61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
body{
margin: 0px;
}
/*div-style*/
#wrapper{
width: 100%;
height: 759px;
}
#header{
width: 100%;
height: 20%;
background-color: #4B4950;
text-align: center;
}
#header h1{
padding:50px 30px 20px 30px;
margin: 0px auto;
color: #ffffff;
}
#menu{
width: 100%;
height: 8%;
background-color: #6e77b7;
float: left;
}
#left_menu{
width: 17%;
height: 72%;
background-color: #4B4950;
float: left;
}
#content{
width: 83%;
height: 72%;
color: #cd7878;
float: left;
background-color: white;
}
#content h3{
color: #FFFFFF;
}
#menu input[type="button"]{
background-color: #6e77b7;
border:1px solid #6e77b7;
color: white;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 21px;
font-weight: bold;
padding: 15px 0 15px;
text-align: center;
width: 16.66%;
cursor:pointer;
float: left;
margin: 0 auto;
}
#menu input[type="button"]:hover{
background-color: #818bcf;
border:1px solid #818BCF;
color: #4B4950;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 21px;
font-weight: bold;
padding: 15px 0 15px;
text-align: center;
width: 16.66%;
cursor:pointer;
float: left;
margin: 0 auto;
}
#left_menu input[type="button"]{
background-color: #4B4950;
border:1px solid #4B4950;
color: #6fc778;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 21px;
font-weight: bold;
padding: 20px 0 20px;
text-align: center;
width: 100%;
cursor:pointer;
float: inherit;
margin: 0 auto;
}
#left_menu input[type="button"]:hover{
background-color: #71b780;
border:1px solid #71b780;
color: black;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 21px;
font-weight: bold;
padding: 20px 0 20px;;
text-align: center;
width: 100%;
cursor:pointer;
float: inherit;
margin: 0 auto;
}
/*Table Style*/
.tb1{
width: 100%;
height: 60%;
border-collapse: collapse;
}
.tb2{
width: 100%;
height: 40%;
border-collapse: collapse;
}
tr{
padding: 15px;
font-size:20px;
}
td{
padding: 15px;
font-size:20px;
text-align: right;
}
.d1,.d2{
padding: 15px;
font-size:20px;
text-align: left;
}
.tb2 .d3{
width:10%;
padding: 10px;
border:1px solid orange;
}
.tb2 .d4{
width: 50%;
height: 20%;
margin: 10px;
text-align: right;
border:1px solid orange;
}
.tb2 .d5{
width: 50%;
height: 20%;
margin: 10px;
text-align: left;
border:1px solid orange;
}
.tb2 textarea{
width: 100%;
height: 100%;
resize:none;
}
.r1{
background-color: #e7e7e7;
}
.r2{
background-color: #d7d7d7;
}
/*Modify Style*/
#form_wrapper{
width: 100%;
height: 100%;
}
#form_wrapper input[type="text"]{
border:1px solid orange;
color: black;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 15px;
font-weight: bold;
padding: 5px 0 5px;
width: 60%;
margin: 0px 20px 0px 30px;
float: right;
}
#form_wrapper input[type="radio"]{
color: black;
margin: 0px 20px 0px 20px;
padding: 5px 0 5px;
}
#form_wrapper select{
border:1px solid orange;
color: black;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 15px;
font-weight: bold;
padding: 5px 0 5px;
width: 60%;
margin: 0px 20px 0px 30px;
text-align: center;
float: right;
}
#form_wrapper input[type="submit"],input[type="reset"]{
background: #eeeeee;
border: 1px solid #ccc;
color: #333;
font-family: "Trebuchet MS", "Myriad Pro", sans-serif;
font-size: 15px;
font-weight: bold;
padding: 10px 0 10px;
text-align: center;
width: 100px;
cursor:pointer;
float: inherit;
text-shadow: 0px 1px 0px #fff;
border-radius: 5px;
box-shadow: 0px 0px 2px #fff inset;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
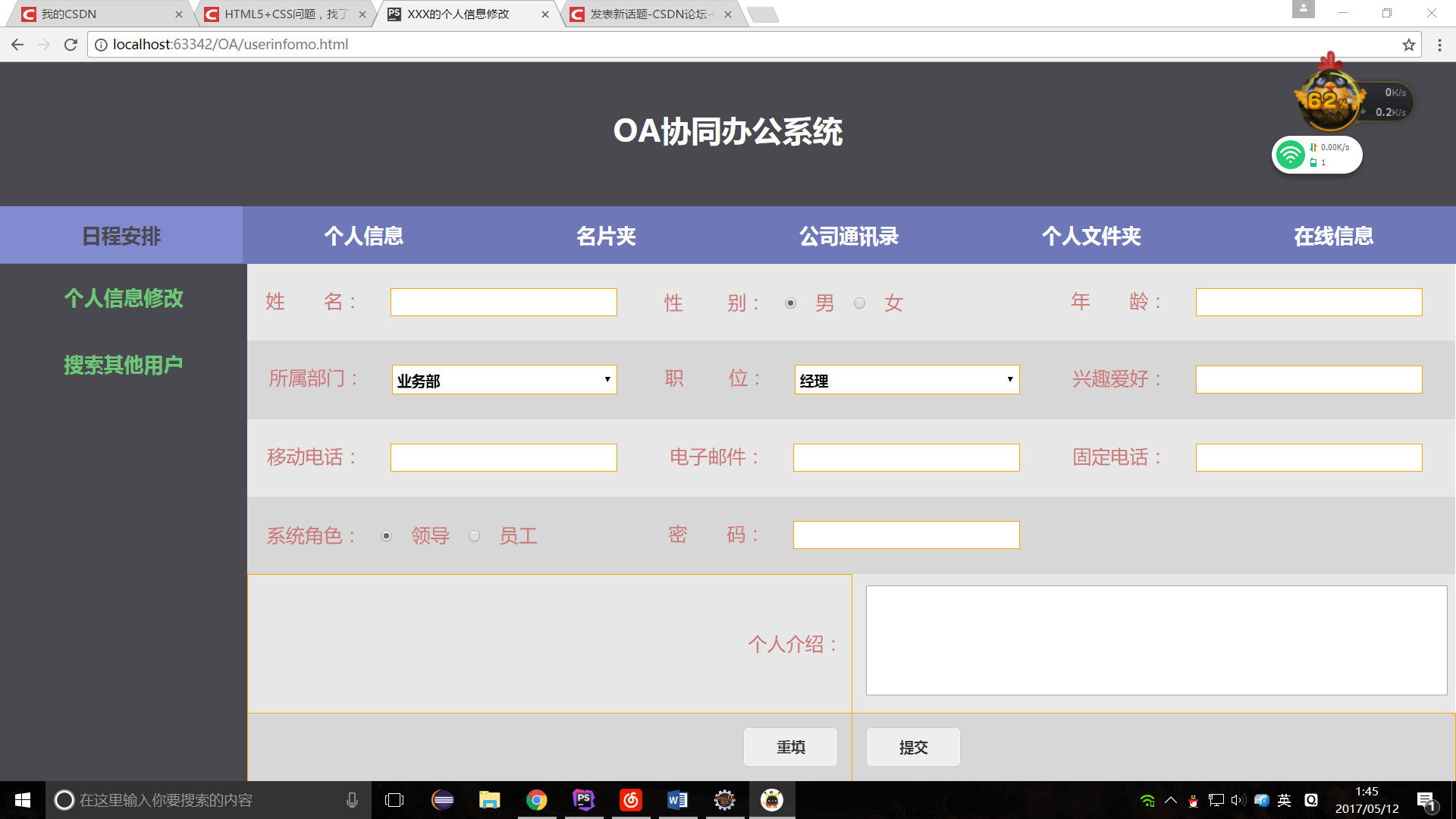
<title>XXX的个人信息修改</title>
<link rel="stylesheet" type="text/css" href="css/userinfomostyle.css">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>OA协同办公系统</h1>
</div>
<div id="menu">
<div class="schedule">
<a href="schedule.html"><input type="button" value="日程安排"></a>
<div class="clear"></div>
</div>
<div class="userinfo">
<a href="userinfo.html"><input type="button" value="个人信息"></a>
<div class="clear"></div>
</div>
<div class="cardholder">
<a href=""><input type="button" value="名片夹"></a>
<div class="clear"></div>
</div>
<div class="addrlist">
<a href=""><input type="button" value="公司通讯录"></a>
<div class="clear"></div>
</div>
<div class="myfolder">
<a href=""><input type="button" value="个人文件夹"></a>
<div class="clear"></div>
</div>
<div class="onlineinfo">
<a href=""><input type="button" value="在线信息"></a>
<div class="clear"></div>
</div>
</div>
<div id="left_menu">
<div class="modify">
<a href="userinfomo.html"><input type="button" value="个人信息修改" onclick=""></a>
<div class="clear"></div>
</div>
<div class="query">
<a href=""><input type="button" value="搜索其他用户" onclick=""></a>
<div class="clear"></div>
</div>
</div>
<div id="content">
<form id="form_wrapper" action="" method="post">
<table class="tb1">
<tr class="r1">
<td>姓 名:<input type="text" name="username" value=""></td>
<td class="d1">性 别:<input type="radio" name="sex" value="0" checked>男<input type="radio" name="sex" value="1">女</td>
<td>年 龄:<input type="text" name="age" value=""></td>
</tr>
<tr class="r2">
<td>所属部门:
<select name="department" size="1" >
<option value="1">业务部</option>
<option value="2">销售部</option>
<option value="3">技术部</option>
<option value="4">宣传部</option>
<option value="5">组织部</option>
<option value="6">财务部</option>
<option value="8">后勤部</option>
<option value="7">人力资源部</option>
</select>
</td>
<td>职 位:
<select name="position" size="1" >
<option value="1">经理</option>
<option value="2">主任</option>
<option value="3">秘书</option>
<option value="4">普通员工</option>
</select>
</td>
<td>兴趣爱好:<input type="text" name="" value=""></td>
</tr>
<tr class="r1">
<td>移动电话:<input type="text" name="mobilephone" value=""></td>
<td>电子邮件:<input type="text" name="email" value=""></td>
<td>固定电话:<input type="text" name="phone" value=""></td>
</tr>
<tr class="r2">
<td class="d2"> 系统角色:<input type="radio" name="role" value="0" checked>领导<input type="radio" name="sex" value="1">员工</td>
<td>密 码:<input type="text" name="password" value=""></td>
<td></td>
</tr>
</table>
<table class="tb2">
<tr class="r1">
<td class="d3">个人介绍:</td>
<td><textarea name="introarea" id="" ></textarea></td>
</tr>
<tr class="r2">
<td class="d4"><input type="reset" value="重填" ></td>
<td class="d5"><input type="submit" value="提交" onclick="return check();"></td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>