81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享package com.mtqj.erptoding.model;
/**
* Created by IT-Manager on 2016/10/8.
*/
public class Project {
private int ProjectID;
private String ProjectNo;
private String ProjectName;
private int DeptID;
private String OrgName;
private String SalesName;
public String getOrgName() {
return OrgName;
}
public void setOrgName(String orgName) {
OrgName = orgName;
}
public int getProjectID() {
return ProjectID;
}
public void setProjectID(int projectID) {
ProjectID = projectID;
}
public String getProjectNo() {
return ProjectNo;
}
public void setProjectNo(String projectNo) {
ProjectNo = projectNo;
}
public String getProjectName() {
return ProjectName;
}
public void setProjectName(String projectName) {
ProjectName = projectName;
}
public int getDeptID() {
return DeptID;
}
public void setDeptID(int deptID) {
DeptID = deptID;
}
public String getSalesName() {
return SalesName;
}
public void setSalesName(String salesName) {
SalesName = salesName;
}
}
package com.mtqj.erptoding.dao;
import com.mtqj.erptoding.db.DBUtil;
import com.mtqj.erptoding.model.Project;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
/**
* Created by IT-Manager on 2016/10/9.
*/
public class projectDao {
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
public ArrayList<Project> getProjects() {
//查询数据
ArrayList<Project> projectList = new ArrayList<Project>();
String sqlProject = "SELECT * FROM T_Project INNER JOIN Bas_Organization ON T_Project.DeptID = Bas_Organization.OrgID;";
Connection conn = DBUtil.getConn();
try {
ps = conn.prepareStatement(sqlProject);
rs = ps.executeQuery();
while (rs.next()) {
Project p = new Project();
p.setProjectID(rs.getInt("ProjectID"));
p.setProjectNo(rs.getString("ProjectNo"));
p.setProjectName(rs.getString("ProjectName"));
p.setOrgName(rs.getString("OrgName"));
p.setSalesName(rs.getString("SalesName"));
projectList.add(p);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
DBUtil.close(rs, ps, conn);
}
return projectList;
}
}
package com.mtqj.erptoding.servlet;
import com.mtqj.erptoding.dao.projectDao;
import com.mtqj.erptoding.model.Project;
import net.sf.json.JSONArray;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
/**
* Created by IT-Manager on 2016/10/8.
* 注意:必须加上value = "/projectServlet"
*/
@WebServlet(name = "projectServlet", value = "/projectServlet")
public class projectServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
projectDao projectDao = new projectDao();
ArrayList<Project> projectList = projectDao.getProjects();
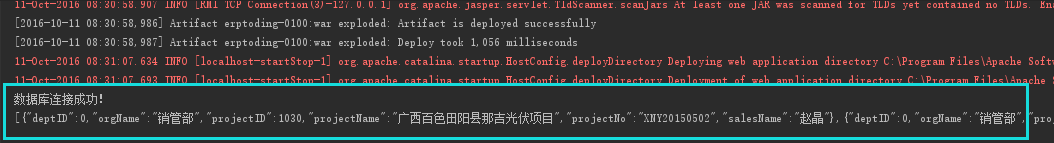
JSONArray projectJson = JSONArray.fromObject(projectList);
out.print(projectJson);
System.out.println(projectJson);
request.setAttribute("projectList", projectList);
request.getRequestDispatcher("/listview.jsp").forward(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
<%--
Created by IntelliJ IDEA.
User: IT-Manager
Date: 2016/9/19
Time: 15:32
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JQuery Mobile开发</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="css/images/logo.jpg">
<link rel="stylesheet" href="../css/user.css">
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.css">
<link rel="stylesheet" href="css/theme-classic.css">
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.5.js"></script>
<!--此处一定要主要引用的先后顺序,1、css;2、jquery;3、jquery mobile-->
</head>
<body>
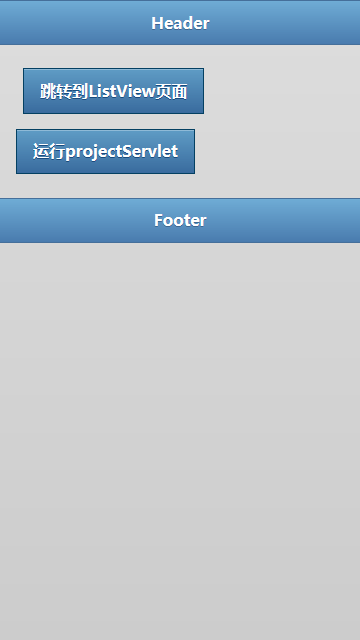
<div id="home" data-role="page" class="ui-page-theme-b">
<div data-role="header">
<h1>Header</h1>
</div>
<div class="ui-content">
<a href="page/listview.jsp" class="ui-btn ui-btn- ui-btn-inline ui-mini">跳转到ListView页面</a>
<a href="projectServlet" class="ui-btn ui-btn-inline">运行projectServlet</a>
</div>
<div data-role="footer">
<h4>Footer</h4>
</div>
</div>
</body>
</html>
<%--
Created by IntelliJ IDEA.
User: IT-Manager
Date: 2016/9/22
Time: 17:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>ListView页面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="../css/images/logo.jpg">
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.css">
<link rel="stylesheet" href="../css/theme-classic.css">
<script type="text/javascript" src="../js/jquery-2.1.4.js"></script>
<script type="text/javascript" src="../js/jquery.mobile-1.4.5.js"></script>
<!--此处一定要主要引用的先后顺序,1、css;2、jquery;3、jquery mobile-->
</head>
<body>
<c:if test="${not empty projectList}">
<ul>
<c:forEach items="${projectList}" var="p">
<li>
<a href="#">
<span style="min-width: 150px">${p.OrgName}</span> |
<span style="min-width: 150px">${p.ProjectName}</span> |
<span style="min-width: 150px">${p.orgName}</span> |
<span style="min-width: 150px">${p.ProjectID}</span>
</a>
</li>
</c:forEach>
</ul>
</c:if>
</body>
</html>