87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
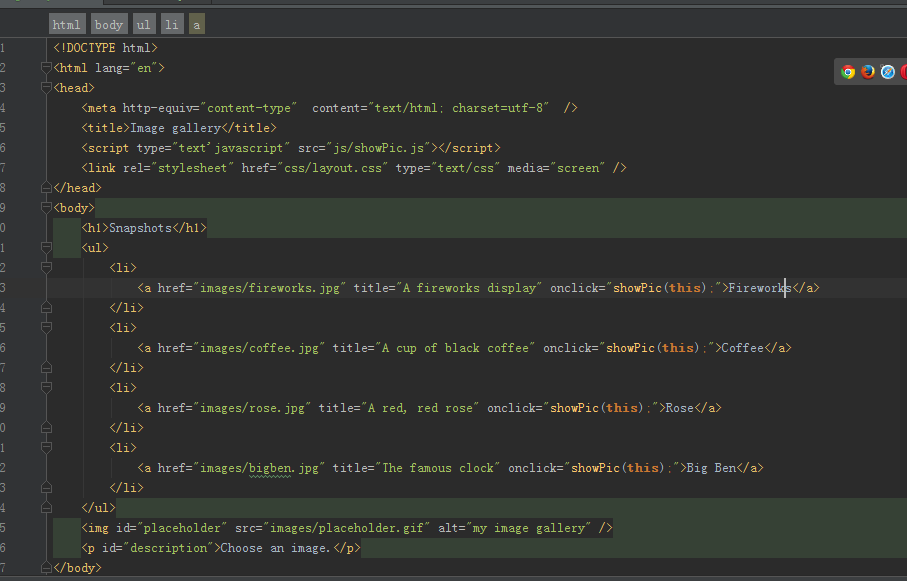
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" >
<title>Image gallery</title>
<script type="text'javascript" src="js/showPic.js"></script>
<link rel="stylesheet" href="css/layout.css" type="text/css" />
</head>
<body>
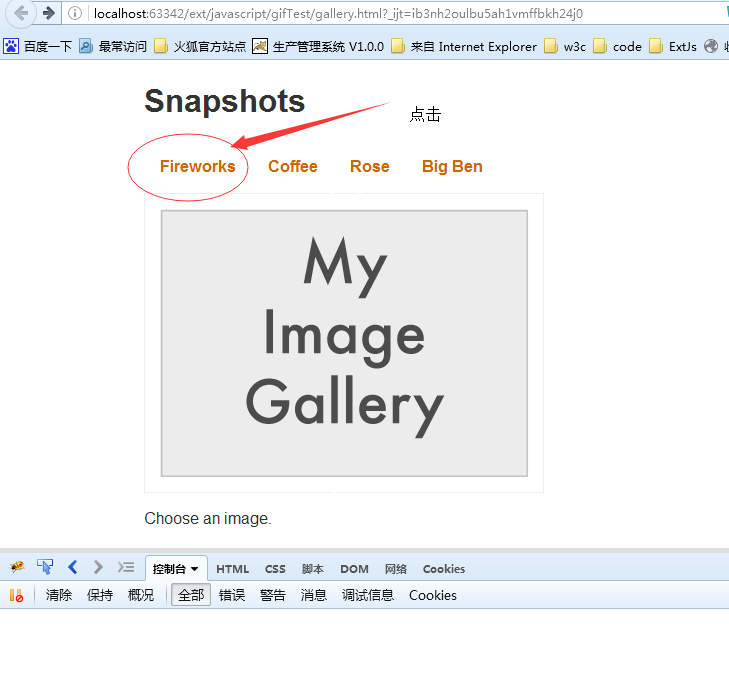
<h1>Snapshots</h1>
<ul>
<li>
<a href="images/fireworks.jpg" title="A fireworks display" onclick="showpic(this); return false;">Fireworks</a>
</li>
<li>
<a href="images/coffee.jpg" title="A cup of black coffee" onclick="showPic(this); return false;">Coffee</a>
</li>
<li>
<a href="images/rose.jpg" title="A red, red rose" onclick="showPic(this); return false;">Rose</a>
</li>
<li>
<a href="images/bigben.jpg" title="The famous clock" onclick="showPic(this); return false;">Big Ben</a>
</li>
<a href="www.baidu.com" onclick="alert(1); return false;"> ssss</a>
</ul>
<img id="placeholder" src="images/placeholder.gif" alt="my image gallery" />
<p id="description">Choose an image.</p>
</body>
</html>
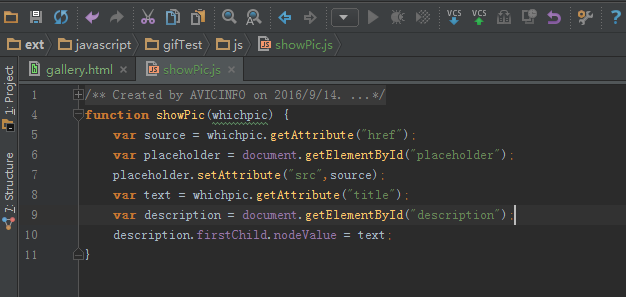
/**
* Created by AVICINFO on 2016/9/14.
*/
function showPic(whichpic) {
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
var text = whichpic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}





<li>
<a href="javascript:;" data-href="images/fireworks.jpg" title="A fireworks display" onclick="showpic(this);">Fireworks</a>
</li>
<li>
<a href="javascript:;" data-href="images/coffee.jpg" title="A cup of black coffee" onclick="showPic(this);">Coffee</a>
</li>
<li>
<a href="javascript:;" data-href="images/rose.jpg" title="A red, red rose" onclick="showPic(this);">Rose</a>
</li>
<li>
<a href="javascript:;" data-href="images/bigben.jpg" title="The famous clock" onclick="showPic(this);">Big Ben</a>
</li>