$.fancybox({
'hideOnOverlayClick': false,
'hideOnContentClick': false,
'enableEscapeButton': false,
'ajax': {
'type': "POST",
'data': datas,
},
'type': 'ajax',
'width': 1400,
'height': 550,
'href': '<?php echo module_url('item/common/ajax_set_itemstd'); ?>',
});
}
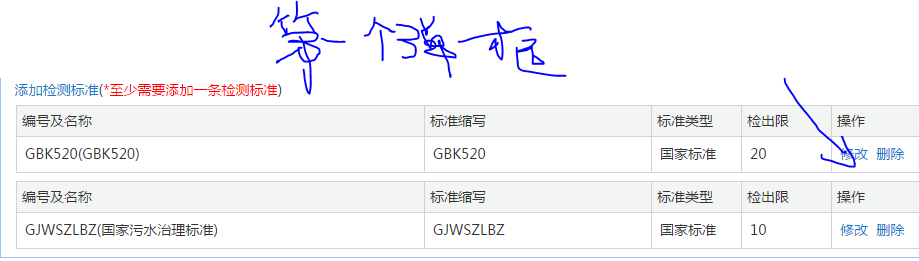
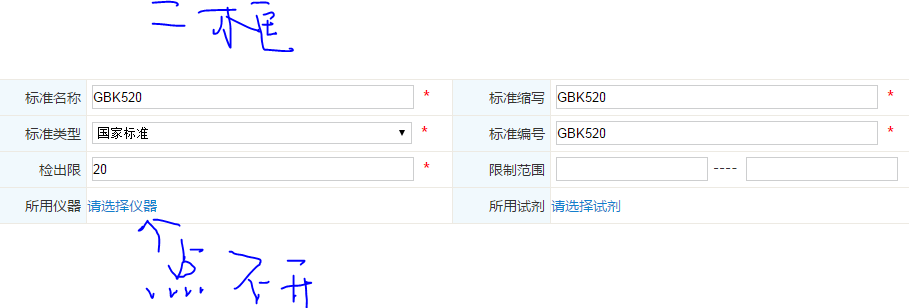
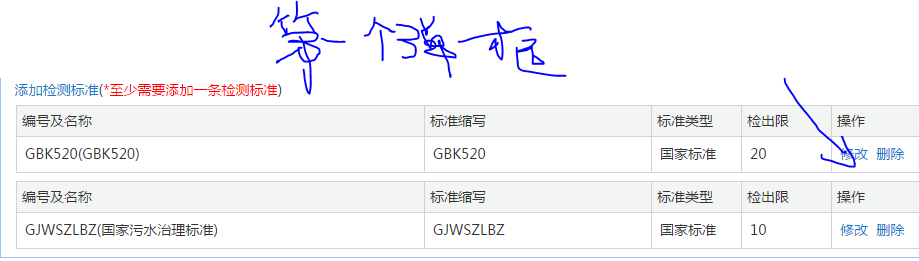
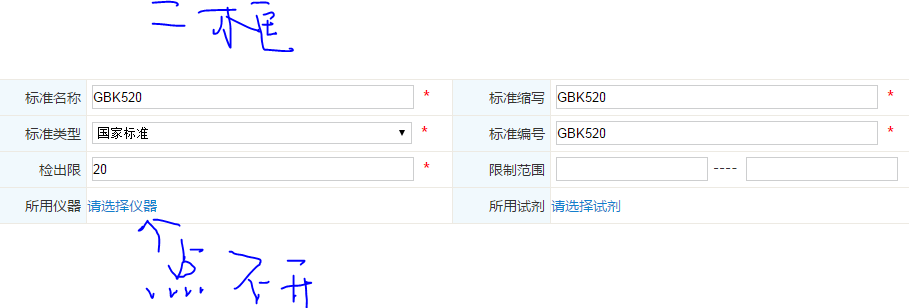
在弹窗中,如果type类型用"ajax"的话,点击修改,会有已有的默认值,但第二的弹框的内容点不开,如果改用ifrme的话,第二个弹框可以打开,但是已有的默认值会不见,相当于点修改的时候是重新增加数据而已,求解!


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享