在很多游戏里,一个技能释放之后,需要一段时间冷却,然后才可以继续使用,在我做的小游戏《抗战》中也需要类似的功能,比如炮击、空袭、补给,那么在QML中如何实现这个效果呢?
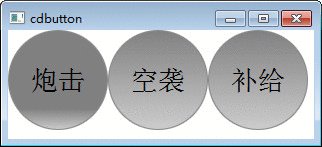
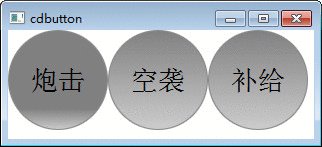
分析一下整个过程:点击按钮后,按钮进入无效状态,然后背景出现某种冷却的效果,当冷却效果结束后,再置按钮有效。按钮一般是圆形的,有文字。
简单分析之后,“如何制作带有冷却效果的按钮”可以分解为两个小问题:
1 如果绘制圆形按钮?
2 如何连续按钮背景颜色?
1 如何绘制圆形按钮?
开始还是不习惯QML的编程思路,对着文档找Button的属性,找不到任何线索,后来看到了ButtonStyle,在Rectangle类型中有radius,用于绘制圆角矩形,而ButtonStyle可以设置为Rectangle,将Button的高和宽这是为相同的值,再将Rectangle::radius设置为按钮宽度的一半,这时绘制的按钮就是圆形的。
2 如何连续按钮背景颜色?
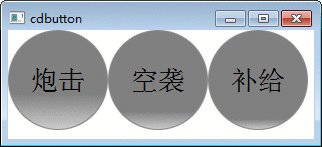
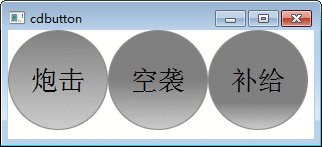
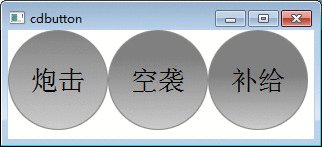
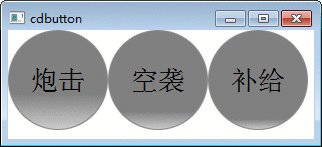
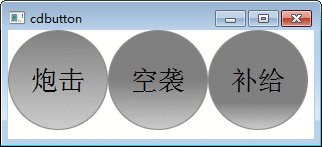
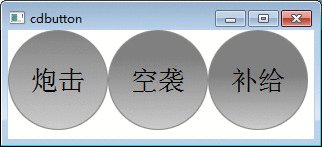
在Rectangle中有梯度属性gradient,可以设置背景颜色渐变过程。根据这个属性,设置三个GradientStop对象A、B、C,A的位置在0.0,颜色”grey”,C的位置在1.0,颜色"#ccc",关键就在B,B的颜色与A一致为”grey”,然后位置由1.0变到0.0,这样效果就是一个从下往上完成冷却的效果。B改变位置的过程由PropertyAnimation控制完成。
顺带还有一个问题:改为原型按钮后,默认字体很小,不好看,这就是第三个问题。
3 如何设置Button字体大小?
还是使用style,使用Text设置ButtonStyle::label属性,可以改变文字大小。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享