39,118
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<style type="text/css">
input{
display: inline-block;
width: 100px;
height: 40px;
}
.span{
color: green;
}
</style>
<body>
<canvas id="can" width="500" height="500"></canvas>
<input type="range" name="" id="height" value="100" min="0" max="500"/>
<span class="span">1</span>
<input type="range" name="" id="width" value="100" min="0"max="500" />
<span class="span">1</span>
</body>
</html>
<script type="text/javascript">
var rectH=document.getElementById("height");
var rectW=document.getElementById("width");
var ctx=document.getElementById("can").getContext("2d")
console.log(ctx)
function draw(){
ctx.clearRect(0,0,500,500);
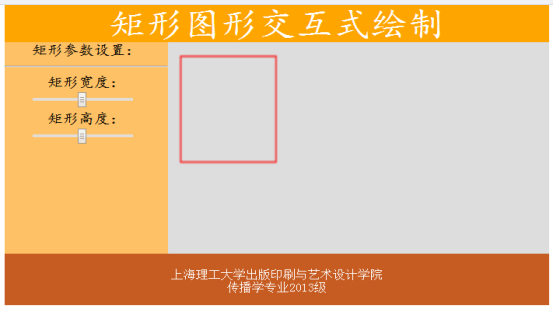
ctx.strokeStyle="#FF0000";
ctx.strokeRect(0,0,rectH.value,rectW.value);
var spanlist=document.querySelectorAll("span");
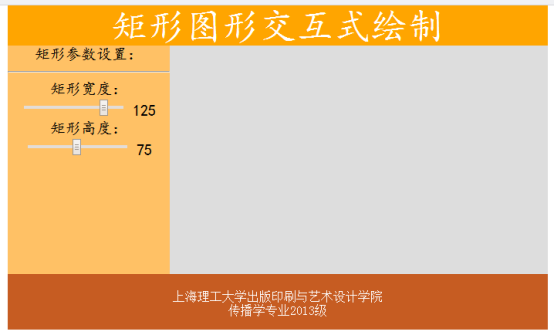
spanlist[0].innerHTML=rectH.value;
spanlist[1].innerHTML=rectW.value;
}
draw();
rectH.onchange=function(){
draw();
}
rectW.onchange=function(){
draw();
}
</script>
 作业帖 ,鉴定完毕
作业帖 ,鉴定完毕