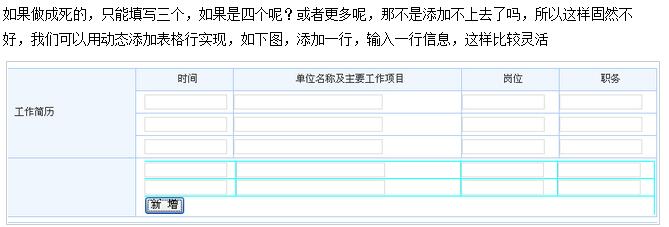
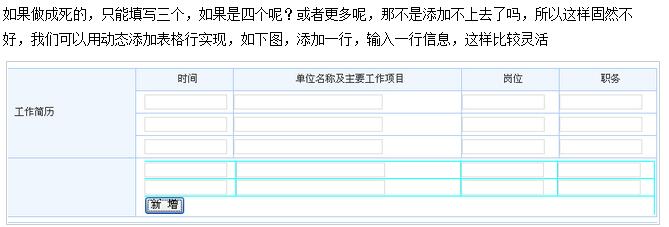
asp+js做的动态添加数据行,为何数据表会自动多添加一空白行
前台代码:
<table width="99%" border="0" id="tabUserInfo" cellpadding="0" cellspacing="1">
<tr class="bb02" align="center">
<td>件数:</td>
<td>单件重量</td>
<td>总重量</td>
<td>操作</td>
</tr>
<tr style="display:none" id="trUserInfo" align="center" bgcolor="#FFFFFF">
<td id="tdUserInfo" bgcolor="#FFFFFF"><input id="dhsl" name="dhsl" value="<%=dhsl%>" type="text"></td>
<td id="tdUserInfo" bgcolor="#FFFFFF"><input id="dhck" name="dhck" value="<%=dhck%>" type="text"></td>
<td id="tdUserInfo" bgcolor="#FFFFFF"><input id="xlh" name="xlh" value="<%=xlh%>" type="text"></td>
<td id="tdUserInfo" bgcolor="#FFFFFF"><input type="button" value="删除" onclick="deleteRow(document.all.tabUserInfo,1,this)"></td>
</tr>
<tr><td id="tdUserInfo"><input type="button" value="新增" onclick="addRow(document.all.tabUserInfo,null,1,1)" class="submit1"></td></tr>
</table>
后台代码:
'------------------------------添加和修改信息部分--------------------------------------
moduleid=0
if request("moduleid")<>"" then
moduleid=cint(request("moduleid"))
end if
conn.beginTrans ' Start a transaction
sql = "insert into rc_qt(sbmc,txm) values('"& request("sbmc") &"','"& request("txm") &"')"
conn.execute(sql)
if request("dhsl").count>0 then
dim maxid
maxid = 1
sql = "select max(qtid) as maxid from rc_qt"
set rs = conn.execute(sql)
maxid = rs("maxid")
rs.close
set rs = nothing
for i =1 to request("dhsl").count
sql = "insert into rc_qtt(qtid,dhsl,dhck,xlh) values("& maxid &",'"& request("dhsl")(i) &"','"& request("dhck")(i) &"','"& request("xlh")(i) &"')"
conn.execute(sql)
next
end if
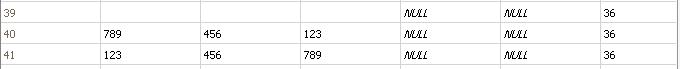
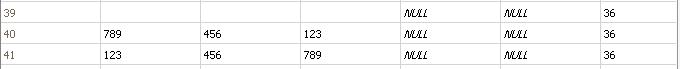
以上代码就是点击保存后sql数据表会自动多增加了一行,但我明明只增加两行,现在变成三行,求高手们指教
<table width="99%" border="0" id="tabUserInfo" cellpadding="0" cellspacing="1">
<tr class="bb02" align="center">
<td>件数:</td>
<td>单件重量</td>
<td>总重量</td>
<td>操作</td>
</tr>
<tr style="display:none" id="trUserInfo" align="center" bgcolor="#FFFFFF">
<td id="tdUserInfo" bgcolor="#FFFFFF"><input id="dhsl" name="dhsl" value="<%=dhsl%>" type="text"></td>
<td id="tdUserInfo" bgcolor="#FFFFFF"><input id="dhck" name="dhck" value="<%=dhck%>" type="text"></td>
<td id="tdUserInfo" bgcolor="#FFFFFF"><input id="xlh" name="xlh" value="<%=xlh%>" type="text"></td>
<td id="tdUserInfo" bgcolor="#FFFFFF"><input type="button" value="删除" onclick="deleteRow(document.all.tabUserInfo,1,this)"></td>
</tr>
<tr><td id="tdUserInfo"><input type="button" value="新增" onclick="addRow(document.all.tabUserInfo,null,1,1)" class="submit1"></td></tr>
</table>
后台代码:
'------------------------------添加和修改信息部分--------------------------------------
moduleid=0
if request("moduleid")<>"" then
moduleid=cint(request("moduleid"))
end if
conn.beginTrans ' Start a transaction
sql = "insert into rc_qt(sbmc,txm) values('"& request("sbmc") &"','"& request("txm") &"')"
conn.execute(sql)
if request("dhsl").count>0 then
dim maxid
maxid = 1
sql = "select max(qtid) as maxid from rc_qt"
set rs = conn.execute(sql)
maxid = rs("maxid")
rs.close
set rs = nothing
for i =1 to request("dhsl").count
sql = "insert into rc_qtt(qtid,dhsl,dhck,xlh) values("& maxid &",'"& request("dhsl")(i) &"','"& request("dhck")(i) &"','"& request("xlh")(i) &"')"
conn.execute(sql)
next
end if
以上代码就是点击保存后sql数据表会自动多增加了一行,但我明明只增加两行,现在变成三行,求高手们指教
...全文
请发表友善的回复…
发表回复
华丽丽的小低调 2017-06-05
- 打赏
- 举报
保存的时候验证附表table中的值,要是为空则跳过,不为空就保存。
狐猫 2017-06-05
- 打赏
- 举报
原来真的是隐藏了一行呀
<tr style="display:none" id="trUserInfo" align="center" bgcolor="#FFFFFF">
新增按钮的代码:
<td id="tdUserInfo"><input type="button" value="新增" onClick="addRow(document.all.tabUserInfo,null,1,1)" class="submit1"></td>
狐猫 2017-06-05
- 打赏
- 举报
请问怎么写代码呀------ “保存的时候验证附表table中的值,要是为空则跳过,不为空就保存。”
我的保存代码是:
<%
if request("tj")="保 存" then
set rs=server.CreateObject("adodb.RecordSet")
strsql="select * from rc_qtt"
rs.open strsql,conn,2,3
for i =1 to request("dhsl").count
rs.addnew()
rs("dhsl")=request("dhsl")(i)
rs("dhck")=request("dhck")(i)
rs("xlh")=request("xlh")(i)
rs("name")=request("name")(i)
rs("sex")=request("sex")(i)
rs.update
next
end if
%>
狐猫 2017-06-02
- 打赏
- 举报
在前台点击新增时后台数据表是没有新增行的,只有前台点击保存后才会在数据表新增,因为是两个数据表,一个主表,另一个副表,有id关联的,主表是前台数据字段,副表是前台新增那里的数据字段,一保存两表同时新增并关联
华丽丽的小低调 2017-06-01
- 打赏
- 举报
你可以加个判断试试。
加一个保存按钮
保存时间 进行遍历table
如果table 某一字段是空的不允许保存
你点新增一行应该是前台新增了一行tr,并没有在数据表插入一条记录把?
狐猫 2017-06-01
- 打赏
- 举报
我是参照http://www.jb51.net/article/72775.htm来做的

数据表就是多增加了一行


数据表就是多增加了一行

狐猫 2017-06-01
- 打赏
- 举报
以下是新增行的js代码:
function addRow(tabObj,colNum,sorPos,targPos){
var nTR = tabObj.insertRow(tabObj.rows.length-targPos); // Insert a new row into appointed table on the
//appointed position.
var TRs = tabObj.getElementsByTagName('TR'); // Get TRs collection from the appointed table
var sorTR = TRs[sorPos]; // Positioned the sorTR
var TDs = sorTR.getElementsByTagName('TD'); // Get TDs collection from the appointed row
if(colNum==0 || colNum==undefined || colNum==isNaN){
colNum=tabObj.rows[0].cells.length;
}
var ntd = new Array(); // Create a new TDs array
for(var i=0; i< colNum; i++){ // Traverl the TDs in row
ntd[i] = nTR.insertCell(); // Create new cell
ntd[i].id = TDs[0].id; // copy the TD's id to new cell. | Attention! The TDs's
//suffix must be appointed
ntd[i].innerHTML = TDs[i].innerHTML; // copy the value in ntd[i]'s innerHTML from corresponding TDs
}
}
/**//* This function is use to remove appointed row in appointed table
* tabObj: the appointed table
* targPos: target row position
* btnObj: currently clicked delete image button
*
*/
function deleteRow(tabObj,targPos,btnObj){ //Remove table row
for(var i =0; i<tabObj.rows.length;i++){
if(tabObj.getElementsByTagName('img')[i]==btnObj){
tabObj.deleteRow(i+targPos);
}
}
}
狐猫 2017-06-01
- 打赏
- 举报
前台页面是有代码先隐藏一行的,但这代码是没错的呀