81,094
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 平铺不就是个样式问题嘛 2333333 中午吃完了再回复你 哈哈 我大概知道你想要的东西了
平铺不就是个样式问题嘛 2333333 中午吃完了再回复你 哈哈 我大概知道你想要的东西了




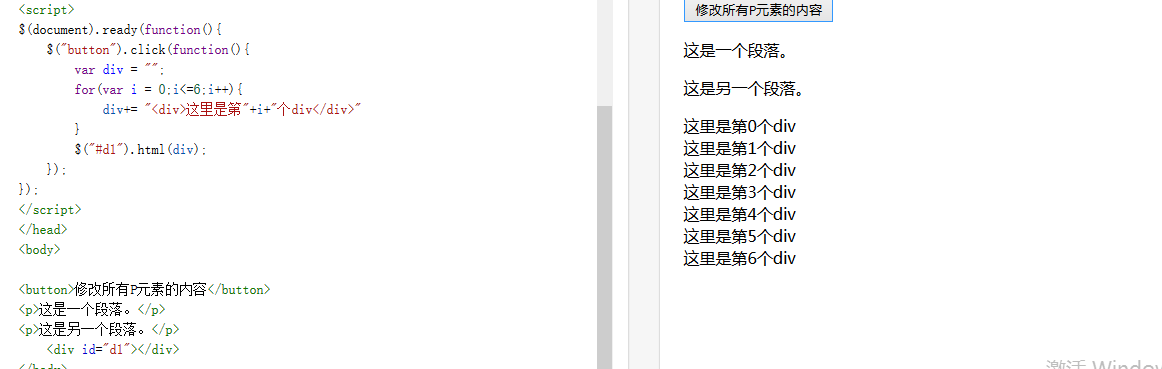
 就和这种循环差不多啊
就和这种循环差不多啊
 。
$("#d1").html(div); 这个.html吧 我记得也不能够一直追加属性 他会把你#d1里面的html全部替换掉 你应该是直接拼接好一个完整的循环列表 然后再html的#d1里面 还有你得吧你循环里的id改下吧 看着真的很别扭 能循环出很多个相同id的div 不怕报错么
。
$("#d1").html(div); 这个.html吧 我记得也不能够一直追加属性 他会把你#d1里面的html全部替换掉 你应该是直接拼接好一个完整的循环列表 然后再html的#d1里面 还有你得吧你循环里的id改下吧 看着真的很别扭 能循环出很多个相同id的div 不怕报错么







 你这样子产生的效果就是 循环一遍 给第一个div改变一次
要不你就把div的ID改成动态的 可能会有效果
你这样子产生的效果就是 循环一遍 给第一个div改变一次
要不你就把div的ID改成动态的 可能会有效果

var div="<div id='d1'><ul><li id='l1'><h4 id='h1'><a href=${ctx}/wm/wmBorrowAct/view?id=${wmBorrow.id}>"+s1
+"</a></h4></li><li id='l2'>状态:<font color='red'>'${fns:getDictLabel("+s2+",'borrow_status', 888)}'</font></li> <li id='l1'>借出人:"
+s3+"</li><li id='l1'>借出日期:"+s4+"</li><li id='l1'>归还日期:"+s5+"</li><li id='l1'>借出用途:"+s6+"</li><li id='l1'>借出地点:"+s7+"</li></u></div>"; 










直接使用每次循环的对象item试一下!$.each(json, function (index, item) { //循环获取数据 var s1 = item.toolBy.name; var s2 = item.status; var s3 = item.outUser.name; var s4 = item.outDate; var s5 = item.returnDate; var s6 = item.purpose; var s7 = item.useAddress; var div="<div id='d1'><ul><li id='l1'><h4 id='h1'><a href=${ctx}/wm/wmBorrowAct/view?id=${wmBorrow.id}>"+s1 +"</a></h4></li><li id='l2'>状态:<font color='red'>'${fns:getDictLabel("+s2+",'borrow_status', 888)}'</font></li> <li id='l1'>借出人:" +s3+"</li><li id='l1'>借出日期:"+s4+"</li><li id='l1'>归还日期:"+s5+"</li><li id='l1'>借出用途:"+s6+"</li><li id='l1'>借出地点:"+s7+"</li></u></div>"; $("#d1").html(div); });
var div="<div id='d1'><ul><li id='l1'><h4 id='h1'><a href=${ctx}/wm/wmBorrowAct/view?id=${wmBorrow.id}>"+s1
+"</a></h4></li><li id='l2'>状态:<font color='red'>'${fns:getDictLabel("+s2+",'borrow_status', 888)}'</font></li> <li id='l1'>借出人:"
+s3+"</li><li id='l1'>借出日期:"+s4+"</li><li id='l1'>归还日期:"+s5+"</li><li id='l1'>借出用途:"+s6+"</li><li id='l1'>借出地点:"+s7+"</li></u></div>"; $.each(json, function (index, item) {
//循环获取数据
var s1 = item.toolBy.name;
var s2 = item.status;
var s3 = item.outUser.name;
var s4 = item.outDate;
var s5 = item.returnDate;
var s6 = item.purpose;
var s7 = item.useAddress;
var div="<div id='d1'><ul><li id='l1'><h4 id='h1'><a href=${ctx}/wm/wmBorrowAct/view?id=${wmBorrow.id}>"+s1
+"</a></h4></li><li id='l2'>状态:<font color='red'>'${fns:getDictLabel("+s2+",'borrow_status', 888)}'</font></li> <li id='l1'>借出人:"
+s3+"</li><li id='l1'>借出日期:"+s4+"</li><li id='l1'>归还日期:"+s5+"</li><li id='l1'>借出用途:"+s6+"</li><li id='l1'>借出地点:"+s7+"</li></u></div>";
$("#d1").html(div);
});