87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var time = $("#time").val();
$('#tt').datagrid({
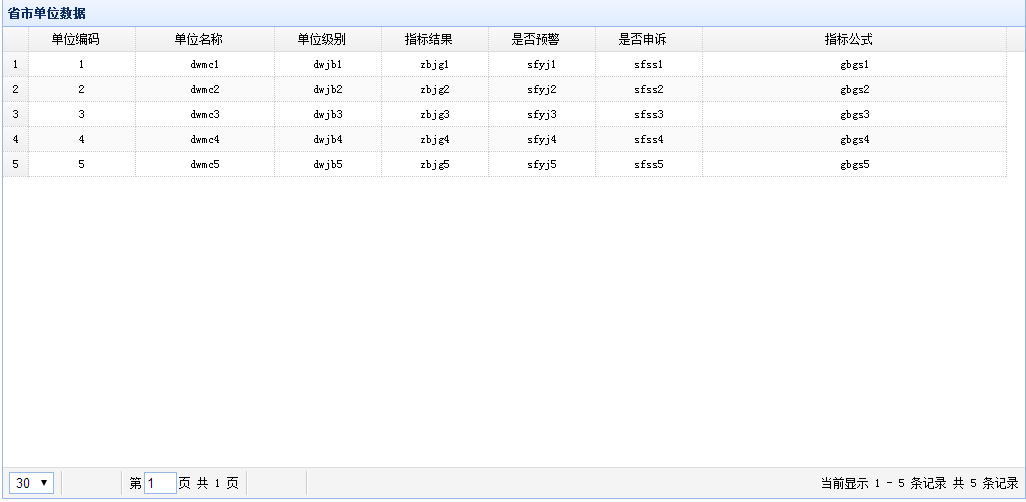
title: "省市单位数据",
url: '<%=request.getContextPath()%>/Sgszbzs/getGriddataBySql?kpiid='+id+'&time='+time,
pageSize:30,
//high:100%,
rowStyler: function(index,row){
return 'font-size:10px;';
},
pageList : [30,40,50],//可以选择的分页集合
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
fitColumns:true,//允许表格自动缩放,以适应父容器
pagination : true,//分页
rownumbers : true,//行数
columns: [
[
{field: 'dwbm', title: '单位编码', width: 100, align: "center"},
{field: 'dwmc', title: '单位名称', width: 130, align: "center"},
{field: 'dwjb', title: '单位级别', width: 100, align: "center"},
{field: 'zbjg', title: '指标结果', width: 100, align: "center"},
{field: 'sfyj', title: '是否预警', width: 100, align: "center"},
{field: 'sfss', title: '是否申诉', width: 100, align: "center"},
{field: 'gbgs', title: '指标公式', width: 280, align: "center"},
]
]
});
<div id="tt" data-options="region:'center'" style="width:100%;height:100%;">
</div>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/icon.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jqueryeasyui/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
//构造json数据
var data = [];
for (var i = 1; i < 31; ++i) {
data.push({
"dwbm":i,
"dwmc":"dwmc" + i,
"dwjb":"dwjb" + i,
"zbjg":"zbjg" + i,
"sfyj":"sfyj" + i,
"sfss":"sfss" + i,
"gbgs":"gbgs" + i
})
}
$(function () {
getTableData();
});
function getTableData(){
$('#tt').datagrid({
title: "省市单位数据",
//pageSize:30,
//high:100%,
rowStyler: function(index,row){
return 'font-size:10px;';
},
//pageList : [30,40,50],//可以选择的分页集合
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
fitColumns:true,//允许表格自动缩放,以适应父容器
rownumbers : true,//行数
data:data.slice(0,5),
idField: 'dwbm',
columns: [[
{field: 'dwbm', title: '单位编码', width: 100, align: "center"},
{field: 'dwmc', title: '单位名称', width: 130, align: "center"},
{field: 'dwjb', title: '单位级别', width: 100, align: "center"},
{field: 'zbjg', title: '指标结果', width: 100, align: "center"},
{field: 'sfyj', title: '是否预警', width: 100, align: "center"},
{field: 'sfss', title: '是否申诉', width: 100, align: "center"},
{field: 'gbgs', title: '指标公式', width: 280, align: "center"},
]],
pagination : true//分页
});
var p = $('#tt').datagrid('getPager');
$(p).pagination({
showRefresh: false,
total: data.length,
pageSize: 5,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
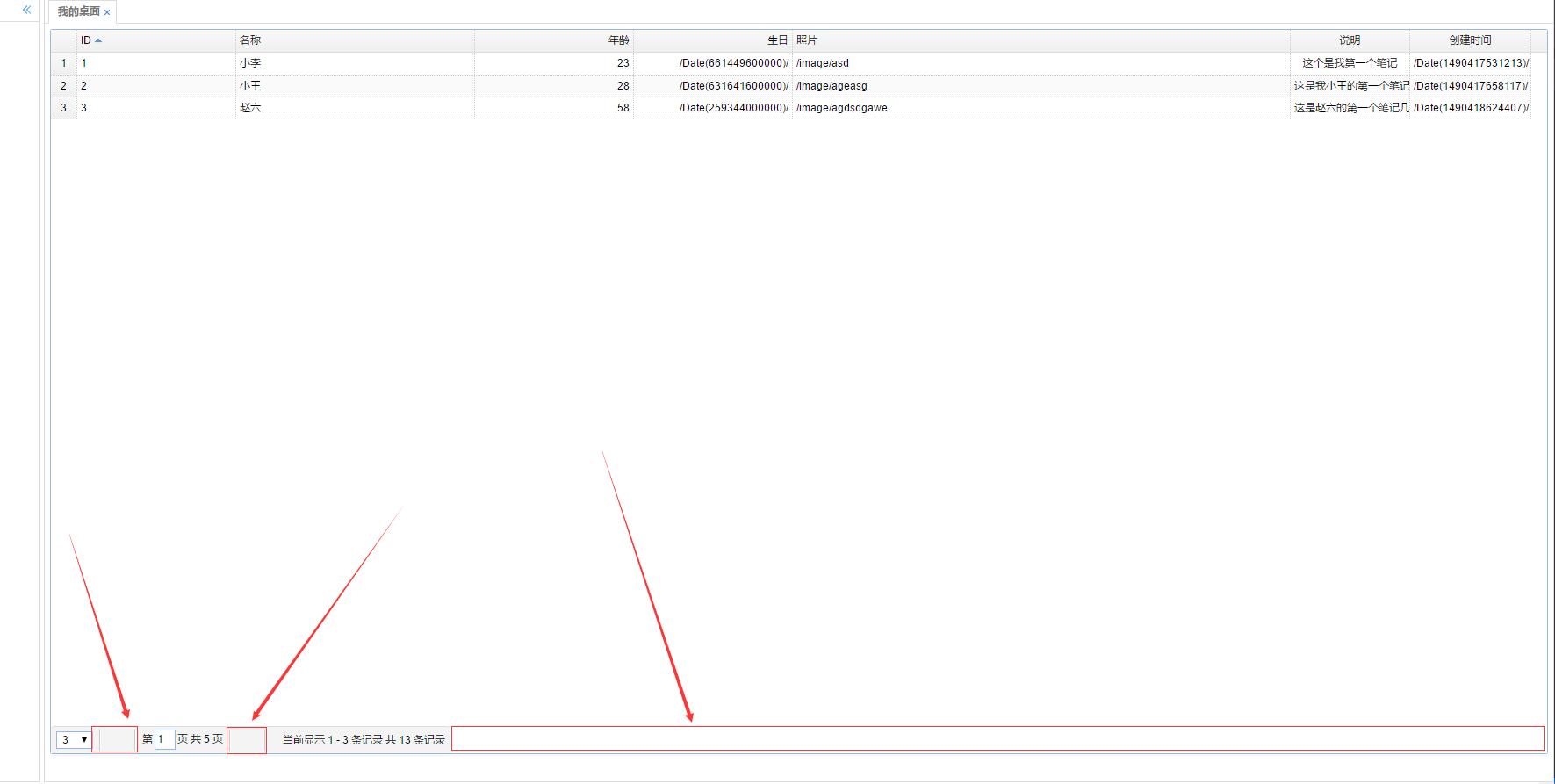
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onSelectPage:function (pageNo, pageSize) {
var start = (pageNo - 1) * pageSize;
var end = start + pageSize;
$("#tt").datagrid("loadData", data.slice(start, end));
$(p).pagination('refresh', {
total:data.length,
pageNumber:pageNo
});
}
});
}
</script>
</head>
<body>
<div id="tt" data-options="region:'center'" style="width:1024px;height:500px;">
</div>
</body>
</html> [/quote]
[/quote]
 [/quote]
[/quote]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/icon.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jqueryeasyui/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
//构造json数据
var data = [];
for (var i = 1; i < 31; ++i) {
data.push({
"dwbm":i,
"dwmc":"dwmc" + i,
"dwjb":"dwjb" + i,
"zbjg":"zbjg" + i,
"sfyj":"sfyj" + i,
"sfss":"sfss" + i,
"gbgs":"gbgs" + i
})
}
$(function () {
getTableData();
});
function getTableData(){
$('#tt').datagrid({
title: "省市单位数据",
//pageSize:30,
//high:100%,
rowStyler: function(index,row){
return 'font-size:10px;';
},
//pageList : [30,40,50],//可以选择的分页集合
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
fitColumns:true,//允许表格自动缩放,以适应父容器
rownumbers : true,//行数
data:data.slice(0,5),
idField: 'dwbm',
columns: [[
{field: 'dwbm', title: '单位编码', width: 100, align: "center"},
{field: 'dwmc', title: '单位名称', width: 130, align: "center"},
{field: 'dwjb', title: '单位级别', width: 100, align: "center"},
{field: 'zbjg', title: '指标结果', width: 100, align: "center"},
{field: 'sfyj', title: '是否预警', width: 100, align: "center"},
{field: 'sfss', title: '是否申诉', width: 100, align: "center"},
{field: 'gbgs', title: '指标公式', width: 280, align: "center"},
]],
pagination : true//分页
});
var p = $('#tt').datagrid('getPager');
$(p).pagination({
showRefresh: false,
total: data.length,
pageSize: 5,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onSelectPage:function (pageNo, pageSize) {
var start = (pageNo - 1) * pageSize;
var end = start + pageSize;
$("#tt").datagrid("loadData", data.slice(start, end));
$(p).pagination('refresh', {
total:data.length,
pageNumber:pageNo
});
}
});
}
</script>
</head>
<body>
<div id="tt" data-options="region:'center'" style="width:1024px;height:500px;">
</div>
</body>
</html> [/quote]
total: data.length,
$("#tt").datagrid("loadData", data.slice(start, end));
大神,这两处该怎么改呢,我是从后台直接获取拼好的JSON
[/quote]
total: data.length,
$("#tt").datagrid("loadData", data.slice(start, end));
大神,这两处该怎么改呢,我是从后台直接获取拼好的JSON
<body class="easyui-layout" border="false">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/icon.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jqueryeasyui/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
//构造json数据
var data = [];
for (var i = 1; i < 31; ++i) {
data.push({
"dwbm":i,
"dwmc":"dwmc" + i,
"dwjb":"dwjb" + i,
"zbjg":"zbjg" + i,
"sfyj":"sfyj" + i,
"sfss":"sfss" + i,
"gbgs":"gbgs" + i
})
}
$(function () {
getTableData();
});
function getTableData(){
$('#tt').datagrid({
title: "省市单位数据",
//pageSize:30,
//high:100%,
rowStyler: function(index,row){
return 'font-size:10px;';
},
//pageList : [30,40,50],//可以选择的分页集合
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
fitColumns:true,//允许表格自动缩放,以适应父容器
rownumbers : true,//行数
data:data.slice(0,5),
idField: 'dwbm',
columns: [[
{field: 'dwbm', title: '单位编码', width: 100, align: "center"},
{field: 'dwmc', title: '单位名称', width: 130, align: "center"},
{field: 'dwjb', title: '单位级别', width: 100, align: "center"},
{field: 'zbjg', title: '指标结果', width: 100, align: "center"},
{field: 'sfyj', title: '是否预警', width: 100, align: "center"},
{field: 'sfss', title: '是否申诉', width: 100, align: "center"},
{field: 'gbgs', title: '指标公式', width: 280, align: "center"},
]],
pagination : true//分页
});
var p = $('#tt').datagrid('getPager');
$(p).pagination({
showRefresh: false,
total: data.length,
pageSize: 5,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onSelectPage:function (pageNo, pageSize) {
var start = (pageNo - 1) * pageSize;
var end = start + pageSize;
$("#tt").datagrid("loadData", data.slice(start, end));
$(p).pagination('refresh', {
total:data.length,
pageNumber:pageNo
});
}
});
}
</script>
</head>
<body>
<div id="tt" data-options="region:'center'" style="width:1024px;height:500px;">
</div>
</body>
</html>
$('#tt').datagrid({
//...
pagination:true
});
//设置分页控件
var p = $('#tt').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
});

function getTableData(id,text){
var time = $("#time").val();
$('#tt').datagrid({
title: "省市单位数据",
url: '<%=request.getContextPath()%>/Sgszbzs/getGriddataBySql?kpiid='+id+'&time='+time,
pageSize:30,
//high:100%,
rowStyler: function(index,row){
return 'font-size:10px;';
},
pageList : [30,40,50],//可以选择的分页集合
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
fitColumns:true,//允许表格自动缩放,以适应父容器
rownumbers : true,//行数
columns: [
[
{field: 'dwbm', title: '单位编码', width: 100, align: "center"},
{field: 'dwmc', title: '单位名称', width: 130, align: "center"},
{field: 'dwjb', title: '单位级别', width: 100, align: "center"},
{field: 'zbjg', title: '指标结果', width: 100, align: "center"},
{field: 'sfyj', title: '是否预警', width: 100, align: "center"},
{field: 'sfss', title: '是否申诉', width: 100, align: "center"},
{field: 'gbgs', title: '指标公式', width: 280, align: "center"},
]
],
pagination : true//分页
});
var p = $('#tt').datagrid('getPager');
$(p).pagination({
pageSize: 30,//每页显示的记录条数,默认为10
pageList: [30,50,60],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
});
$('#tt').datagrid({
//...
pagination:true
});
//设置分页控件
var p = $('#tt').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
});
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/jqueryeasyui/themes/icon.css" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jqueryeasyui/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
//构造json数据
var data = [];
for (var i = 1; i < 31; ++i) {
data.push({
"dwbm":i,
"dwmc":"dwmc" + i,
"dwjb":"dwjb" + i,
"zbjg":"zbjg" + i,
"sfyj":"sfyj" + i,
"sfss":"sfss" + i,
"gbgs":"gbgs" + i
})
}
$(function () {
getTableData();
});
function getTableData(){
$('#tt').datagrid({
title: "省市单位数据",
//pageSize:30,
//high:100%,
rowStyler: function(index,row){
return 'font-size:10px;';
},
//pageList : [30,40,50],//可以选择的分页集合
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
fitColumns:true,//允许表格自动缩放,以适应父容器
rownumbers : true,//行数
data:data.slice(0,5),
idField: 'dwbm',
columns: [[
{field: 'dwbm', title: '单位编码', width: 100, align: "center"},
{field: 'dwmc', title: '单位名称', width: 130, align: "center"},
{field: 'dwjb', title: '单位级别', width: 100, align: "center"},
{field: 'zbjg', title: '指标结果', width: 100, align: "center"},
{field: 'sfyj', title: '是否预警', width: 100, align: "center"},
{field: 'sfss', title: '是否申诉', width: 100, align: "center"},
{field: 'gbgs', title: '指标公式', width: 280, align: "center"},
]],
pagination : true//分页
});
var p = $('#tt').datagrid('getPager');
$(p).pagination({
showRefresh: false,
total: data.length,
pageSize: 5,//每页显示的记录条数,默认为10
pageList: [5,10,15],//可以设置每页记录条数的列表
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onSelectPage:function (pageNo, pageSize) {
var start = (pageNo - 1) * pageSize;
var end = start + pageSize;
$("#tt").datagrid("loadData", data.slice(start, end));
$(p).pagination('refresh', {
total:data.length,
pageNumber:pageNo
});
}
});
}
</script>
</head>
<body>
<div id="tt" data-options="region:'center'" style="width:1024px;height:500px;">
</div>
</body>
</html> [/quote]
[/quote]