请教:我做了一个JS的通用组件,不知道在移动HTML5开发中有没有用
我做了一个基于搜索框输入自动补全(智能提示、自动提示)的JS通用插件,希望能帮助APP开发者和APP用户。就是不知道在IOS或者安卓的H5或H5混合开发中是否也可以用,我几乎没有做过移动端的开发,请教各位前辈了。
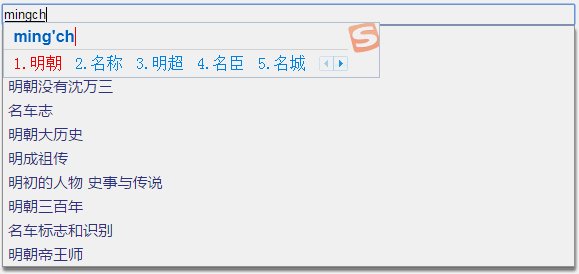
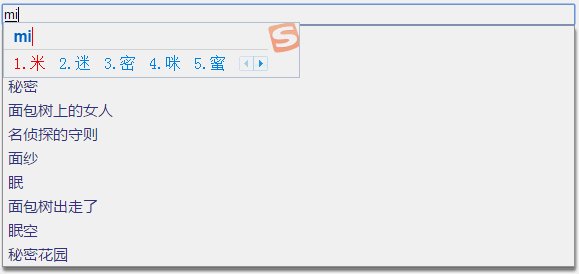
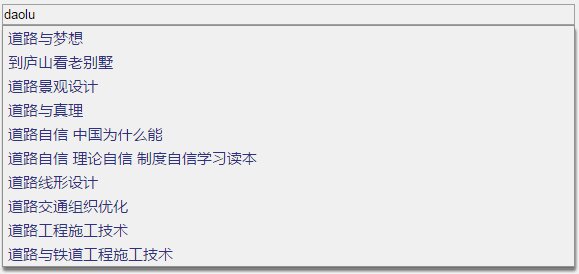
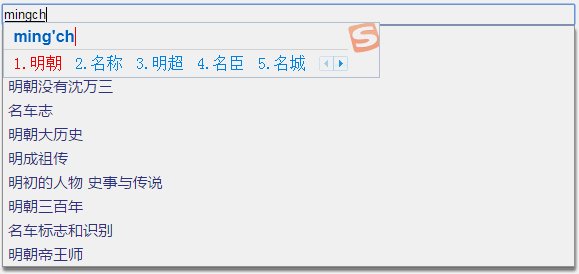
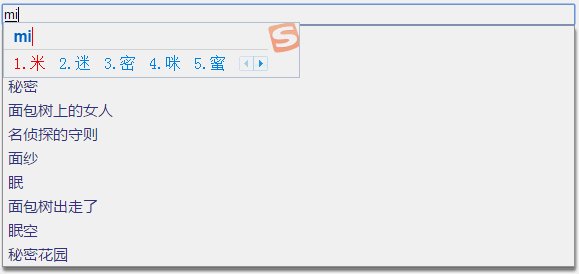
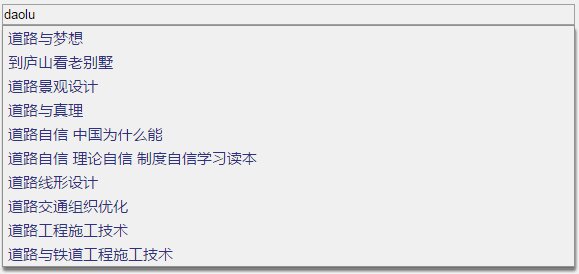
最近的一个项目,由于手机屏幕小的特性,输入不如在电脑上用键盘打字一般流畅,所以很多用户会偷懒,直接输入拼音、拼音首字母、某个词汇去进行搜索,那么在这种情况下,就需要系统对用户的搜索行为进行分析,猜想用户最想搜索的是什么?最后将最符合用户需要的结果展现在用户面前。这就要求系统能快速响应用户的搜索需求,将拼音转换成相应的汉字词组去数据库检索相关的对象信息,将搜索结果展现给用户,同时还发现,不同的用户对用同一个词条(标题)的提示排序顺序,有不同要求,
比如用户输入jd,高校图书馆用户希望《基督山伯爵》排在前面,《京东疯狂大减价》(我YY的)排在后面,如果是电商用户,恐怕正好相反,对电商而言,不同销售季节,希望搜索提示出词条的排序也是不同的。
我发现在网上找个关于搜索框(input标签)自动提示的JS插件很容易,一大堆供你挑选,但是,要想实现拼音、拼音首字母匹配、模糊匹配、智能容错、自定义提示词条自主排序等等这些功能,是非常琐碎非常麻烦的,更麻烦的是,我的数据在50万条左右,要想前端用户输入之后有较快(延时小于100ms)的响应,还需要在前端加一层cache,memocache 、redis试了个遍。
网上的智能提示JS插件,都仅仅是一个前端界面,要实现自动补全,真正困难的是后端实现
项目做完后我在想,是否可以做一个JS插件,把前面提到那些功能都封装起来,放在一台云服务器上,开发者每次需要使用
自动补全这个功能时,只需准备好要提示的词条列表或者标题列表,及其排序的优先级,向云服务器提交这些数据,服务自动生成前面提到的各种索引(前缀、拼音、容错),并且自动分发到一个cache中,开发者只需在自己的H5页面中引用一行JS,
就可以通过跨域的方式使用自动提示的数据了,不再需要配置什么数据库,也不需要写一行后台的java/php代码
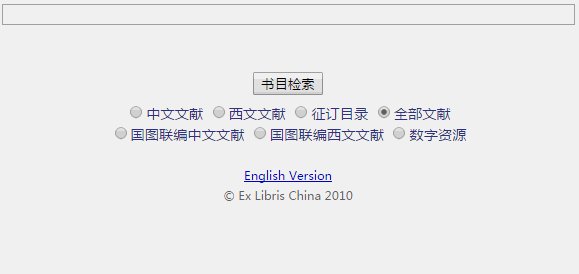
我把这个功能安装在了国内几家211、985大学的网站上
下面是个实例
 呵呵,原来是想收费的,惭愧啊。现在免费给用户用了。任何人都可以免费用,只需提交一个词汇列表。
呵呵,原来是想收费的,惭愧啊。现在免费给用户用了。任何人都可以免费用,只需提交一个词汇列表。
项目首页:www.92find.com
我知道在传统的PC浏览器端还是有点小意义的
我想请教大家的是,这个功能在移动开发中有意义吗,移动开发是否有更简单或者比较简单的实现方式,
那就用不上我的这个插件了。
谢谢各位的前辈的关注和指点。先谢谢大家了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享