我现在需要写一个jsTree树 于是通过找资料写了如下代码:
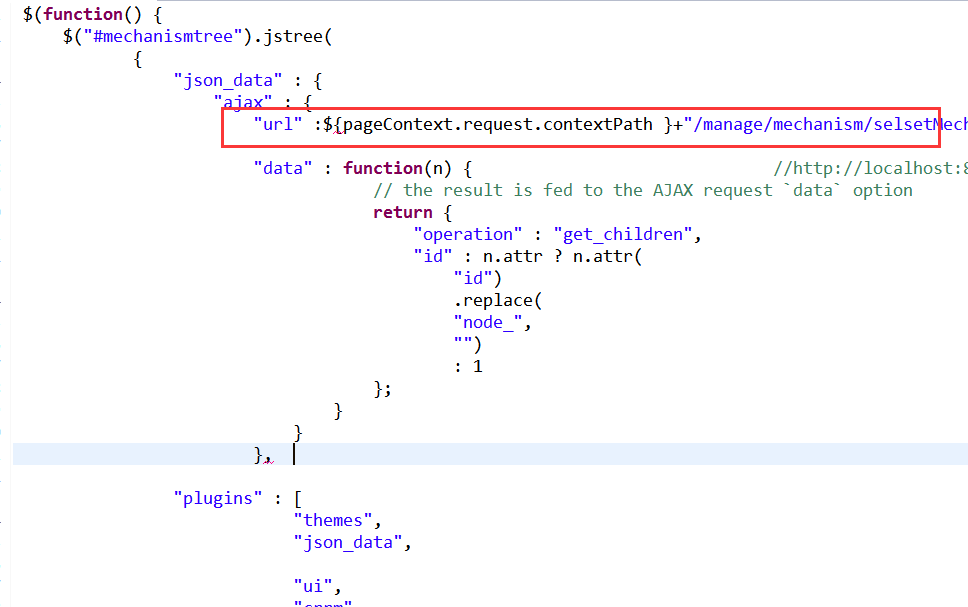
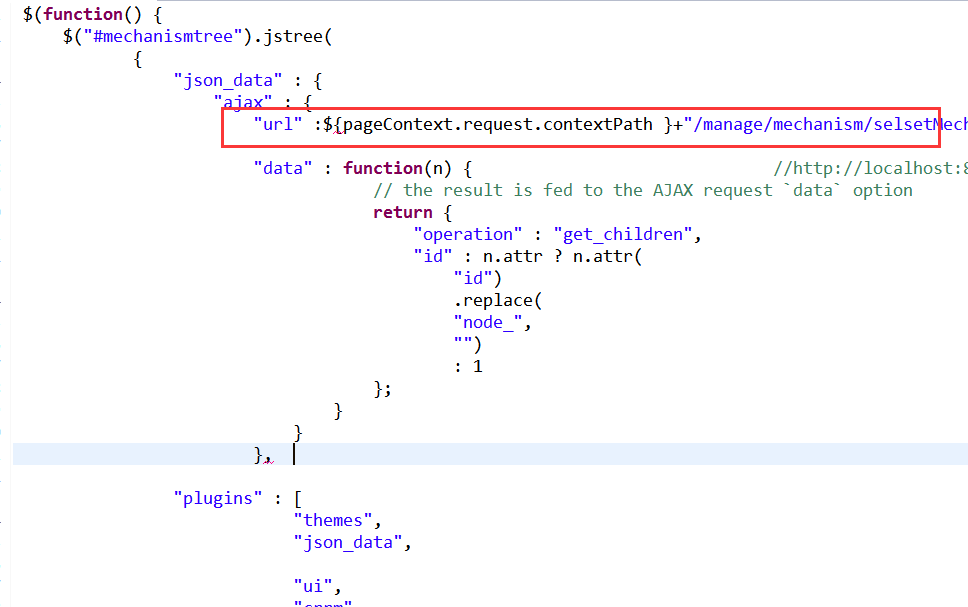
$(function() {
$("#mechanismtree").jstree(
{
"json_data" : {
"ajax" : {
"url" :${pageContext.request.contextPath }+"/manage/mechanism/selsetMechanismtree", ///${pageContext.request.contextPath }/manage/user/mechanism_manage.jsp
"data" : function(n) { //http://localhost:8080/trainexam/manage/mechanism/selsetMechanismtree
// the result is fed to the AJAX request `data` option
return {
"operation" : "get_children",
"id" : n.attr ? n.attr(
"id")
.replace(
"node_",
"")
: 1
};
}
}
},
"plugins" : [
"themes",
"json_data",
"ui",
"crrm",
"contextmenu",
"checkbox",
"search" ],
})
.bind("loaded.jstree",
function(event, data) {
})
.bind(
"select_node.jstree",
function(event, data) {
if (data.rslt.obj
.attr("id") != undefined) {
}
})
.bind(
"remove.jstree",
function(e, data) {
data.rslt.obj.each(function() {
$.ajax({
async : false,
type : 'POST',
url : "http://localhost:8080/MemberManager/CreateNodeForDepartment",
data : {
"operation" : "remove_node",
"id" : this.id.replace("node_", "")
},
success : function(r) {
if (!r.status) {
data.inst.refresh();
}
}
});
});
})
.bind(
"create.jstree",
function(e, data) {
$.post(
"http://localhost:8080/MemberManager/CreateNodeForDepartment",
{
"operation" : "create_node",
"id" : data.rslt.parent
.attr(
"id")
.replace(
"node_",
""),
"position" : data.rslt.position,
"title" : data.rslt.name,
"type" : data.rslt.obj
.attr("rel")
},
function(r) {
if (r.status) {
$(data.rslt.obj).attr("id", "node_" + r.id);
} else {
data.inst.refresh();
$.jstree.rollback(data.rlbk);
}
});
})
.bind(
"rename.jstree",
function(e, data) {
$.post(
"http://localhost:8080/MemberManager/CreateNodeForDepartment",
{
"operation" : "rename_node",
"id" : data.rslt.obj
.attr(
"id")
.replace(
"node_",
""),
"title" : data.rslt.new_name
},
function(r) {
if (!r.status) {
data.inst.refresh();
$.jstree.rollback(data.rlbk);
}
});
})
// 1) the loaded event fires as soon as data is parsed and inserted
// 2) but if you are using the cookie plugin or the core `initially_open` option:
.one("reopen.jstree",
function(event, data) {
})
// 3) but if you are using the cookie plugin or the UI `initially_select` option:
.one("reselect.jstree",
function(event, data) {
});
});
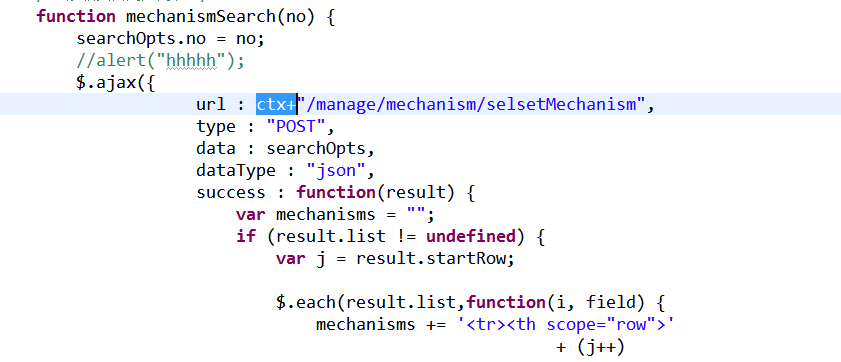
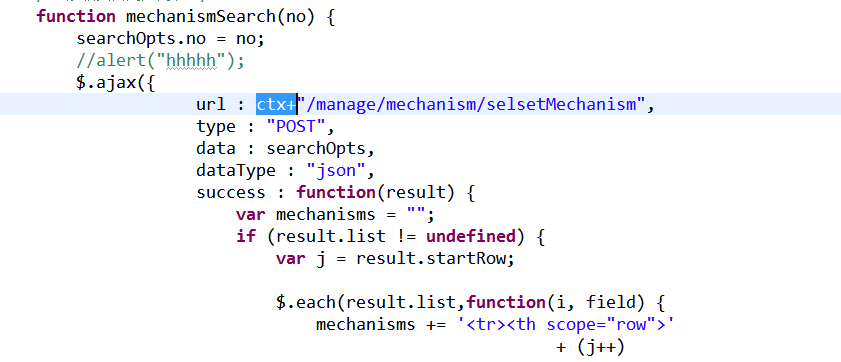
1我想问问ajax怎么会写成json的格式?一般写ajax不是都类似于下面的写法么?
$.ajax({
url :${pageContext.request.contextPath }+"/manage/mechanism/selsetMechanism",
type : "POST",
data : searchOpts,
dataType : "json",
success : function(result) {
.................................................................}
....
如果写成json它是怎么向后台发的数据啊??
2.第二个问题是ajax在这里路径应该怎么写啊?就是怎么获得项目的路径?如图二,会报错啊!


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享