81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<video id="video">
<script>
var flag = true;
window.addEventListener("DOMContentLoaded", function () {
var video = document.getElementById("video"), canvas, context;
try {
canvas = document.createElement("canvas");
canvas.width = 600;
canvas.height = 600;
context = canvas.getContext("2d");
} catch (e) { alert("not support canvas!"); return; }
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
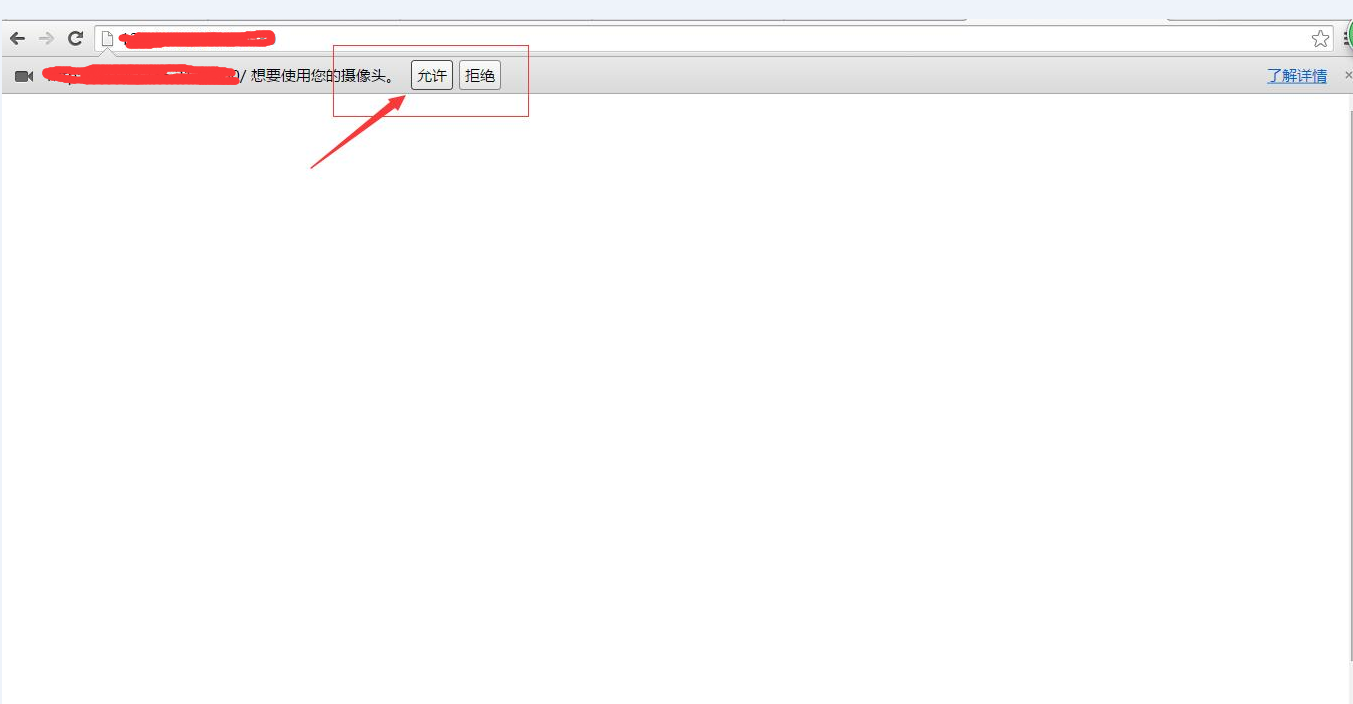
if (navigator.getUserMedia)
navigator.getUserMedia(
{ "video": true },
function (stream) {
if (video.mozSrcObject !== undefined)video.mozSrcObject = stream;
else video.src = ((window.URL || window.webkitURL || window.mozURL || window.msURL) && window.URL.createObjectURL(stream)) || stream;
video.play();
},
function (error) {
alert("请检查是否开启摄像头");
flag = false;
}
);
else alert("Native device media streaming (getUserMedia) not supported in this browser");
setInterval(function () {
if(!flag){
return;
}
context.drawImage(video, 0, 0, canvas.width = video.videoWidth, canvas.height = video.videoHeight);
var image = canvas.toDataURL("image/png").replace("data:image/png;base64,", "");
$.ajax({
url : 'qRCodeAction_decoderQRCode.action',
async : false,
type : 'post',
data : {
'time' : (new Date()).toString(),
'img' : image
},
success : function(result) {
},
});
}, 5000);
}, false);
</script>
/**
* 解析二维码
*/
public String decoderQRCode(){
try {
String realpath = ServletActionContext.getServletContext().getRealPath("/file");
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");
String imgName = sdf.format(new Date()) + ".png";
String filePath = realpath+Constants.SF_FILE_SEPARATOR+imgName;
OutputStream out = new FileOutputStream(filePath);
QRCode.GenerateImage(img,out);//生成图片
message = QRCode.decoderQRCode(filePath);
} catch (Exception e) {
e.printStackTrace();
}
return Action.SUCCESS;
}