62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
@{
ViewBag.Title = "SFM";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section scripts{
<script src="~/Areas/SFM/ViewModels/FlowStart.js" type="text/javascript"></script>
<script type="text/javascript">
var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model));
ko.bindingViewModel(new com.viewModel.searchEdit(data));
</script>
}
<table data-bind="datagrid:grid" style="display: none;">
<thead>
<tr>
<th field="FlowObjectID" sortable="true" align="left" width="20" editor="text"
hidden="true">
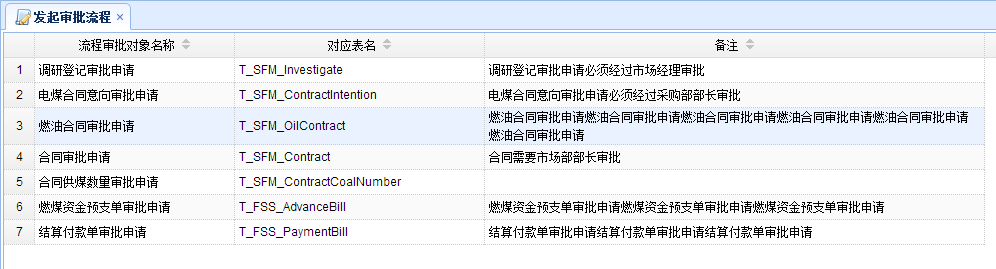
流程审批对象ID
</th>
<th field="FlowObjectName" sortable="true" align="left" width="200" editor="text">
流程审批对象名称
</th>
<th field="TableName" sortable="true" align="left" width="250" editor="text">
对应表名
</th>
<th field="Memos" sortable="true" align="left" width="500" editor="text">
备注
</th>
</tr>
</thead>
</table>
/**
* 模块名:com viewModel
* 程序名: FlowStart.js
* Copyright(c) 2013-2015 [ ]
**/
var com = com || {};
com.viewModel = com.viewModel || {};
com.viewModel.searchEdit = function (data) {
var self = this;
this.urls = data.urls;
this.getSize = function () {
var size = { w: 4, h: 40 }, ret = {};
if (size && size.w) ret.width = $(window).width() - size.w;
if (size && size.h) ret.height = $(window).height() - size.h;
return ret;
};
this.grid = {
width: self.getSize().width,
height: self.getSize().height,
url: self.urls.query,
queryParams: ko.observable(ko.toJS(this.form)),
async: false,
nowrap: false, //允许折行
remoteSort: true, //后台排序
pagination: true, //翻页
pageList: [5, 10, 20, 30, 40, 50],
pageSize: 20,
fitColumns: false,
onLoadSuccess: function () {
$(".combo > .combo-text").attr('readonly', 'readonly');
}
};
};
using System;
using System.Collections.Generic;
using System.Reflection;
using System.Text;
using System.Web.Http;
using System.Web.Mvc;
using Sundy.U4.Core;
using Sundy.U4.Models;
using Sundy.U4.SFM.Web.Areas.SFM.Common;
namespace Sundy.U4.Areas.SFM.Controllers
{
public class FlowStartController : Controller
{
public ActionResult Index()
{
var model = new
{
urls = new
{
query = "/api/SFM/FlowStart",
}
};
return View(model);
}
}
public class FlowStartApiController : ApiController
{
/// <summary>
/// 获取流程审批对象信息
/// </summary>
/// <param name="query"></param>
/// <returns></returns>
public dynamic Get(RequestWrapper query)
{
query.LoadSettingXmlString(@"
<settings defaultOrderBy='FlowObjectID'>
<select>*</select>
<from>T_SFM_FlowObject</from>
<where defaultForAll='true' defaultCp='equal' defaultIgnoreEmpty='true' >
</where>
</settings>");
var service = new T_SFM_FlowObjectService();
var pQuery = query.ToParamQuery();
var result = service.GetDynamicListWithPaging(pQuery);
return result;
}
}
}


<div style="display: none">
<input type="text" data-bind="datasource:dataSource.Supplier ,comboboxValue:form.MineNo"
class="z-txt easyui-combobox" data-options="showblank:true" /></div>