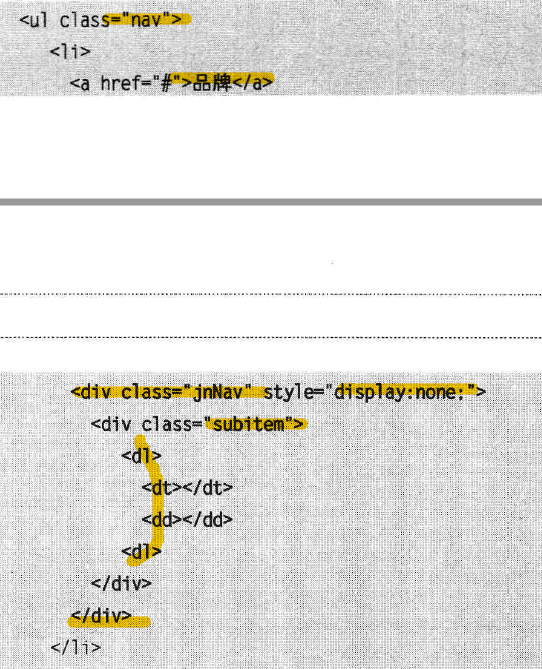
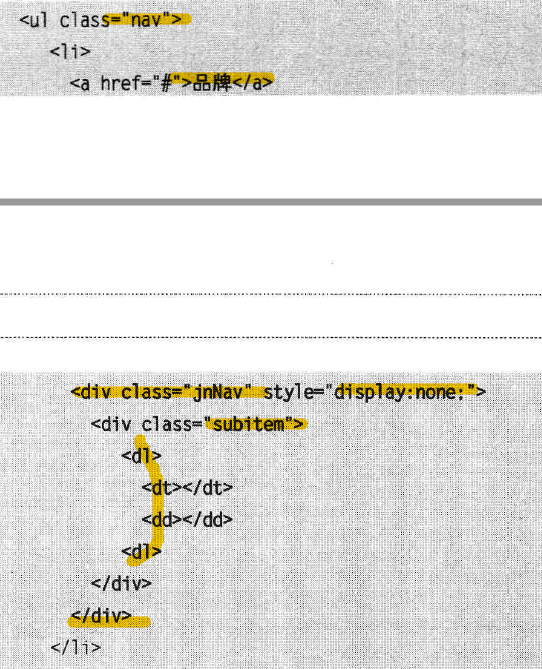
html

css代码
.mainNav{
position: absolute;
top: 68px;
left: 0;
height: 37px;
line-height: 37px;
width: 990px;
z-index: 100;
background-color:#4A4A4A;
}
.mainNav.nav{
display: inline;
float: left;
margin-left:25px;
}
.mainNav ul li {
float: left;
display: inline;
margin-right:14px;
position: relative ;
z-index:100;
}
.mainNav ul li a {
display: block;
padding: 0 8px;
font-weight:700;
color:#ccc;
font-size:14px;
}
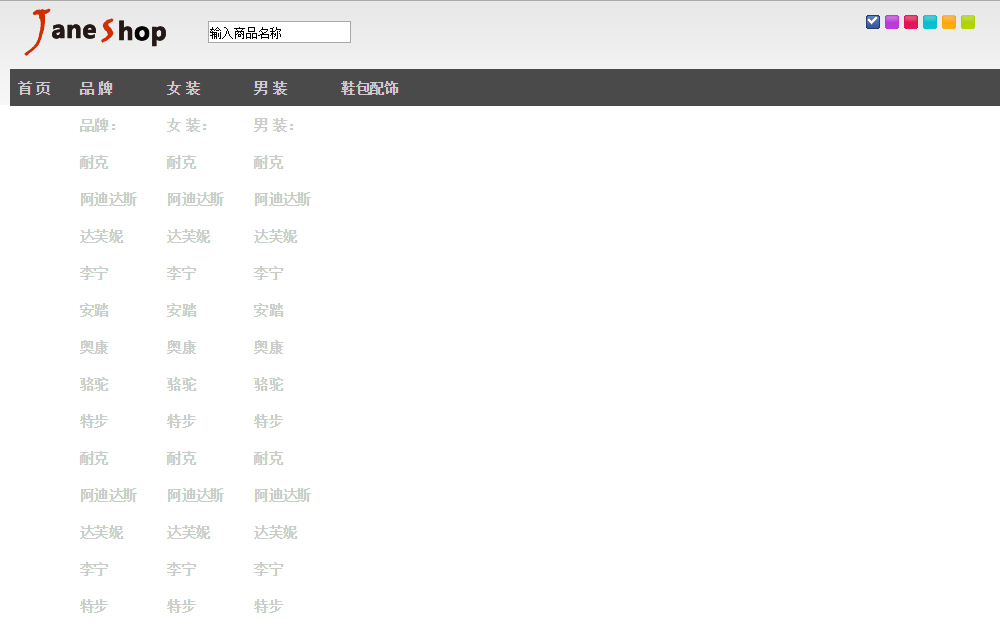
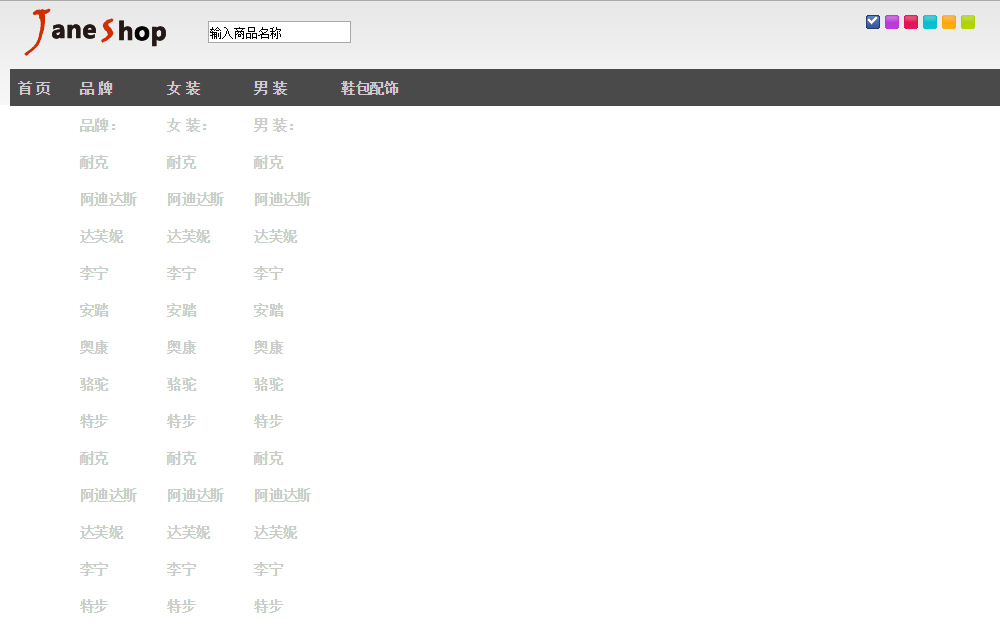
呈现的效果是

问题
1.li设置为float 是为了让li元素能够在一行显示
但为什么单独设置display:inline 不能起到相应的效果?这两个通常是一起使用吗 ?
2.还有就是a标签为什么要设置成display:block之后 呈现在一行显示?
和li的设置有什么关联?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享