87,915
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




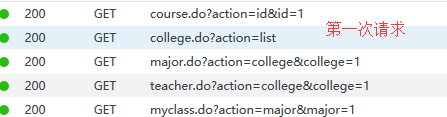
//请求二级学院
function ajaxCollegeSelection(selected){
$college.html("");
$.getJSON("college.do?action=list",function(data){
if(data.status==0){
appendSelectItem($college,data);
$college.change(function(e){
ajaxMajorSelection(selected);
ajaxTeacherSelection(selected);
});
if(selected){
$college.val(selected.college);
}
$college.triggerHandler("change");
}
});
}
//请求专业列表
function ajaxMajorSelection(selected){
$major.html("");
$.getJSON("major.do?action=college&college="+$college.val(),function(data){
if(data.status==0){
appendSelectItem($major,data);
$major.change(function(e){
ajaxMyClassSelection(selected);
});
if(selected){
$major.val(selected.major);
}
$major.triggerHandler("change");
}
});
}
//班级请求列表
function ajaxMyClassSelection(selected){
$myClass.html("");
$.getJSON("myclass.do?action=major&major="+$major.val(),function(data){
if(data.status==0){
appendSelectItem($myClass,data);
if(selected){
$myClass.val(selected.myClass);
}
}
});
}
//班级请求列表
function ajaxTeacherSelection(selected){
$teacher.html("");
$.getJSON("teacher.do?action=college&college="+$college.val(),function(data){
if(data.status==0){
appendSelectItem($teacher,data);
if(selected){
$teacher.val(selected.teacher);
}
}
});
}
//将请求到的数据加载到选项
function appendSelectItem(target,data){
if(data.status==0){
var options = "";
$.each(data.content,function(i,item){
options+="<option value=\""+item.id+"\">"+item.name+"</option>";
});
target.html(options);
}
}
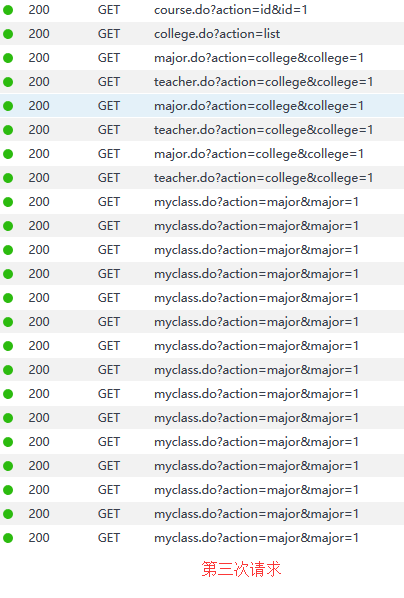
function ajaxCollegeSelection(selected){
$college.html("");
$.getJSON("college.do?action=list",function(data){
if(data.status==0){
appendSelectItem($college,data);
$college.unbind("change").change(function(e){
ajaxMajorSelection(selected);
ajaxTeacherSelection(selected);
});
if(selected){
$college.val(selected.college);
}
$college.triggerHandler("change");
}
});
}
//请求专业列表
function ajaxMajorSelection(selected){
$major.html("");
$.getJSON("major.do?action=college&college="+$college.val(),function(data){
if(data.status==0){
appendSelectItem($major,data);
$major.unbind("change").change(function(e){
ajaxMyClassSelection(selected);
});
if(selected){
$major.val(selected.major);
}
$major.triggerHandler("change");
}
});
}
//班级请求列表
function ajaxMyClassSelection(selected){
$myClass.html("");
$.getJSON("myclass.do?action=major&major="+$major.val(),function(data){
if(data.status==0){
appendSelectItem($myClass,data);
if(selected){
$myClass.val(selected.myClass);
}
}
});
}