87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享$(function() {
initDatagrid();
});
function initDatagrid() {
$('#dg').datagrid({
loadMsg : '正在加载数据...',
url : '/admin/menu/menuList',
striped : true,
fitColumns : true,
checkOnSelect : true,
// 指明id为标识字段 跨页选择删除时不会取消上一页的选择
idField : 'id',
pagination : true,
checkbox : true,
fitColumns : true,
pageSize : 15,
pageList : [ 15, 30, 50],
pageNumber : 1,
columns : [ [ {
field : 'id',
title : '编号',
width : 200
}, {
field : 'name',
title : '名称',
width : 200
}, {
field : 'url',
title : '路径',
width : 200
}, {
field : 'level',
title : '等级',
width : 200
}, {
field : 'fatherId',
title : '父菜单',
width : 200
} ] ],
toolbar : '#tb'
});
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<jsp:include page="${pageContext.request.contextPath}/adminHeader.jsp"></jsp:include>
<script type="text/javascript" src="admin/menu/js/manage.js"></script>
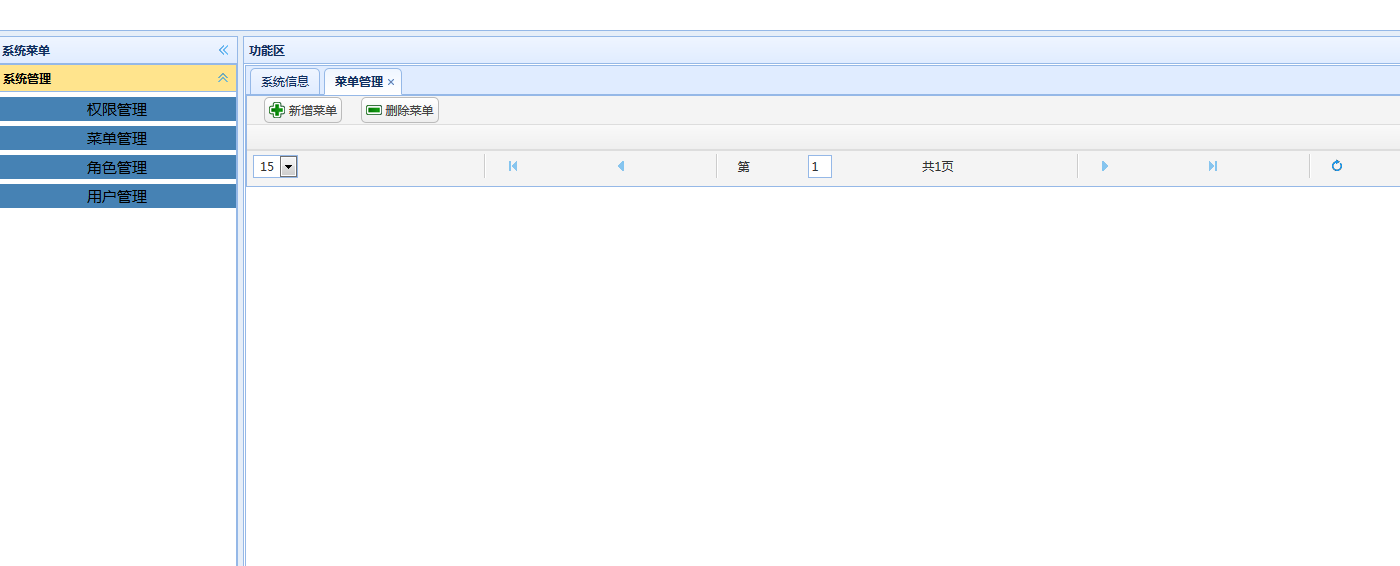
<title>菜单管理</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<table id="dg" height="100%" width="100%"></table>
<div id="tb">
<a href="#" style="margin-left: 15px;" class="easyui-linkbutton" data-options="iconCls:'icon-add'">新增菜单</a>
<a href="#" style="margin-left: 15px;" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">删除菜单</a>
</div>
</body>
</html>{"total":7,"rows":[{"fatherId":-1,"id":1,"level":1,"name":"系统管理","url":"xxx"},{"fatherId":1,"id":2,"level"
:2,"name":"权限管理","url":"/admin/authority/intoManage"},{"fatherId":1,"id":3,"level":2,"name":"菜单管理","url"
:"/admin/menu/intoManage"},{"fatherId":1,"id":4,"level":2,"name":"角色管理","url":"/admin/role/intoManage"
},{"fatherId":1,"id":5,"level":2,"name":"用户管理","url":"/admin/user/intoManage"},{"fatherId":-1,"id":6
,"level":1,"name":"权限管理","url":"xxx"},{"fatherId":6,"id":7,"level":2,"name":"权限菜单","url":"xxx"}]}