43,708
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

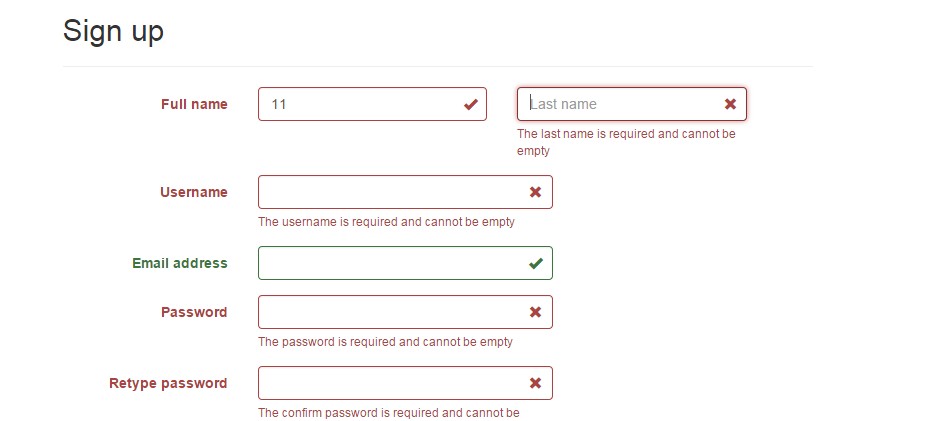
<link rel="stylesheet" href="vendor/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="dist/css/bootstrapValidator.css"/>
<script type="text/javascript" src="vendor/jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="dist/js/bootstrapValidator.js"></script><form action="remote.php" method="post" id="defaultForm">
<div class="container">
<div class="row">
<div>
<div class="col-md-3 col-xs-3 col-sm-12">
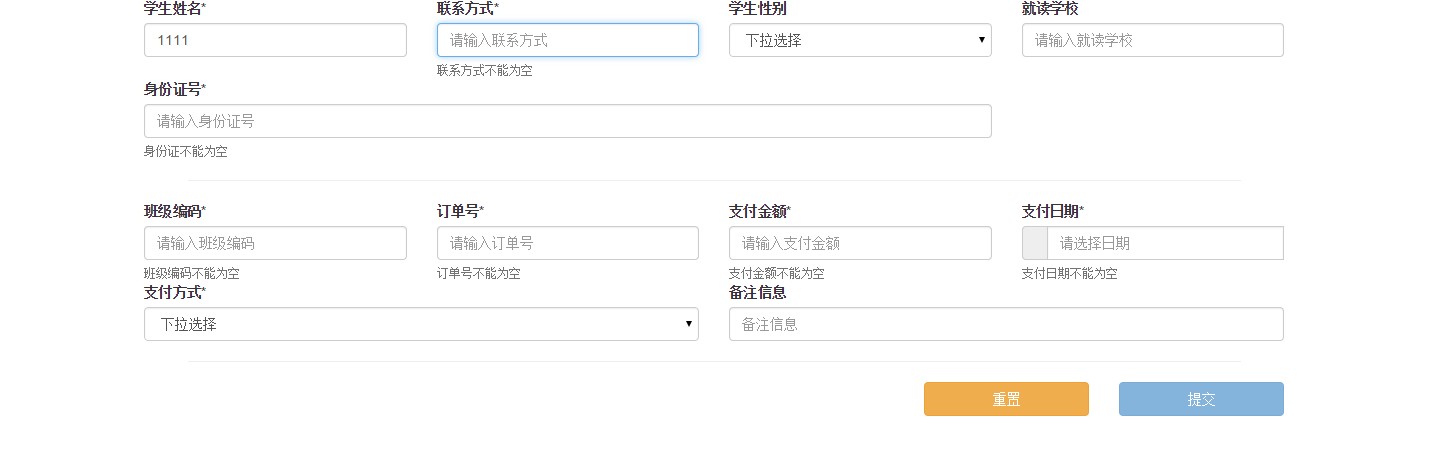
<label for="name"><i class="fa fa-address-card-o"></i> 学生姓名*</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-mobile"></i> 联系方式*</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-mars"></i> 学生性别</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-mortar-board"></i> 就读学校</label>
</div>
<div>
<div class="col-md-3 col-xs-3 col-sm-12"><input type="text" class="form-control" name="stuname" placeholder="请输入学生姓名"></div>
<div class="col-md-3 col-xs-3 col-sm-12"><input type="text" class="form-control" name="stuphone" placeholder="请输入联系方式"></div>
<div class="col-md-3 col-xs-3 col-sm-12"><select class="form-control" name="stugender">
<option>下拉选择</option>
<?php foreach ($gender as $v): ?>
<option value="<?php echo $v['sitem2'] ?>"><?php echo $v['sitem2'] ?></option>
<?php endforeach ?>
</select></div>
<div class="col-md-3 col-xs-3 col-sm-12"><input type="text" class="form-control" name="stuschool" placeholder="请输入就读学校"></div>
</div>
<div>
<div class="col-md-9 col-xs-9 col-sm-12">
<label for="name"><i class="fa fa-id-badge"></i> 身份证号*</label>
</div>
<div class="col-md-9 col-xs-9 col-sm-12">
<input type="text" class="form-control" name="stuid" placeholder="请输入身份证号">
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<hr style="filter:progid:DXImageTransform.Microsoft.Shadow(color:#FF0000,direction:145,strength:15)" color="#FF0000" width="90%" size="1" />
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-clone"></i> 班级编码*</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-pencil-square"></i> 订单号*</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-credit-card"></i> 支付金额*</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12">
<label for="name"><i class="fa fa-calendar"></i> 支付日期*</label>
</div>
<div class="col-md-3 col-xs-3 col-sm-12"><input type="text" class="form-control" name="classid" placeholder="请输入班级编码"></div>
<div class="col-md-3 col-xs-3 col-sm-12"><input type="text" class="form-control" name="orderid" placeholder="请输入订单号"></div>
<div class="col-md-3 col-xs-3 col-sm-12"><input type="text" class="form-control" name="orderamount" placeholder="请输入支付金额"></div>
<div class="col-md-3 col-xs-3 col-sm-12"><div class="input-group">
<span class="input-group-addon" id="basic-addon1"><i class="fa fa-calendar"></i></span>
<input type="text" id="calendar" name= "orderdate" placeholder="请选择日期" class="form-control">
</div></div>
<div class="col-md-6 col-xs-6 col-sm-12">
<label for="name"><i class="fa fa-cc-paypal"></i> 支付方式*</label>
</div>
<div class="col-md-6 col-xs-6 col-sm-12">
<label for="name"><i class="fa fa-envelope"></i> 备注信息</label>
</div>
<div class="col-md-6 col-xs-6 col-sm-12">
<select class="form-control" name="orderway">
<option>下拉选择</option>
<?php foreach ($orderway as $v): ?>
<option value="<?php echo $v['sitem2'] ?>"><?php echo $v['sitem2'] ?></option>
<?php endforeach ?>
</select>
</div>
<div class="col-md-6 col-xs-6 col-sm-12">
<input type="text" class="form-control" name="remark" placeholder="备注信息">
</div>
</div>
</div>
<div class="container">
<div class="row">
<hr style="filter:progid:DXImageTransform.Microsoft.Shadow(color:#FF0000,direction:145,strength:15)" color="#FF0000" width="90%" size="1" />
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-2 col-sm-12 col-xs-2 pull-right">
<button class="btn btn-primary btn-block" type="submit" name="signup">提交</button>
</div>
<div class="col-md-2 col-sm-12 col-xs-2 pull-right">
<button class="btn btn-warning btn-block" type="reset">重置</button>
</div>
</div>
</div>
</form><script type="text/javascript">
$(document).ready(function() {
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
};
$('#captchaOperation').html([randomNumber(1, 100), '+', randomNumber(1, 200), '='].join(' '));
$('#defaultForm').bootstrapValidator({
// live: 'disabled',
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
stuname: {
validators: {
notEmpty: {
message: '学生姓名不能为空'
}
}
},
stuphone: {
validators: {
notEmpty: {
message: '联系方式不能为空'
}
}
},
stuid: {
message: '身份证号不能为空',
validators: {
notEmpty: {
message: '身份证不能为空'
},
stringLength: {
min: 16,
max: 20,
message: '身份证号码长度不符合'
}
}
},
classid: {
validators: {
notEmpty: {
message: '班级编码不能为空'
}
}
},
orderid:{
validators: {
notEmpty: {
message: '订单号不能为空'
}
}
},
orderamount:{
validators: {
notEmpty: {
message: '支付金额不能为空'
}
}
},
orderdate:{
validators: {
notEmpty: {
message: '支付日期不能为空'
}
}
},
orderway:{
validators: {
notEmpty: {
message: '支付方式不能为空'
}
}
},
gender: {
validators: {
notEmpty: {
message: 'The gender is required'
}
}
},
'languages[]': {
validators: {
notEmpty: {
message: 'Please specify at least one language you can speak'
}
}
},
'programs[]': {
validators: {
choice: {
min: 2,
max: 4,
message: 'Please choose 2 - 4 programming languages you are good at'
}
}
},
captcha: {
validators: {
callback: {
message: 'Wrong answer',
callback: function(value, validator) {
var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]);
return value == sum;
}
}
}
}
}
});
});
</script> $('#defaultForm').bootstrapValidator({
// live: 'disabled',
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},