请前辈相助:
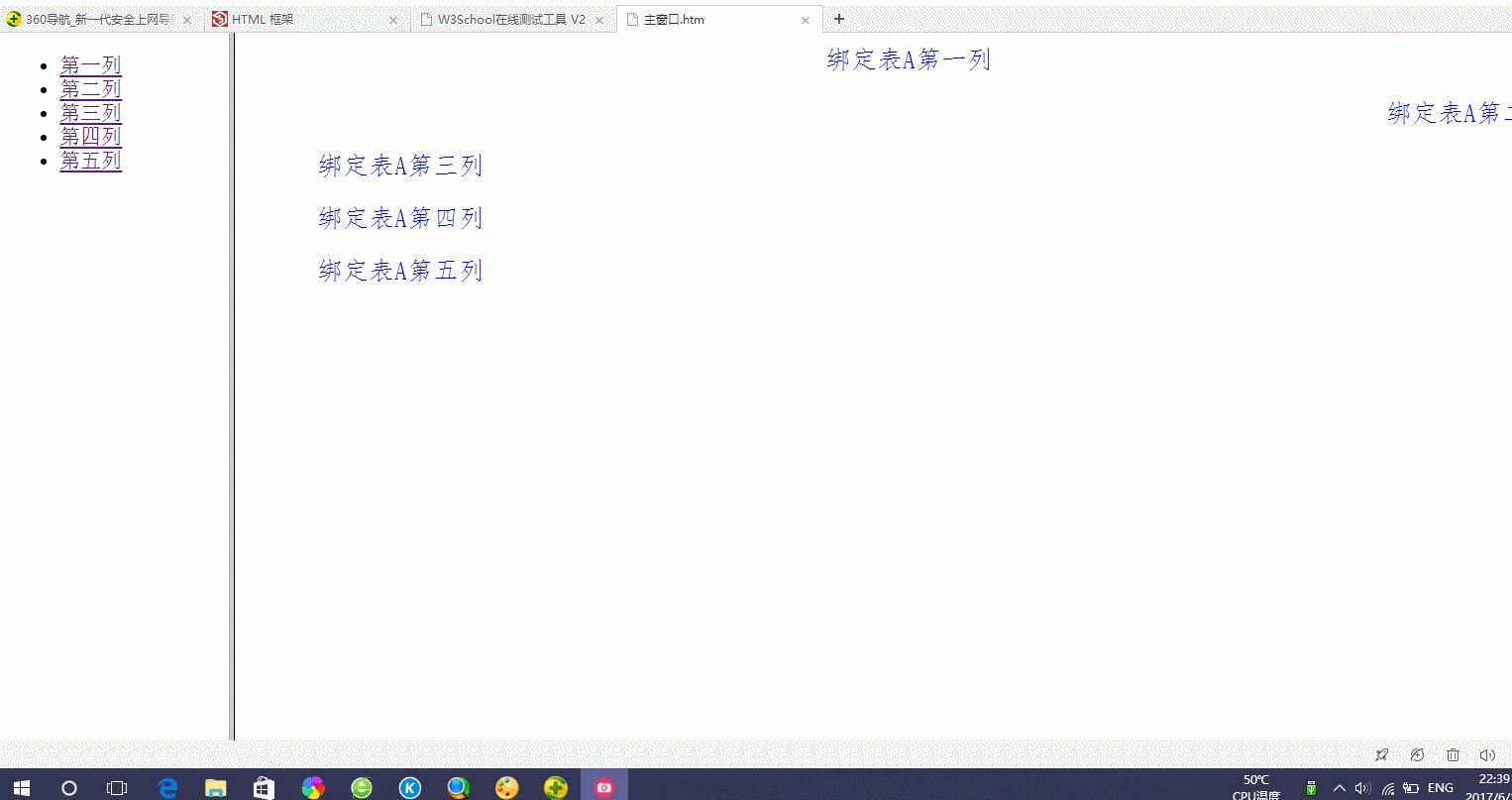
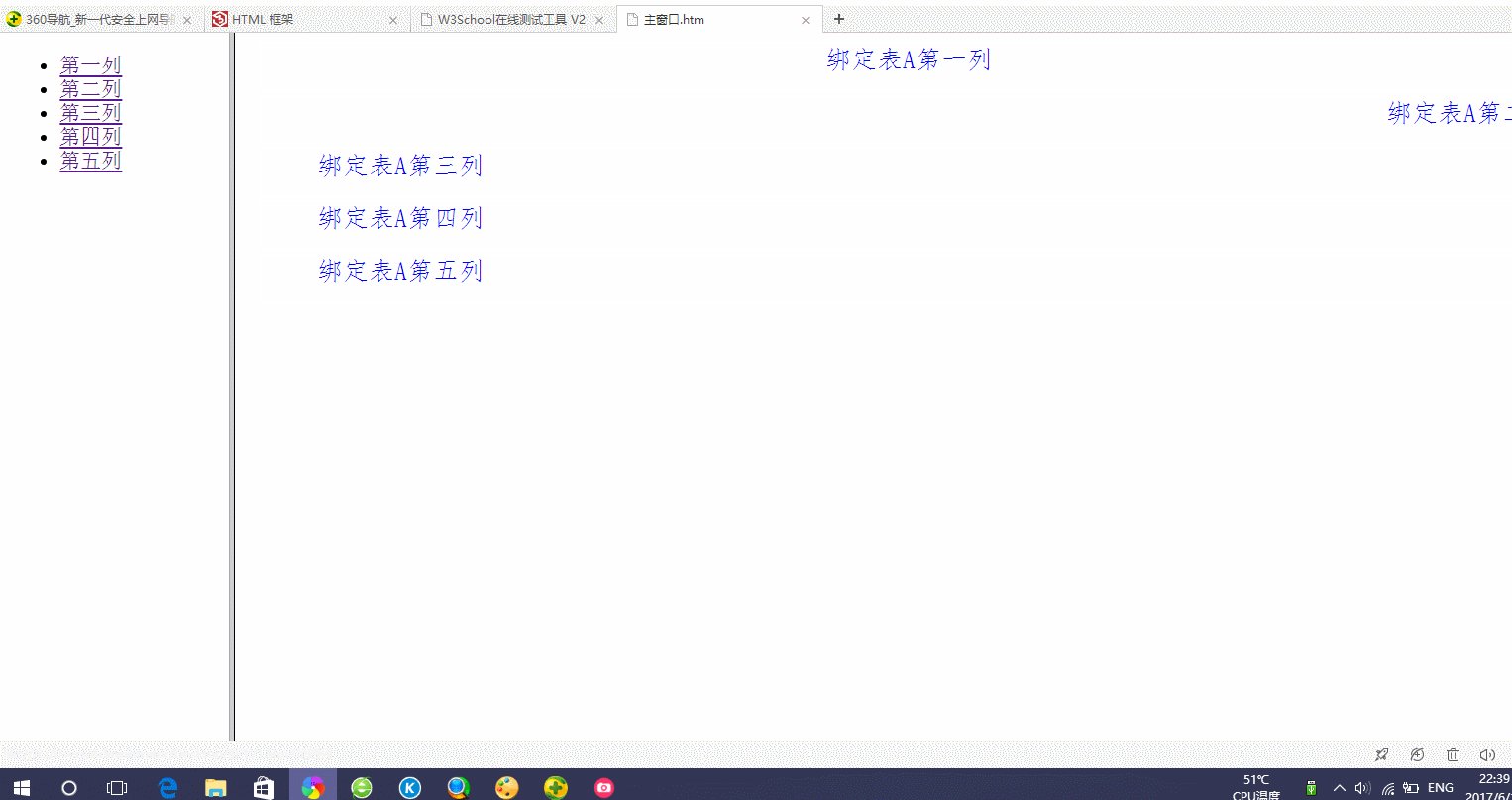
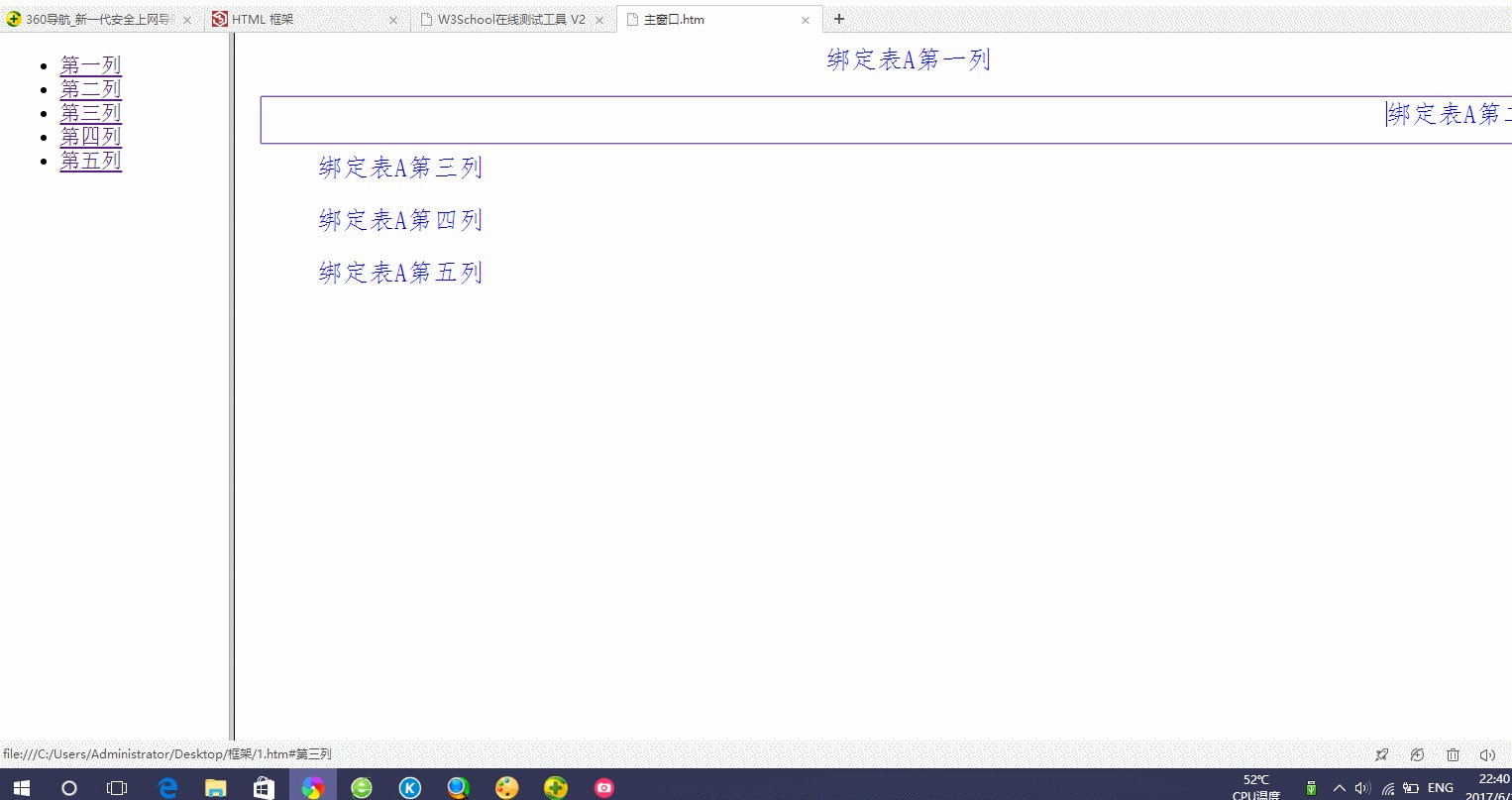
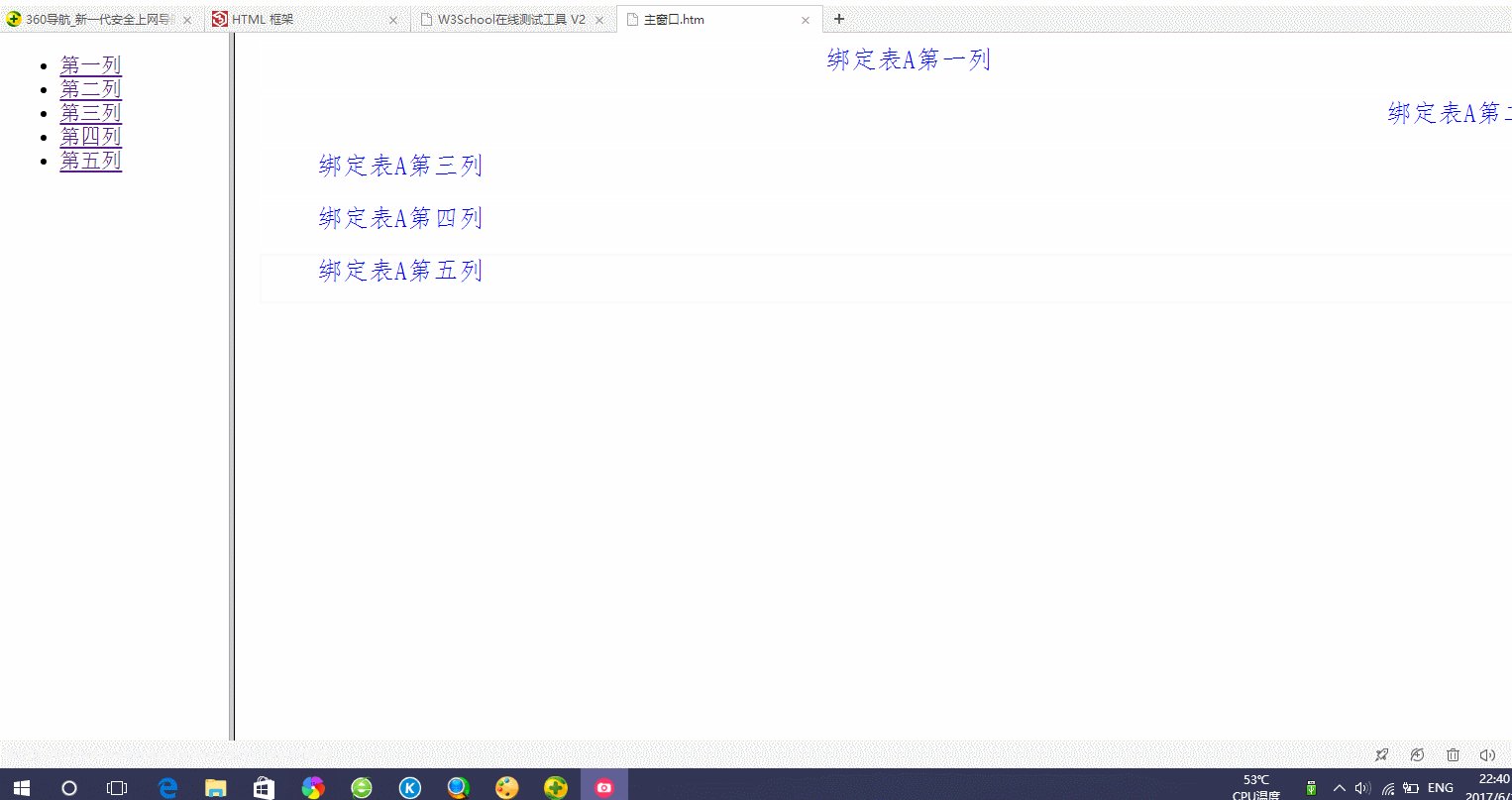
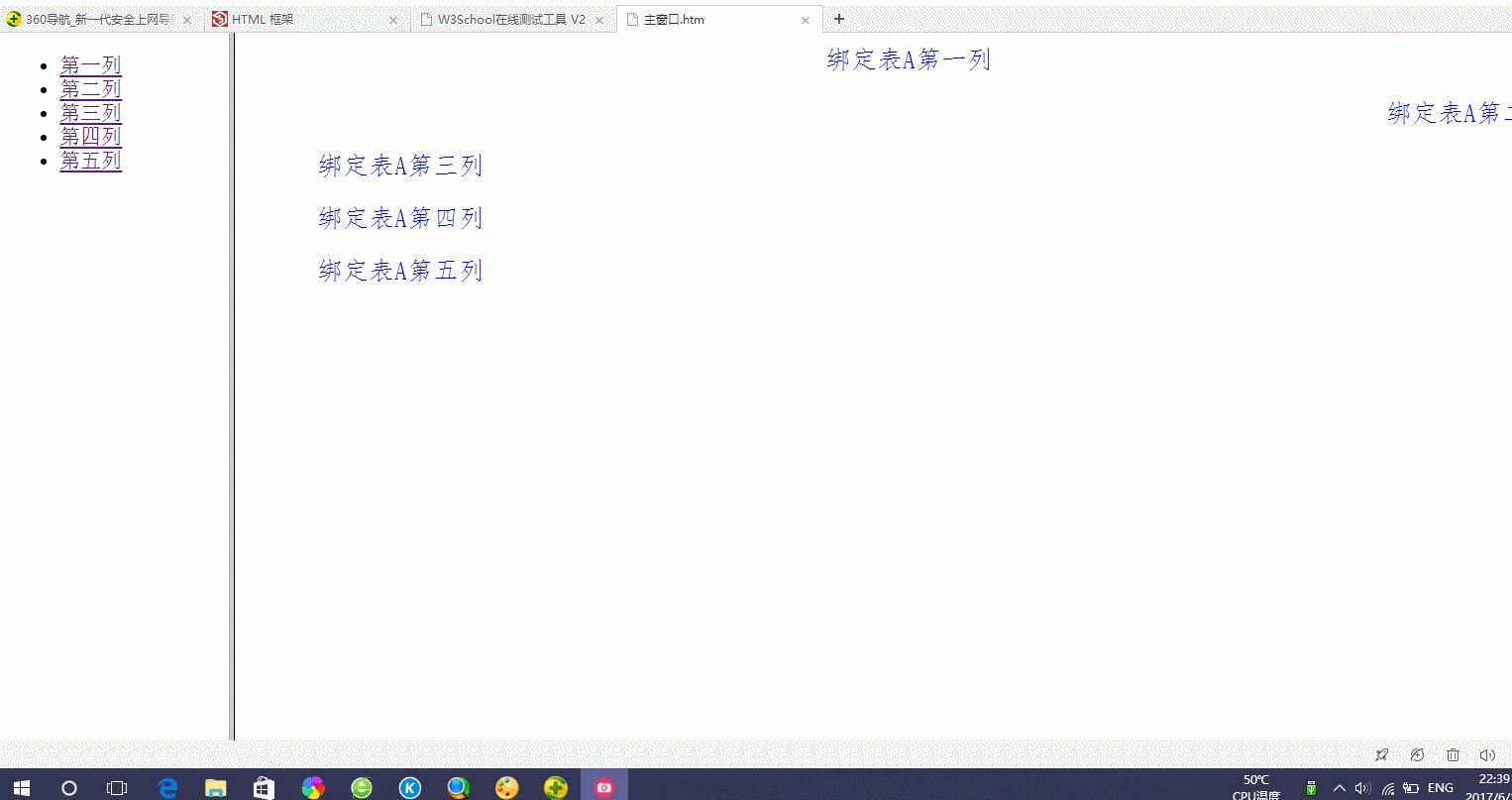
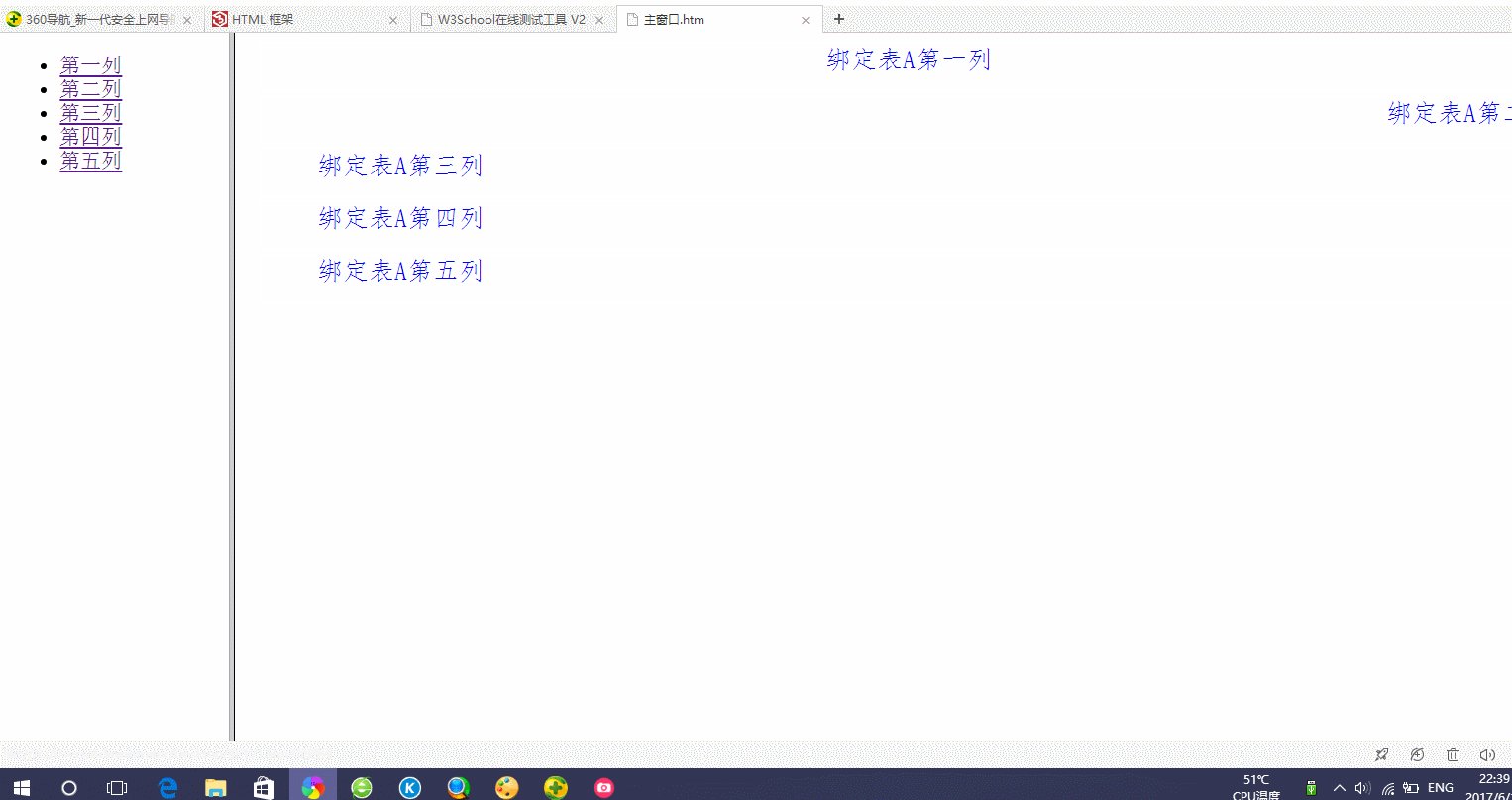
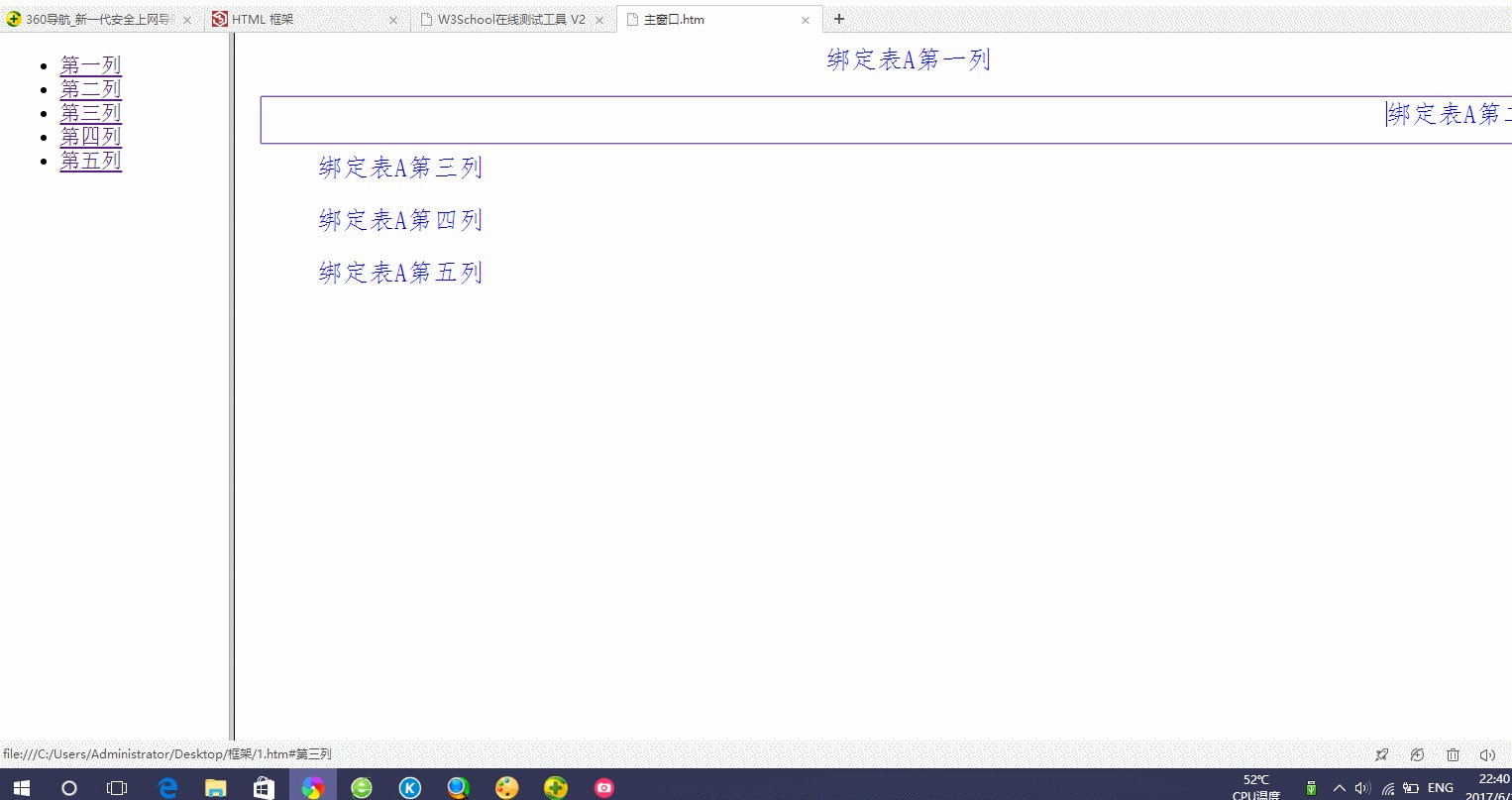
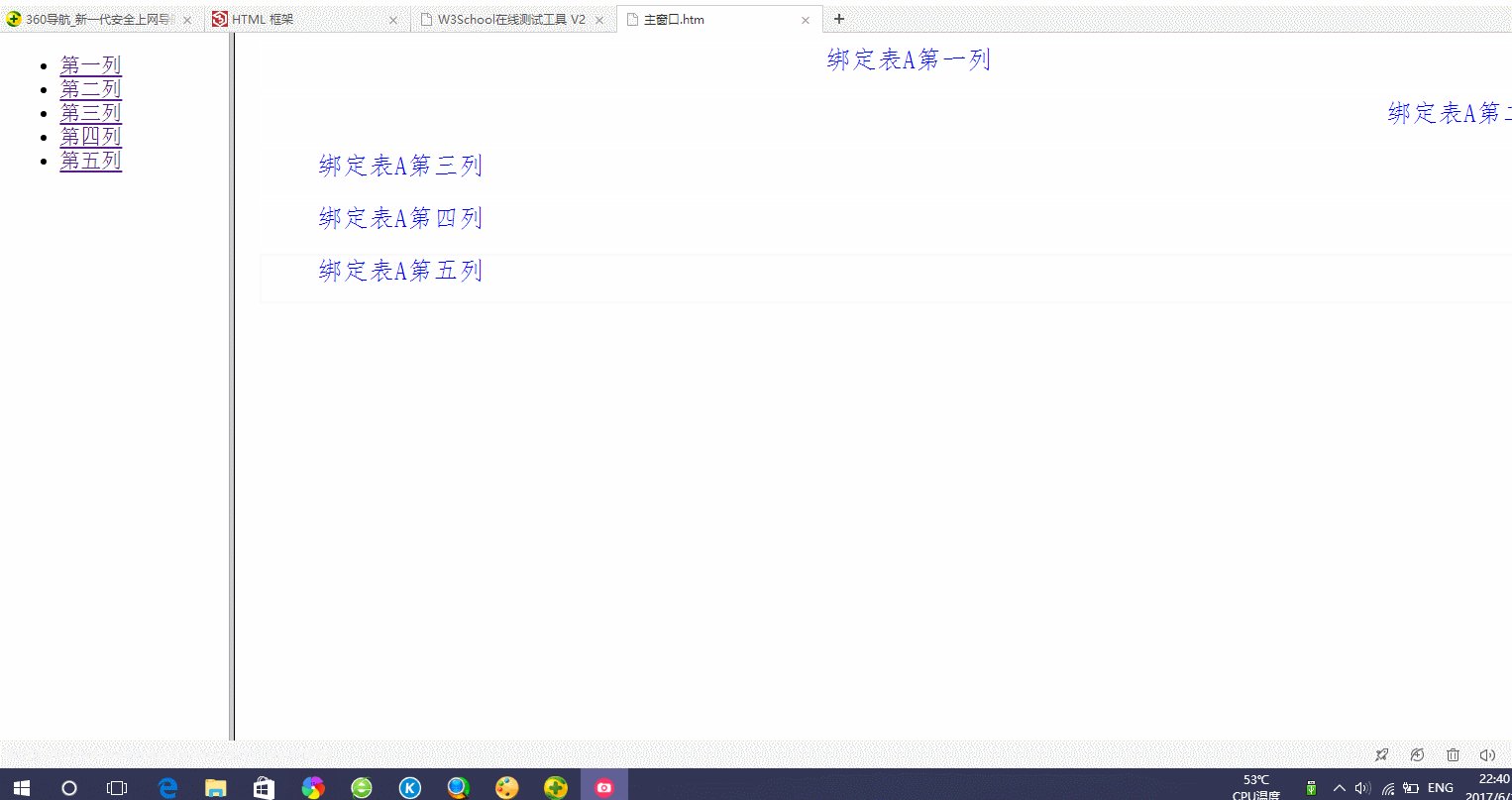
如图,点击窗口左侧的列表,定位到右侧的相应div(出现焦点框)。先谢谢各位!

-----------------------
1、主窗口代码:
<html>
<frameset cols="180,*">
<frame src="1.htm">
<frame src="2.htm">
</frameset>
</html>
-----------------------
2、框架左侧代码:
<!DOCTYPE html>
<html>
<body>
<ul>
<li><a href="#第一列">第一列</a></li>
<li><a href="#第二列">第二列</a></li>
<li><a href="#第三列">第三列</a></li>
<li><a href="#第四列">第四列</a></li>
<li><a href="#第五列">第五列</a></li>
</ul>
</body>
</html>
------------------------
3、框架右侧代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
</head>
<style>
p{margin:10px 0}
/* css注释: 设置margin为对象上下间距10px */
#第一列{
text-align:center /* 文字居中 */
}
#第二列{
text-align:right /* 文字右靠齐 */
}
#第三列{
text-indent:40px /* 段落缩进40px */
}
#第四列{
text-indent:40px
}
#第五列{
text-indent:40px
}
div{
max-width:1000px; /* 宽度800 */
width:auto;
min-height:20px; /* 最小高度20 */
padding:3px; /* 内边距 */
line-height:20px; /* 文本行高30 */
word-wrap:break-word; /* 允许长单词换行到下一行 */
overflow-x:hidden; /* 没有水平滚动条 */
overflow-y:auto; /* 竖向滚动条自动 */
font-family:仿宋; /* 字体 */
color:blue; /* 字体颜色 */
font-size:20px; /* 字体大小 */
margin:5px auto; /* div间距、水平居中 */
}
.border{
border: 1px solid #FF0000;
}
</style>
<body>
<div ID="第一列" contenteditable="true" onblur="setBlur(this,'第一列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第一列<p></div>
<div ID="第二列" contenteditable="true" onblur="setBlur(this,'第二列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第二列<p></div>
<div ID="第三列" contenteditable="true" onblur="setBlur(this,'第三列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第三列<p></div>
<div ID="第四列" contenteditable="true" onblur="setBlur(this,'第四列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第四列<p></div>
<div ID="第五列" contenteditable="true" onblur="setBlur(this,'第五列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第五列<p></div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享