29,027
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
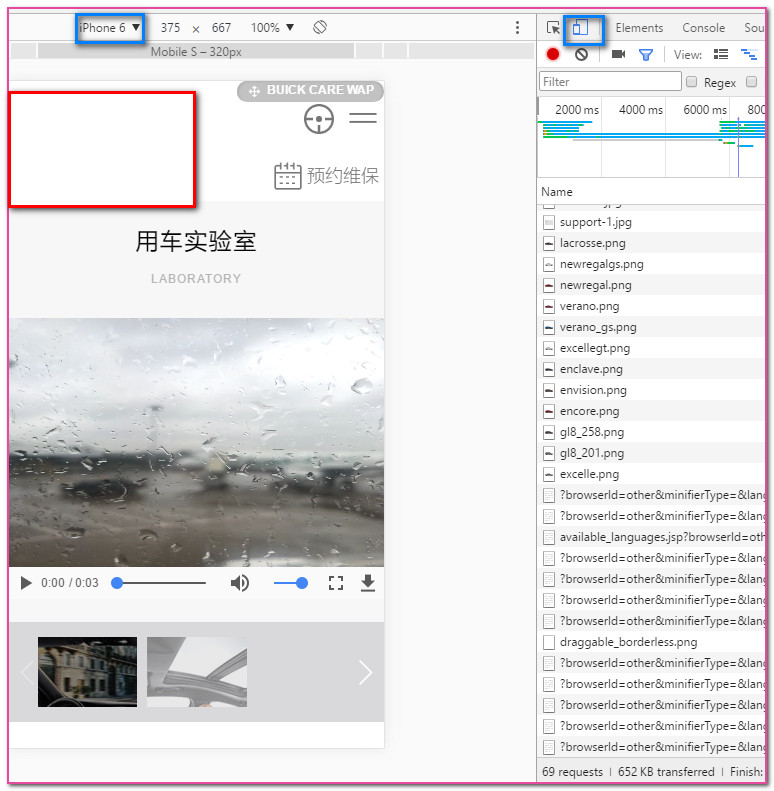
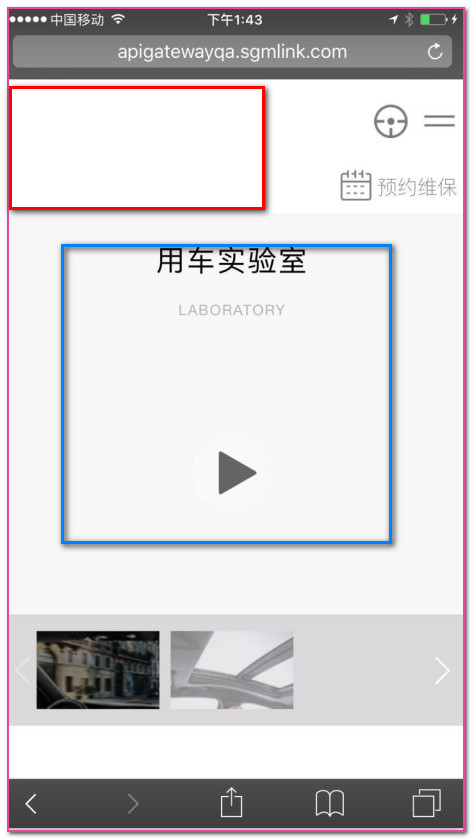
分享 如下 ,但是 iphone safari 不能播放 如下
如下 ,但是 iphone safari 不能播放 如下
<div class="swiper-slide">
<video controls preload>
<source src="${video.video}" type="video/mp4">
<source src="${video.video}" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
</div>