62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
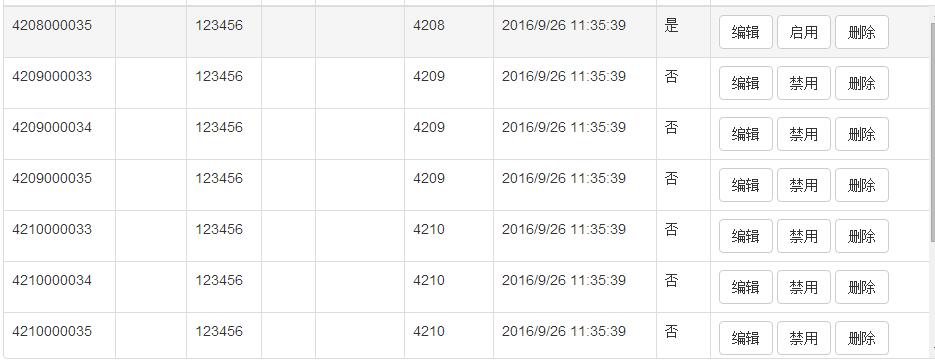
分享@model IEnumerable<USERTABLE><table id="table">
<thead>
<tr>
<th>用户ID</th>
<th>用户名</th>
<th>密码</th>
<th>权限</th>
<th>其它权限</th>
<th>权限区域</th>
<th>创建时间</th>
</tr>
</thead>
@foreach (var item in Model)
{
<tr>
<td>
@item.USERID
</td>
<td>
@item.USERNAME
</td>
<td>
@item.PASSWORD
</td>
<td>
@item.PRIV
</td>
<td>
@item.OTHERPRIV
</td>
<td>
@item.CODE
</td>
<td>
@item.JOINDATE
</td>
</tr>
}
</table> 如果每次删除就刷新页面,用户体验会很差[/quote]
建议你用一个成熟的控件。如果想自己弄。建议学下AngularJS数据绑定。
如果每次删除就刷新页面,用户体验会很差[/quote]
建议你用一个成熟的控件。如果想自己弄。建议学下AngularJS数据绑定。