yAxis : [
{
'type':'value',
'name':'单位(次)',
'nameGap':30, //坐标轴名字里坐标系的距离
'nameTextStyle':{
ontStyle:'oblique',
fontWeight:800,
fontSize:18,
},
// 'max':100,
'splitNumber':10 ,
//'boundaryGap':true, // x的距离
'axisLabel':{ //字体
margin:20,
textStyle:{
fontStyle:'oblique',
fontWeight:800,
fontSize:18,
}
}
},
{
'type':'value',
'name':'时长(小时)',
'nameGap':30, //坐标轴名字里坐标系的距离
'nameTextStyle':{
ontStyle:'oblique',
fontWeight:800,
fontSize:18,
},
// 'min':0,
// 'max':100,
'splitNumber': 10 ,
'axisLabel':{ //字体
margin:20,
textStyle:{
fontStyle:'oblique',
fontWeight:800,
fontSize:18,
},
},
},
],
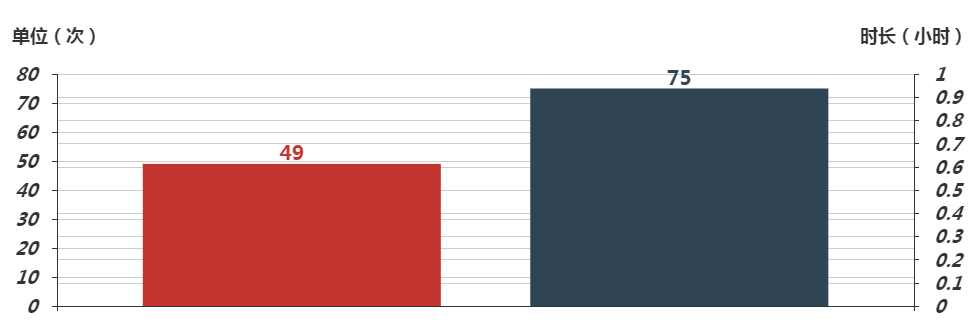
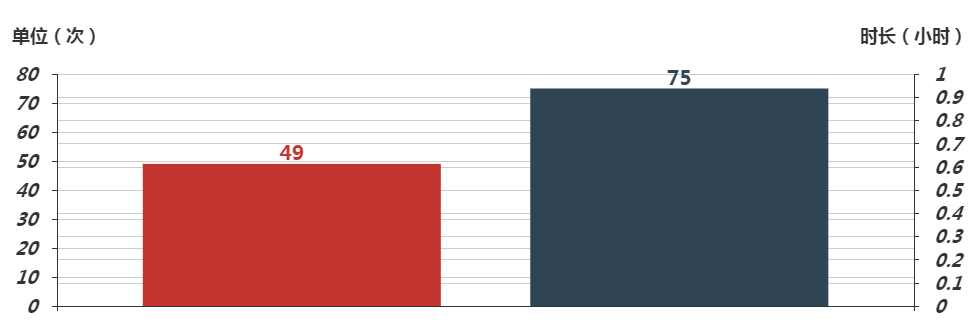
代码如上,按照官网说法,不设置max,min值即可自动设置刻度值,右y轴的刻度不能自动设置,求大神指教!图片如下

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享