"))
};
$('#Comp_grid').datagrid({ //定位到Table标签,Table标签的ID是grid
url: host_key + '/Complaint/GetAppList', //指向后台的Action来获取当前菜单的信息的Json格式的数据
title: '投诉列表',
iconCls: 'icon-view',
fit: true,
fitColumns: true,
view: detailview,
nowrap: true,
autoRowHeight: false,
striped: true,
collapsible: true,
rownumbers: true,
sortOrder: 'asc',
remoteSort: false,
singleSelect: true, //选中行唯一
pagination: true,
pageSize: 15,
pageList: [15, 30, 45, 60],
method: 'post',
idField: 'Id',
queryParams: Comp_queryData, //异步查询的参数
columns: [[
{ title: "Id", field: "Id", width: 95, hidden: true },
{ title: "日期", field: "C_Time", width: 95, hidden: true, formatter: DateFormat },
{ title: "投诉人", field: "uName", width: 95, sortable: true },
{ title: "投诉内容", field: "Msg", width: 95, sortable: true },
{ title: "记录人", field: "Creator", width: 95, sortable: true },
{ title: "来源", field: "Comefrom", width: 95, sortable: true },
{ title: "进度", field: "state", width: 95, sortable: true,formatter: stateFormat },
{ title: "状态", field: "CloseFlag", width: 95,formatter:CompFlagFormat },
{ title: "操作", field: "ViewOper", width: 175, formatter: Operation }
]],
onClickCell: function (index, row) {
if (row == "ViewOper") {
//$('#Comp_grid').datagrid('selectRow', index);
}
},
onLoadSuccess: function (row, data) {
if (data != null && data.total > 0) {
$('.viewCompcls').linkbutton({ text: '详细', plain: true, iconCls: 'icon-menu' });
$('.AddProcesscls').linkbutton({ text: '新增进度', plain: true, iconCls: 'icon-add' });
$('.CloseCompcls').linkbutton({ text: '关闭', plain: true, iconCls: 'icon-undo' });
}
},
detailFormatter: function (rowIndex, rowData) { //对“+”的详细设置
return '<div style="padding:2px;height:100%;"><table id="ddv-' + rowIndex + '"></table></div>';
},
onExpandRow: function (indexRelease, rowRelease) { //当“+”点击后展开发生的事件
var obj = $('#ddv-' + indexRelease);
if (!obj.data('init')) {//未初始化过
$('#ddv-' + indexRelease).datagrid({
url: '/Complaint/GetAppProcessList', //指向后台的Action来获取当前菜单的信息的Json格式的数据
iconCls: 'icon-tb',
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
height: 'auto',
idField: 'Id',
queryParams: { CompRecId: rowRelease.Id }, //异步查询的参数
columns: [[
{ title: "Id", field: "Id", width: 95, hidden: true },
{ title: "日期", field: "C_Time", width: 95, formatter: DateFormat },
{ title: "记录人", field: "Creator", width: 95, sortable: true },
{ title: "描述", field: "mark", width: 95, sortable: true },
{ title: "下一部门", field: "NextDepName", width: 95, sortable: true },
{ title: "下一处理人", field: "NextOperName", width: 95, sortable: true },
{ title: "状态", field: "ProcFlag", width: 95, formatter: ProcFlagFormat }
]],
onLoadSuccess: function (row, data) {
setTimeout(function () {
var tr = obj.closest('tr'), //获取子表格所在行
id = tr.prev().attr('id'); //此子表格父行所在行的id
id = id.replace(/-2-(\d+)$/, '-1-$1'); //detailview没有展开的前部分的id是有规则的
//通过下面的这2个示例你应该不难看出改变的是什么
//datagrid-row-r1-1-0
//datagrid-row-r1-2-0
$('#' + id).next().css('height', tr.height());//设置没展开的前部分的高度,由于启用了计时器,会闪一下
}, 1); //延时触发设置高度事件,因为这个事件只是数据加载完毕,并没有生成DOM对象,不延时触发设置不了
}
})
}
obj.data('init', true);
}
})
};