61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
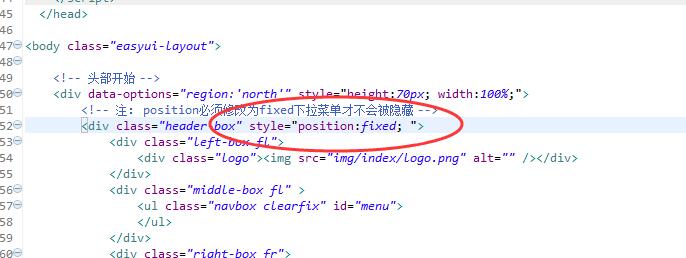
分享 <body class="easyui-layout">
<!-- header -->
<div class="header_full w_100" region="north" >
<div class="header">
<!-- top_left | logo -->
<div class="logo f_l"> </div>
<!-- top_right -->
<div class="top_right f_r">
<!-- menu -->
<div class="nav_bar">
<ul class="nav clearfix">
<!-- 单一菜单 | end -->
<li class="m">
<h3><a href="#" >首页</a></h3>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#">查询统计</a></h3>
<ul class="sub">
<li ><a href="#">设备查询</a> </li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#" >基础数据</a></h3>
<ul class="sub">
<li ><a href="#">设备添加</a> </li>
<li ><a href="#">设备绑定</a> </li>
</ul>
</li>
<li class="block"></li><!-- 滑动块 -->
</ul>
</div>
<!-- menu | end -->
</div>
</div>
</div>
<!-- header | end -->
<div region="center" style="width:200px">sadaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</body>
<script>
$(function () {
//注意如果layout容器不是body修改选择器
$(document.body).layout('panel', 'north').parent().css('overflow', 'auto');
});
</script>.header_full{height:47px; border-bottom:1px solid #51AACA;}
.header{width:x;}
/* left */
.logo{width:210px; padding-top:27px; padding-left:66px;}
.logo360{width:81px; padding-top:27px;}
/* right */
.top_right{width:748px;}
/* top_link */
.top_link{padding-top:24px; height:26px; line-height:26px; padding-right:35px; text-align:right;}
.top_link i{color:#686868;}
.top_link span,.top_link a{color:#46AAFE;}
.top_link a{font-size:13px;}
.top_link a:hover{text-decoration:underline;}
/* nav */
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.nav_bar{position:relative; z-index:999; height:32px; line-height:42px; color:#333;padding-top:5px;}
.nav{position:relative; width:748px; margin:0 auto; font-family:"Microsoft YaHei",SimSun,SimHei; font-size:14px;}
.nav a{color:#333;}
.nav h3{font-size:100%; font-weight:normal;}
.nav h3 a{display:block; width:120px; text-align:center; font-size:14px;}
.nav .m{float:left; position:relative; z-index:1;}
.nav .s{float:left; width:3px; text-align:center; color:#D4D4D4; font-size:12px;}
.nav .sub{display:none; position:absolute; left:-3px; top:42px; z-index:999; width:128px; border:1px solid #E6E4E3; border-top:0; background:#fff;}
.nav .sub li{text-align:center; padding:0 8px; margin-bottom:-1px;}
.nav .sub li a{display:block; border-bottom:1px solid #E6E4E3; padding:8px 0; height:28px; line-height:28px; color:#666;}
.nav .sub li a:hover{color:#1E95FB;cursor:pointer;}
.nav .block{height:3px; width:126px; background:#1E95FB; position:absolute; left:0; top:39px; overflow:hidden;}
/* 重用类样式 */
.f_l{float:left !important;}
.f_r{float:right !important;}
.no_margin{margin:0px !important;}
.no_border{border:0px !important;}
.no_bg{background:none !important;}
.clear_both{clear:both !important;}
.display_block{display:block !important;}
.text_over{overflow:hidden; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding: url('ellipsis.xml#ellipsis');}
/* 重用自定义样式 */
.w_100{width:100%;}
.w_95{width:95%;}
.indextx{width:980px;margin:0 auto; margin-top:10px; background:#FFFFFF;}
.w_min_width{min-width:1200px;}
.w_1200{width:1200px;}
.w_1067{width:1067px;}
.w_980{width:980px;}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<style>
.header_full{height:47px; border-bottom:1px solid #51AACA;}
.header{width:x;}
/* left */
.logo{width:210px; padding-top:27px; padding-left:66px;}
.logo360{width:81px; padding-top:27px;}
/* right */
.top_right{width:748px;}
/* top_link */
.top_link{padding-top:24px; height:26px; line-height:26px; padding-right:35px; text-align:right;}
.top_link i{color:#686868;}
.top_link span,.top_link a{color:#46AAFE;}
.top_link a{font-size:13px;}
.top_link a:hover{text-decoration:underline;}
/* nav */
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.nav_bar{position:relative; z-index:999; height:32px; line-height:42px; color:#333;padding-top:5px;}
.nav{position:relative; width:748px; margin:0 auto; font-family:"Microsoft YaHei",SimSun,SimHei; font-size:14px;}
.nav a{color:#333;}
.nav h3{font-size:100%; font-weight:normal;}
.nav h3 a{display:block; width:120px; text-align:center; font-size:14px;}
.nav .m{float:left; position:relative; z-index:1;}
.nav .s{float:left; width:3px; text-align:center; color:#D4D4D4; font-size:12px;}
.nav .sub,ul.sub{display:none; position:absolute; left:-3px; top:42px; z-index:999; width:128px; border:1px solid #E6E4E3; border-top:0; background:#fff;}
.nav .sub li{text-align:center; padding:0 8px; margin-bottom:-1px;}
.nav .sub li a{display:block; border-bottom:1px solid #E6E4E3; padding:8px 0; height:28px; line-height:28px; color:#666;}
.nav .sub li a:hover{color:#1E95FB;cursor:pointer;}
.nav .block{height:3px; width:126px; background:#1E95FB; position:absolute; left:0; top:39px; overflow:hidden;}
/* 重用类样式 */
.f_l{float:left !important;}
.f_r{float:right !important;}
.no_margin{margin:0px !important;}
.no_border{border:0px !important;}
.no_bg{background:none !important;}
.clear_both{clear:both !important;}
.display_block{display:block !important;}
.text_over{overflow:hidden; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding: url('ellipsis.xml#ellipsis');}
/* 重用自定义样式 */
.w_100{width:100%;}
.w_95{width:95%;}
.indextx{width:980px;margin:0 auto; margin-top:10px; background:#FFFFFF;}
.w_min_width{min-width:1200px;}
.w_1200{width:1200px;}
.w_1067{width:1067px;}
.w_980{width:980px;}
.header{overflow:hidden}
</style>
</head>
<body class="easyui-layout">
<!-- header -->
<div class="header_full w_100" region="north">
<div class="header">
<!-- top_left | logo -->
<div class="logo f_l"> </div>
<!-- top_right -->
<div class="top_right f_r">
<!-- menu -->
<div class="nav_bar">
<ul class="nav clearfix" id="ulMenu">
<!-- 单一菜单 | end -->
<li class="m">
<h3><a href="#">首页</a></h3>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#">查询统计</a></h3>
<ul class="sub">
<li><a href="#">设备查询</a> </li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#">基础数据</a></h3>
<ul class="sub">
<li><a href="#">设备添加</a> </li>
<li><a href="#">设备绑定</a> </li>
</ul>
</li>
<li class="block"></li><!-- 滑动块 -->
</ul>
</div>
<!-- menu | end -->
</div>
</div>
</div>
<!-- header | end -->
<div region="center" style="width:200px">sadaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<script>
$(function () {
$('#ulMenu>li').hover(function () {
var m = $(this).data('menu');
if (!m) {
m = $(this).find('ul').clone();
m.appendTo(document.body);
$(this).data('menu', m);
var of = $(this).offset();
m.css({ left: of.left, top: of.top + this.offsetHeight });
m.hover(function () { clearTimeout(m.timer); }, function () { m.hide() });
}
m.show();
}
, function () {
var m = $(this).data('menu');
if (m) {
m.timer = setTimeout(function () { m.hide(); }, 300);//延时隐藏,时间自定义,300ms
}
});
});
</script>
</body>
</html> [/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
[/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
$(function () {
var pl=$(document.body).layout('panel', 'north');
pl.parent().add('html,body').add(pl).css('overflow', 'inherit')
})
 [/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
[/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
$(function () {
var pl=$(document.body).layout('panel', 'north');
pl.parent().add('html,body').add(pl).css('overflow', 'inherit')
})<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<style>
.header_full{height:47px; border-bottom:1px solid #51AACA;}
.header{width:x;}
/* left */
.logo{width:210px; padding-top:27px; padding-left:66px;}
.logo360{width:81px; padding-top:27px;}
/* right */
.top_right{width:748px;}
/* top_link */
.top_link{padding-top:24px; height:26px; line-height:26px; padding-right:35px; text-align:right;}
.top_link i{color:#686868;}
.top_link span,.top_link a{color:#46AAFE;}
.top_link a{font-size:13px;}
.top_link a:hover{text-decoration:underline;}
/* nav */
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.nav_bar{position:relative; z-index:999; height:32px; line-height:42px; color:#333;padding-top:5px;}
.nav{position:relative; width:748px; margin:0 auto; font-family:"Microsoft YaHei",SimSun,SimHei; font-size:14px;}
.nav a{color:#333;}
.nav h3{font-size:100%; font-weight:normal;}
.nav h3 a{display:block; width:120px; text-align:center; font-size:14px;}
.nav .m{float:left; position:relative; z-index:1;}
.nav .s{float:left; width:3px; text-align:center; color:#D4D4D4; font-size:12px;}
.nav .sub{display:none; position:absolute; left:-3px; top:42px; z-index:999; width:128px; border:1px solid #E6E4E3; border-top:0; background:#fff;}
.nav .sub li{text-align:center; padding:0 8px; margin-bottom:-1px;}
.nav .sub li a{display:block; border-bottom:1px solid #E6E4E3; padding:8px 0; height:28px; line-height:28px; color:#666;}
.nav .sub li a:hover{color:#1E95FB;cursor:pointer;}
.nav .block{height:3px; width:126px; background:#1E95FB; position:absolute; left:0; top:39px; overflow:hidden;}
/* 重用类样式 */
.f_l{float:left !important;}
.f_r{float:right !important;}
.no_margin{margin:0px !important;}
.no_border{border:0px !important;}
.no_bg{background:none !important;}
.clear_both{clear:both !important;}
.display_block{display:block !important;}
.text_over{overflow:hidden; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding: url('ellipsis.xml#ellipsis');}
/* 重用自定义样式 */
.w_100{width:100%;}
.w_95{width:95%;}
.indextx{width:980px;margin:0 auto; margin-top:10px; background:#FFFFFF;}
.w_min_width{min-width:1200px;}
.w_1200{width:1200px;}
.w_1067{width:1067px;}
.w_980{width:980px;}
li.m:hover ul{display:block}
</style>
</head>
<body class="easyui-layout">
<!-- header -->
<div class="header_full w_100" region="north">
<div class="header">
<!-- top_left | logo -->
<div class="logo f_l"> </div>
<!-- top_right -->
<div class="top_right f_r">
<!-- menu -->
<div class="nav_bar">
<ul class="nav clearfix">
<!-- 单一菜单 | end -->
<li class="m">
<h3><a href="#">首页</a></h3>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#">查询统计</a></h3>
<ul class="sub">
<li><a href="#">设备查询</a> </li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#">基础数据</a></h3>
<ul class="sub">
<li><a href="#">设备添加</a> </li>
<li><a href="#">设备绑定</a> </li>
</ul>
</li>
<li class="block"></li><!-- 滑动块 -->
</ul>
</div>
<!-- menu | end -->
</div>
</div>
</div>
<!-- header | end -->
<div region="center" style="width:200px">sadaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<script>
$(function () {
var pl=$(document.body).layout('panel', 'north');
pl.parent().add('html,body').add(pl).css('overflow', 'inherit')
})
</script>
</body>
</html> [/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
[/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
$(function () {
var pl=$(document.body).layout('panel', 'north');
pl.parent().add('html,body').add(pl).css('overflow', 'inherit')
}) [/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
[/quote]
js改这样,当前north容器也要overflow inherit测试你的代码可以。。,easyui 1.4~easyui1.4.5测试都可以
$(function () {
var pl=$(document.body).layout('panel', 'north');
pl.parent().add('html,body').add(pl).css('overflow', 'inherit')
}) [/quote]
菜单的z-index设置了吗。。设置999。我发的这代码1.4.5版本的easyui测试没有问题[/quote]
设了
[/quote]
菜单的z-index设置了吗。。设置999。我发的这代码1.4.5版本的easyui测试没有问题[/quote]
设了
<body class="easyui-layout">
<!-- header -->
<div class="header_full w_100" region="north" >
<div class="header" >
<!-- top_left | logo -->
<div class="logo f_l"> </div>
<!-- top_right -->
<div class="top_right f_r">
<!-- menu -->
<div class="nav_bar" style="position:absolute;z-index:999" >
<ul class="nav clearfix">
<!-- 单一菜单 | end -->
<li class="m">
<h3><a href="#" >首页</a></h3>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#">查询统计</a></h3>
<ul class="sub">
<li ><a href="#">设备查询</a> </li>
</ul>
</li>
<li class="s">|</li>
<li class="m">
<h3><a target="_blank" href="#" >基础数据</a></h3>
<ul class="sub">
<li ><a >设备添加</a> </li>
<li ><a >设备绑定</a> </li>
</ul>
</li>
<li class="block"></li><!-- 滑动块 -->
</ul>
</div>
<!-- menu | end -->
</div>
</div>
</div>
<!-- header | end -->
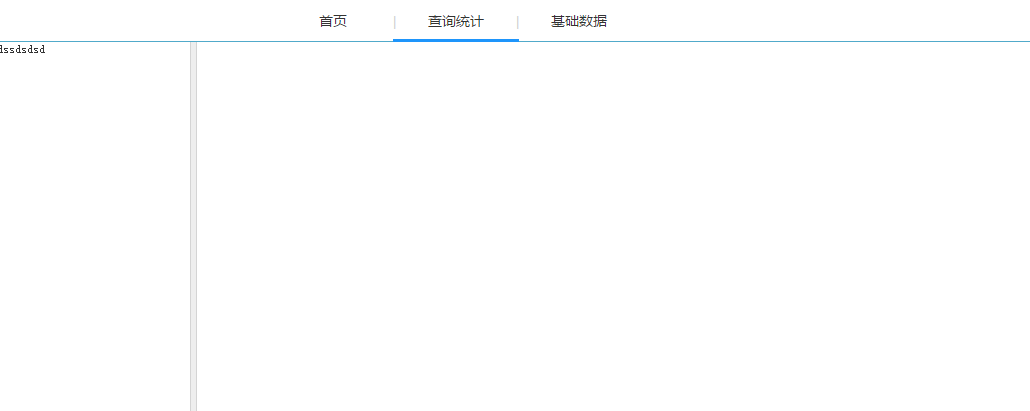
<div region="center" id="p" style="overflow-y:hidden;"></div>
<div region="west" split="true" style="width:200px" >dssdsdsd</div>
<script>$(function () {
$(document.body).layout('panel', 'north').parent().add('html,body').css('overflow', 'inherit')
})</script>
</body> [/quote]
菜单的z-index设置了吗。。设置999。我发的这代码1.4.5版本的easyui测试没有问题
[/quote]
菜单的z-index设置了吗。。设置999。我发的这代码1.4.5版本的easyui测试没有问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region
<div style="position:absolute;left:0;top:0;z-index:999;width:100px;background:#eee">1<br />2<br />3<br />3<br />3<br />3<br />3<br />3<br />6</div>
</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
<script>
$(function () {
$(document.body).layout('panel', 'north').parent().add('html,body').css('overflow', 'inherit')
})
</script>
</body>
</html>