80,471
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
private LineChartView lineChart;
String[] date = { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18",
"19", "20", "21", "22", "23", "24" };// X轴的标注
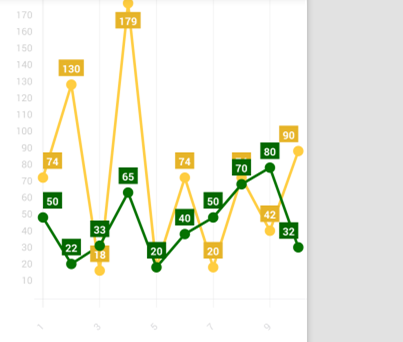
int[] score = { 74, 130, 18, 179, 20, 74, 20, 74, 42, 90, 74, 42, 90, 50, 42, 90, 33, 10, 74, 22, 18, 79, 20, 74,
22, 18, 79, 20 };// 图表的数据
int[] score1 = { 50, 22, 33, 65, 20, 40, 50, 70, 80, 32, 67, 15, 32, 1, 70, 56, 30 };// 图表的数据
private List<PointValue> mPointValues = new ArrayList<PointValue>();
private List<PointValue> mPointValues1 = new ArrayList<PointValue>();
private List<AxisValue> mAxisXValues = new ArrayList<AxisValue>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lineChart = (LineChartView) findViewById(R.id.line_chart);
getAxisXLables();// 获取x轴的标注
getAxisPoints();// 获取坐标点
getAxisPoints1();
initLineChart();// 初始化
lineChart.setOnValueTouchListener(new LineChartOnValueSelectListener() {
@Override
public void onValueDeselected() {
// TODO Auto-generated method stub
}
@Override
public void onValueSelected(int arg0, int arg1, PointValue arg2) {
// TODO Auto-generated method stub
Log.e("点击节点", arg2.getY() + "");
}
});
}
/**
* 初始化LineChart的一些设置
*/
private void initLineChart() {
Line line = new Line(mPointValues).setColor(Color.parseColor("#FFCD41")); // 折线的颜色
Line line1 = new Line(mPointValues1).setColor(Color.parseColor("#057200")); // 折线的颜色
List<Line> lines = new ArrayList<Line>();
line.setShape(ValueShape.CIRCLE);// 折线图上每个数据点的形状 这里是圆形 (有三种
// :ValueShape.SQUARE
// ValueShape.CIRCLE
line.setCubic(false);// 曲线是否平滑
// line.setStrokeWidth(3);//线条的粗细,默认是3
line.setFilled(false);// 是否填充曲线的面积
line.setHasLabels(true);// 曲线的数据坐标是否加上备注
// line.setHasLabelsOnlyForSelected(true);//点击数据坐标提示数据(设置了这个line.setHasLabels(true);就无效)
line.setHasLines(true);// 是否用直线显示。如果为false 则没有曲线只有点显示
line.setHasPoints(true);// 是否显示圆点 如果为false 则没有原点只有点显示
line1.setShape(ValueShape.CIRCLE);// 折线图上每个数据点的形状 这里是圆形 (有三种
// :ValueShape.SQUARE
// ValueShape.CIRCLE
// ValueShape.SQUARE)
line1.setCubic(false);
line1.setFilled(false);
line1.setHasLabels(true);
line1.setHasLines(true);
line1.setHasPoints(true);
lines.add(line);
lines.add(line1);
LineChartData data = new LineChartData();
data.setLines(lines);
// 坐标轴
Axis axisX = new Axis(); // X轴
axisX.setHasTiltedLabels(true); // X轴下面坐标轴字体是斜的显示还是直的,true是斜的显示
// axisX.setTextColor(Color.WHITE); //设置字体颜色
axisX.setTextColor(Color.parseColor("#D6D6D9"));// 灰色
// axisX.setName("未来几天的天气"); //表格名称
axisX.setTextSize(11);// 设置字体大小
axisX.setMaxLabelChars(7); // 最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisValues.length
axisX.setValues(mAxisXValues); // 填充X轴的坐标名称
data.setAxisXBottom(axisX); // x 轴在底部
// data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); // x 轴分割线
Axis axisY = new Axis(); // Y轴
axisY.setName("");// y轴标注
axisY.setTextSize(11);// 设置字体大小
axisY.setMaxLabelChars(7);
data.setAxisYLeft(axisY); // Y轴设置在左边
// data.setAxisYRight(axisY); //y轴设置在右边
// 设置行为属性,支持缩放、滑动以及平移
lineChart.setInteractive(true);
lineChart.setZoomType(ZoomType.HORIZONTAL); // 缩放类型,水平
lineChart.setMaxZoom((float) 3);// 缩放比例
lineChart.setLineChartData(data);
lineChart.setVisibility(View.VISIBLE);
Viewport v = new Viewport(lineChart.getMaximumViewport());
v.left = 0;
v.right = 7;
lineChart.setCurrentViewport(v);
}
/**
* X 轴的显示
*/
private void getAxisXLables() {
for (int i = 0; i < date.length; i++) {
mAxisXValues.add(new AxisValue(i).setLabel(date[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints() {
for (int i = 0; i < score.length; i++) {
mPointValues.add(new PointValue(i, score[i]));
}
}
/**
* 图表的每个点的显示
*/
private void getAxisPoints1() {
for (int i = 0; i < score1.length; i++) {
mPointValues1.add(new PointValue(i, score1[i]));
}
}
 那请问这个节点问题如何处理呢
想要实现的样式是:
那请问这个节点问题如何处理呢
想要实现的样式是:  还有X轴的值都是间隔显示的 如何去掉间隔[/quote] 兄弟 不是我不帮你哦 这种东西 就是得去调 慢慢看代码 反正是开源的 你想怎么改就怎么改
还有X轴的值都是间隔显示的 如何去掉间隔[/quote] 兄弟 不是我不帮你哦 这种东西 就是得去调 慢慢看代码 反正是开源的 你想怎么改就怎么改
 那请问这个节点问题如何处理呢
那请问这个节点问题如何处理呢