87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<link rel="stylesheet" href="https://cdn.plyr.io/2.0.13/plyr.css">
<div style="height:300px;width:500px">
<video poster="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.jpg?v1" controls crossorigin>
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.mp4" type="video/mp4">
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.webm" type="video/webm">
</video>
</div>
<script src="https://cdn.plyr.io/2.0.13/plyr.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.1/jquery.min.js"></script>
<script>
var players = plyr.setup('video');
$(players[0].getContainer()).hover(function () {
$('div.plyr__controls', this).show();//鼠标移动上去显示
}, function () {
$('div.plyr__controls', this).hide();//鼠标移动出来隐藏
})
.find('div.plyr__controls').hide();//隐藏控制条
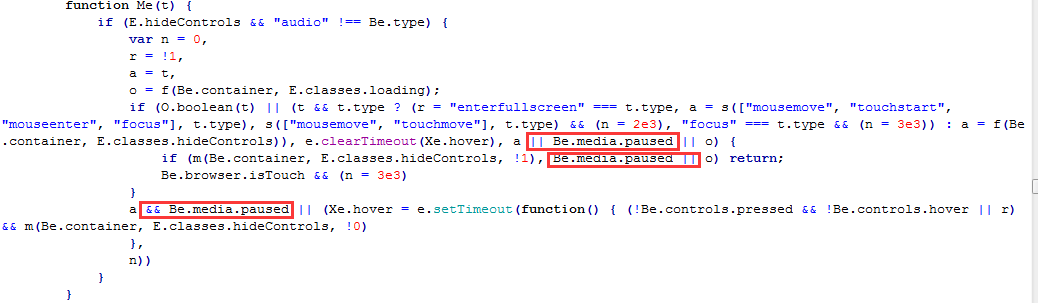
</script> 把红框内的播放中状态条件去掉就可以了。
把红框内的播放中状态条件去掉就可以了。 ,只是不够完美,但是基本可以解决问题。[/quote]
这个是给容器加隐藏显示控制条的事件,应该没有冲突,我这里测试正常播放没有影响[/quote]
好的,了解了,我用你的代码再加上去研究研究,辛苦大神了
,只是不够完美,但是基本可以解决问题。[/quote]
这个是给容器加隐藏显示控制条的事件,应该没有冲突,我这里测试正常播放没有影响[/quote]
好的,了解了,我用你的代码再加上去研究研究,辛苦大神了
<link rel="stylesheet" href="https://cdn.plyr.io/2.0.13/plyr.css">
<div style="height:300px;width:500px">
<video poster="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.jpg?v1" controls crossorigin>
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.mp4" type="video/mp4">
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.webm" type="video/webm">
</video>
</div>
<script src="https://cdn.plyr.io/2.0.13/plyr.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.1/jquery.min.js"></script>
<script>
var players = plyr.setup('video');
$(players[0].getContainer()).hover(function () {
$('div.plyr__controls', this).show();//鼠标移动上去显示
}, function () {
$('div.plyr__controls', this).hide();//鼠标移动出来隐藏
})
.find('div.plyr__controls').hide();//隐藏控制条
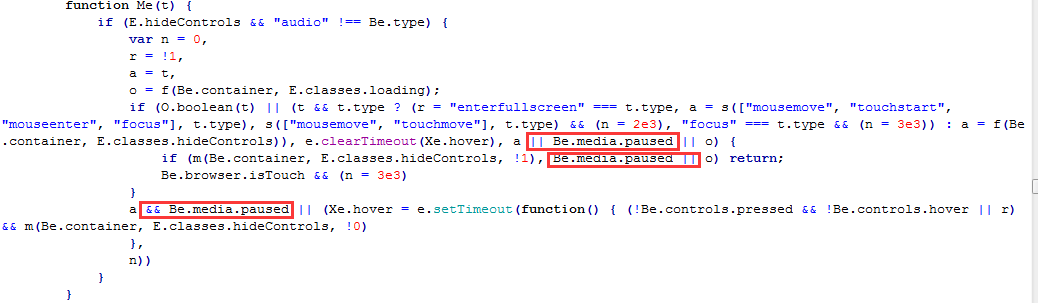
</script> 把红框内的播放中状态条件去掉就可以了。
把红框内的播放中状态条件去掉就可以了。 ,只是不够完美,但是基本可以解决问题。[/quote]
这个是给容器加隐藏显示控制条的事件,应该没有冲突,我这里测试正常播放没有影响
,只是不够完美,但是基本可以解决问题。[/quote]
这个是给容器加隐藏显示控制条的事件,应该没有冲突,我这里测试正常播放没有影响<link rel="stylesheet" href="https://cdn.plyr.io/2.0.13/plyr.css">
<div style="height:300px;width:500px">
<video poster="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.jpg?v1" controls crossorigin>
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.mp4" type="video/mp4">
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.webm" type="video/webm">
</video>
</div>
<script src="https://cdn.plyr.io/2.0.13/plyr.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.1/jquery.min.js"></script>
<script>
var players = plyr.setup('video');
$(players[0].getContainer()).hover(function () {
$('div.plyr__controls', this).show();//鼠标移动上去显示
}, function () {
$('div.plyr__controls', this).hide();//鼠标移动出来隐藏
})
.find('div.plyr__controls').hide();//隐藏控制条
</script>
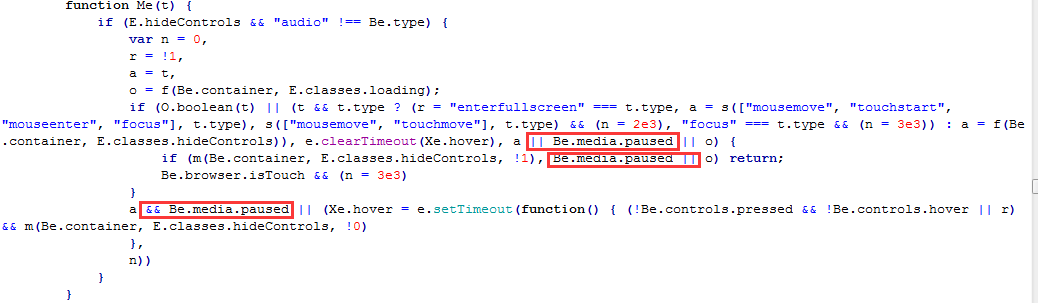
 ,只是不够完美,但是基本可以解决问题。
,只是不够完美,但是基本可以解决问题。<link rel="stylesheet" href="https://cdn.plyr.io/2.0.13/plyr.css">
<div style="height:300px;width:500px">
<video poster="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.jpg?v1" controls crossorigin>
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.mp4" type="video/mp4">
<source src="https://cdn.selz.com/plyr/1.5/View_From_A_Blue_Moon_Trailer-HD.webm" type="video/webm">
</video>
</div>
<script src="https://cdn.plyr.io/2.0.13/plyr.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.1/jquery.min.js"></script>
<script>
var players = plyr.setup('video');
$(players[0].getContainer()).hover(function () {
$('div.plyr__controls', this).show();//鼠标移动上去显示
}, function () {
$('div.plyr__controls', this).hide();//鼠标移动出来隐藏
})
.find('div.plyr__controls').hide();//隐藏控制条
</script> ,配置controls就可以控制需要的控制按钮
,配置controls就可以控制需要的控制按钮