1) 您的需求:您要做什么?达到什么效果?;
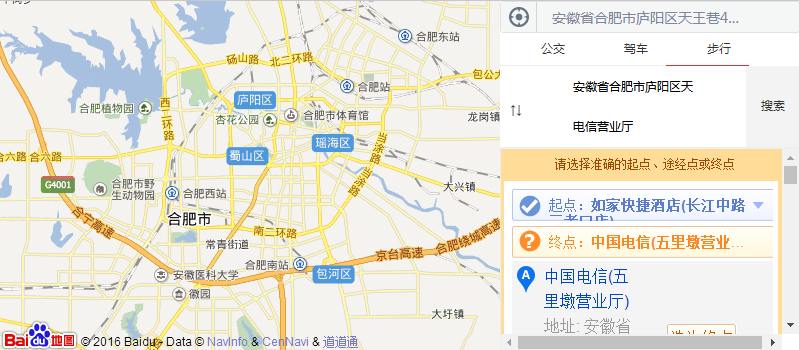
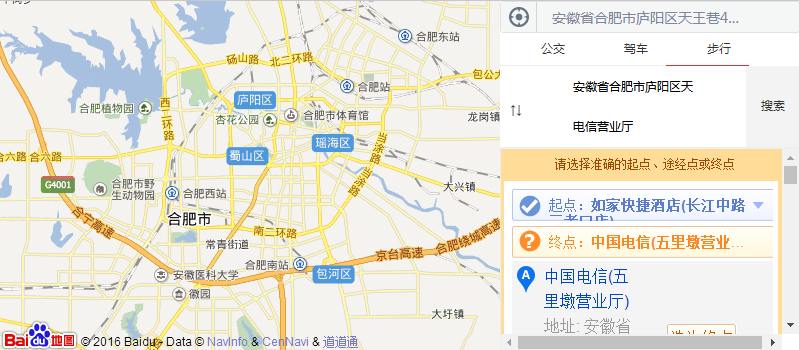
实现三种常用的线路查询功能,
2)您的实现方法:您怎么做的?使用什么功能/接口 ;
调用:
1.公交检索接口,复制了“公交换乘的结果面板”;
2.驾车线路规划,复制了“驾车路线的结果面板”;
3.步行规划,复制了 步行规划结果面板;
$("#btnsearch").click(function(){
var md=$("#changemethod").val();
var start = $("#sstartname").val();
var end = $("#sendname").val();
var lat=$("#mylat").val();
var lng = $("#mylng").val();
$(".trafficLine").html("");
$(".trafficLine").hide();
map.clearOverlays();
switch(parseInt(md))
{
case 1:
var transit = new BMap.TransitRoute(map, {renderOptions: {map: map, panel: "bus_wrap"}});
transit.search(start,end);
$("#bus_wrap").show();
break;
case 2:
var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map, panel: "drive_wrap", autoViewport: true}});
driving.search(start,end);
$("#drive_wrap").show();
break;
case 3:
var walking = new BMap.WalkingRoute(map, {renderOptions: {map: map, panel: "walk_wrap", autoViewport: true}});
walking.search(start,end);
$("#walk_wrap").show();
break;
default : alert("请选择出行方式");
}
});
问题:
刷新页面后单个出行方式调用都正常,
但是切换方法后,只要是目的地不明确需要鼠标点击选择起终点的均无反应,但是第一次进入选择的出行方式仍然可正常使用。


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享