用了一下bootstrap-datepicker控件来进行时间的选择,发现最多只能选择到分钟这级(个人能力有限),但是在显示的时候又能显示到秒级(秒是随机的),我想实现秒的选择该怎么写?
以下代码都是从官方demo拷的:http://www.bootcss.com/p/bootstrap-datetimepicker/demo.htm
JS代码如下://日期表单
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showSecond:1,
minuteStep:1,
});
html代码如下: <div class="container">
<form class="form-horizontal">
<fieldset>
<div class="control-group">
<div class="controls input-append date form_datetime" data-date="" data-date-format="yyyy/mm/dd - HH:ii:ss " data-link-field="dtp_input1" data-link-format="hh:ii:ss">
<span>起始时间</span>
<input size="16" type="text" value="" readonly>
<span class="add-on"><i class="fa fa-remove icon-remove"></i></span>
<span class="add-on"><i class="fa fa-th icon-th"></i></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>
</fieldset>
</form>
</div>

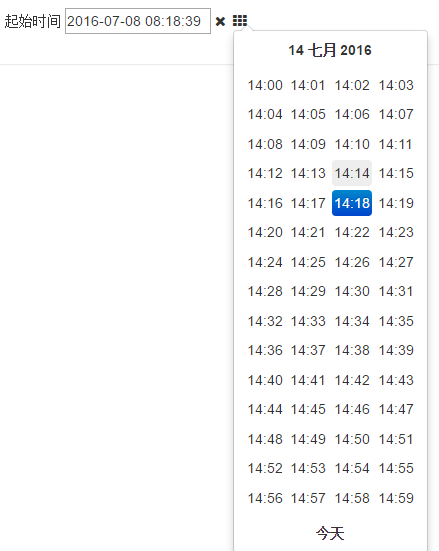
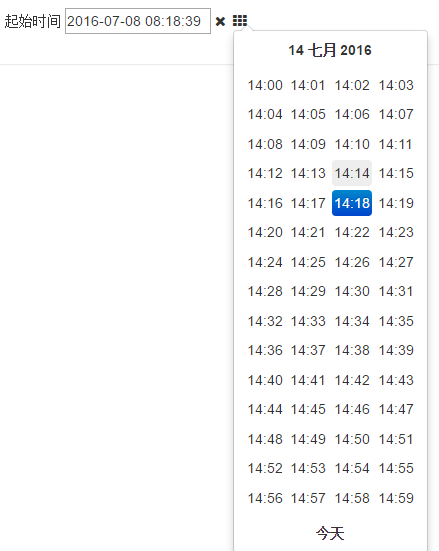
这个是最低分级的选择画面
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 这个是最低分级的选择画面
这个是最低分级的选择画面