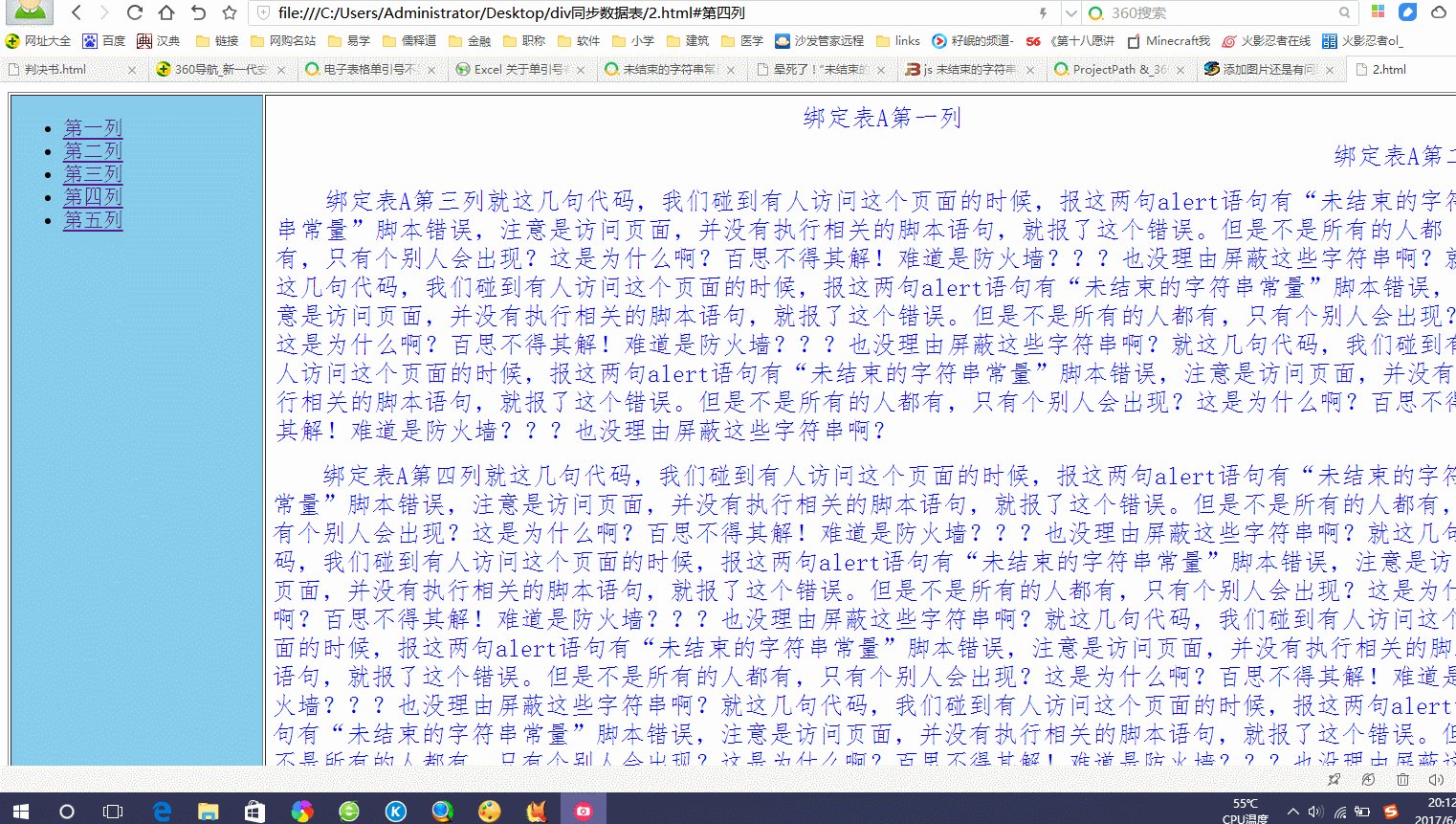
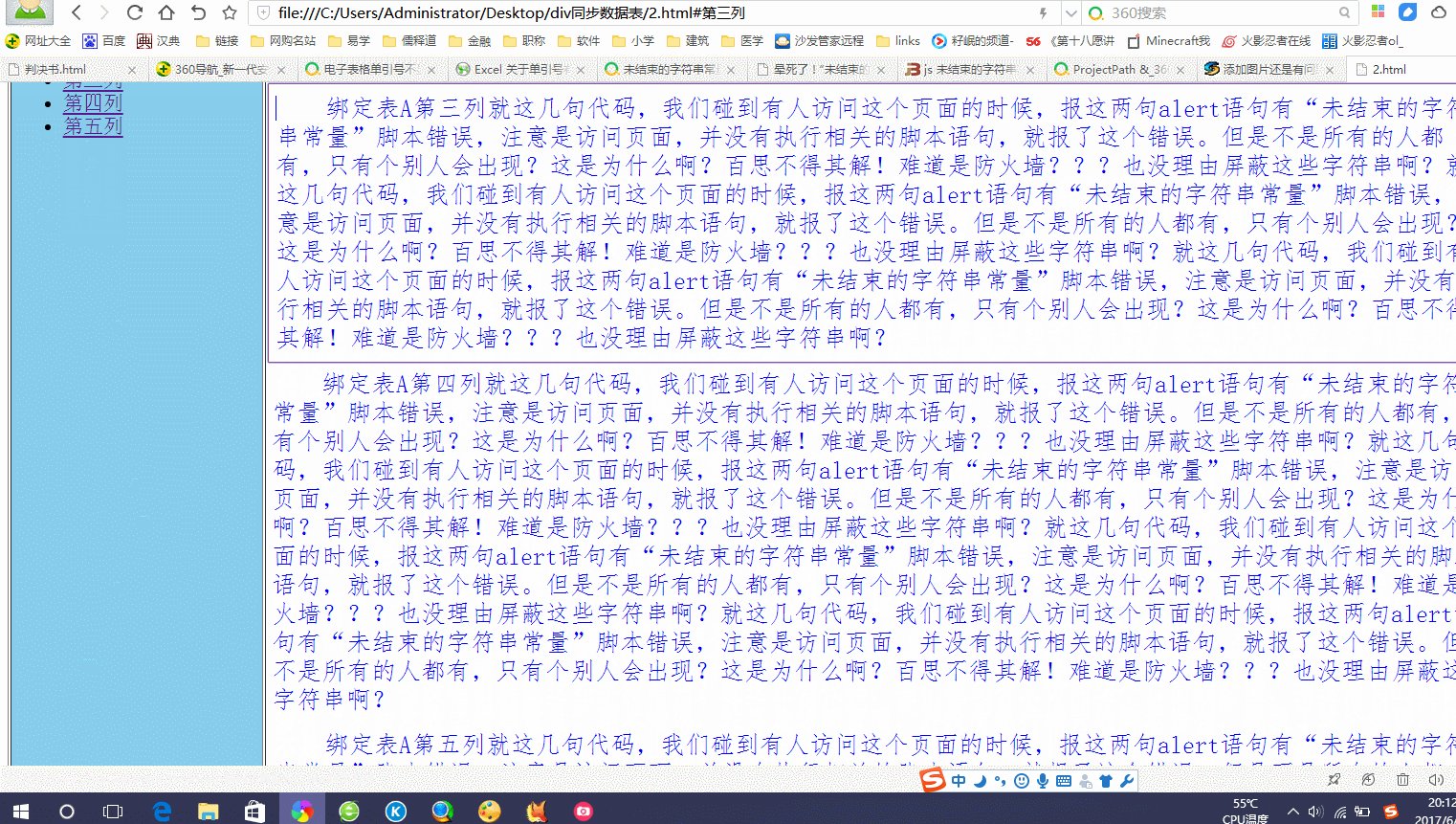
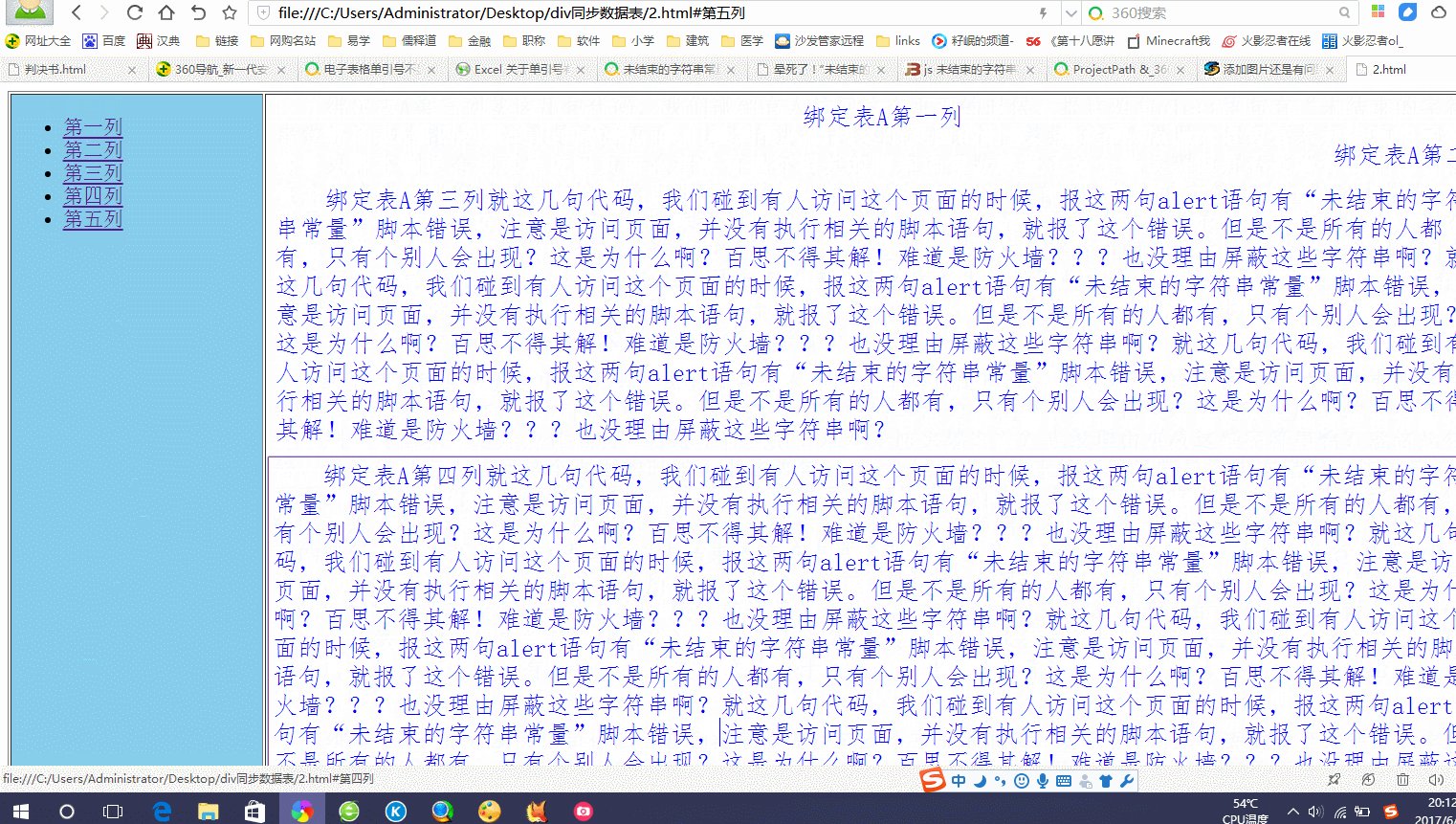
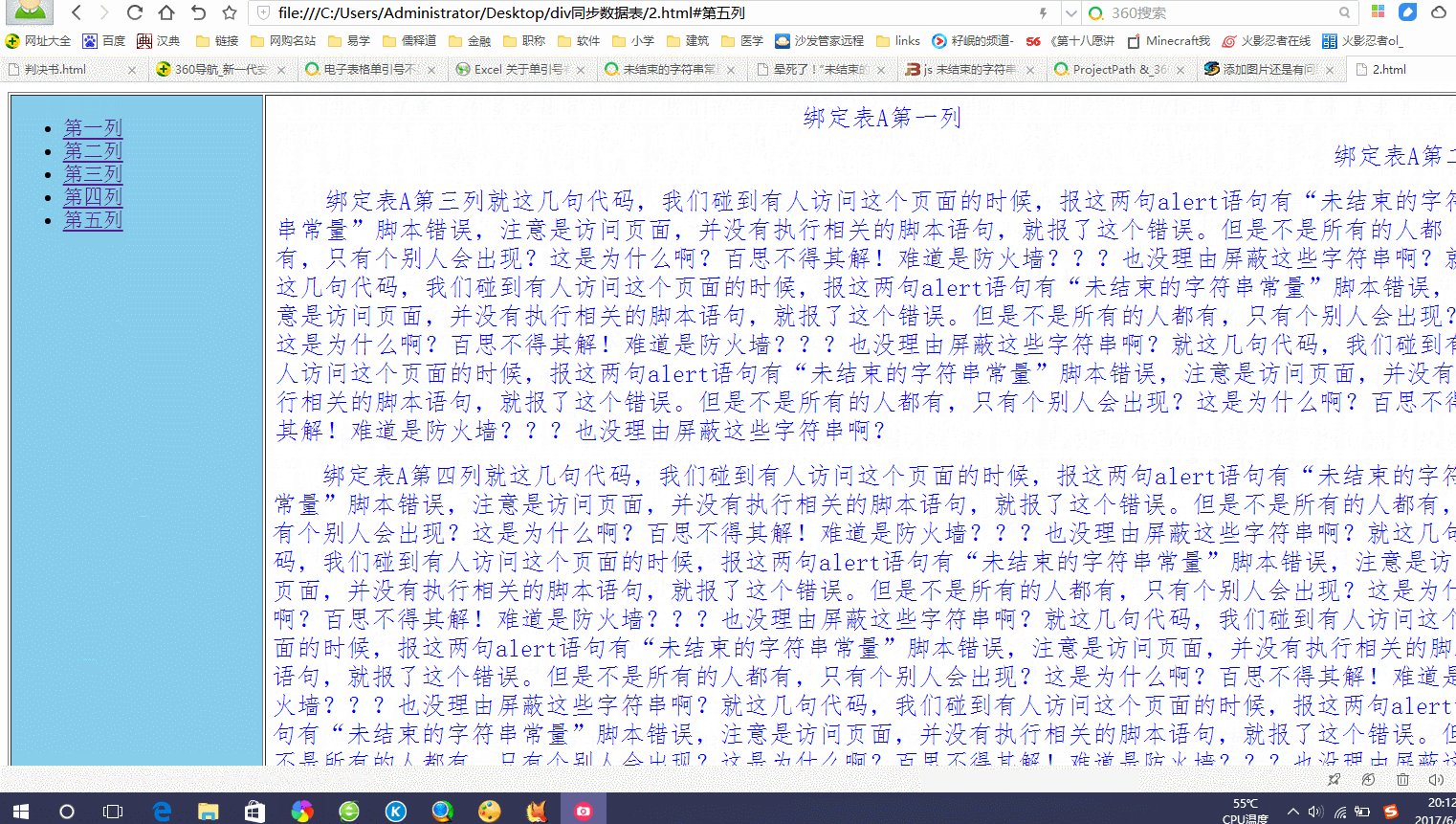
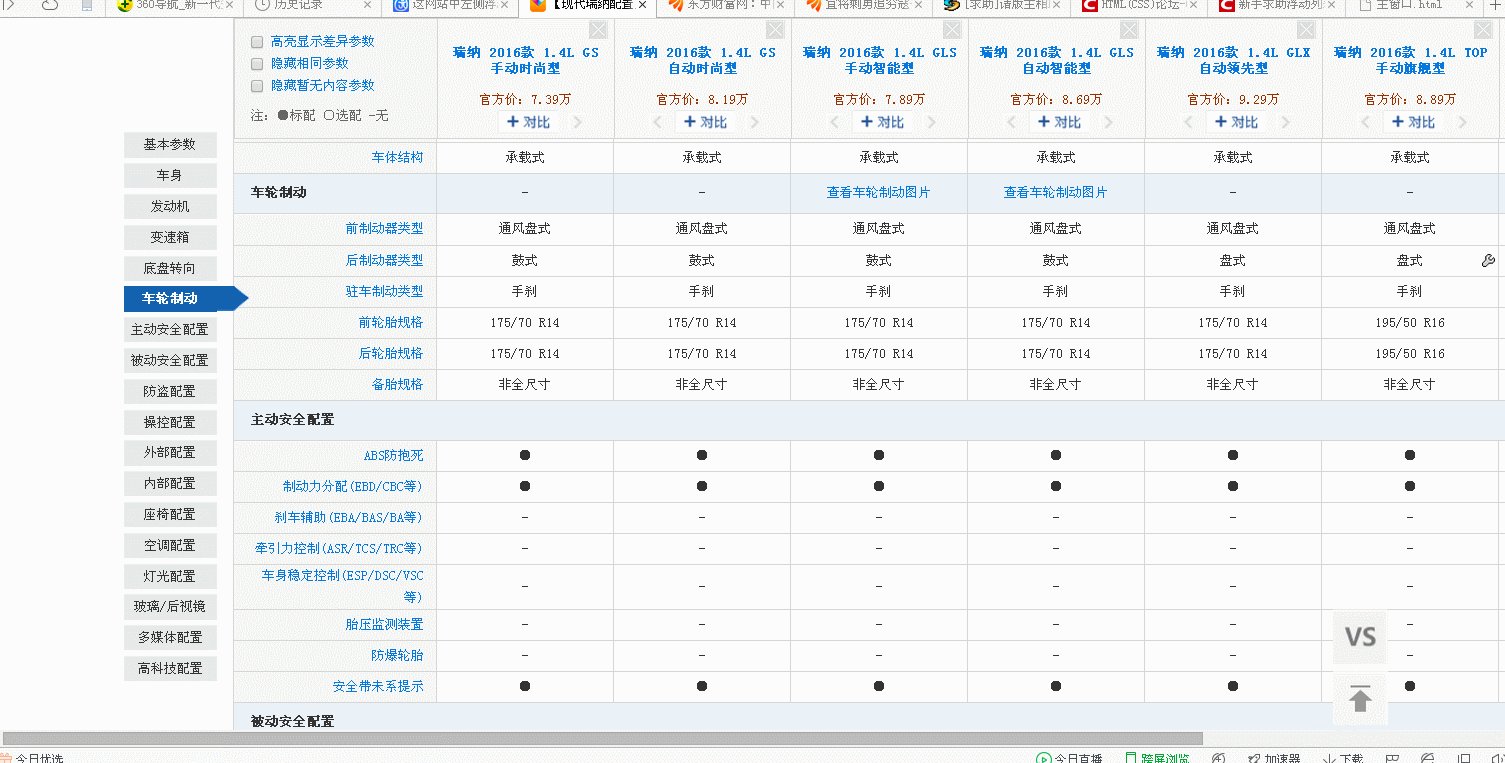
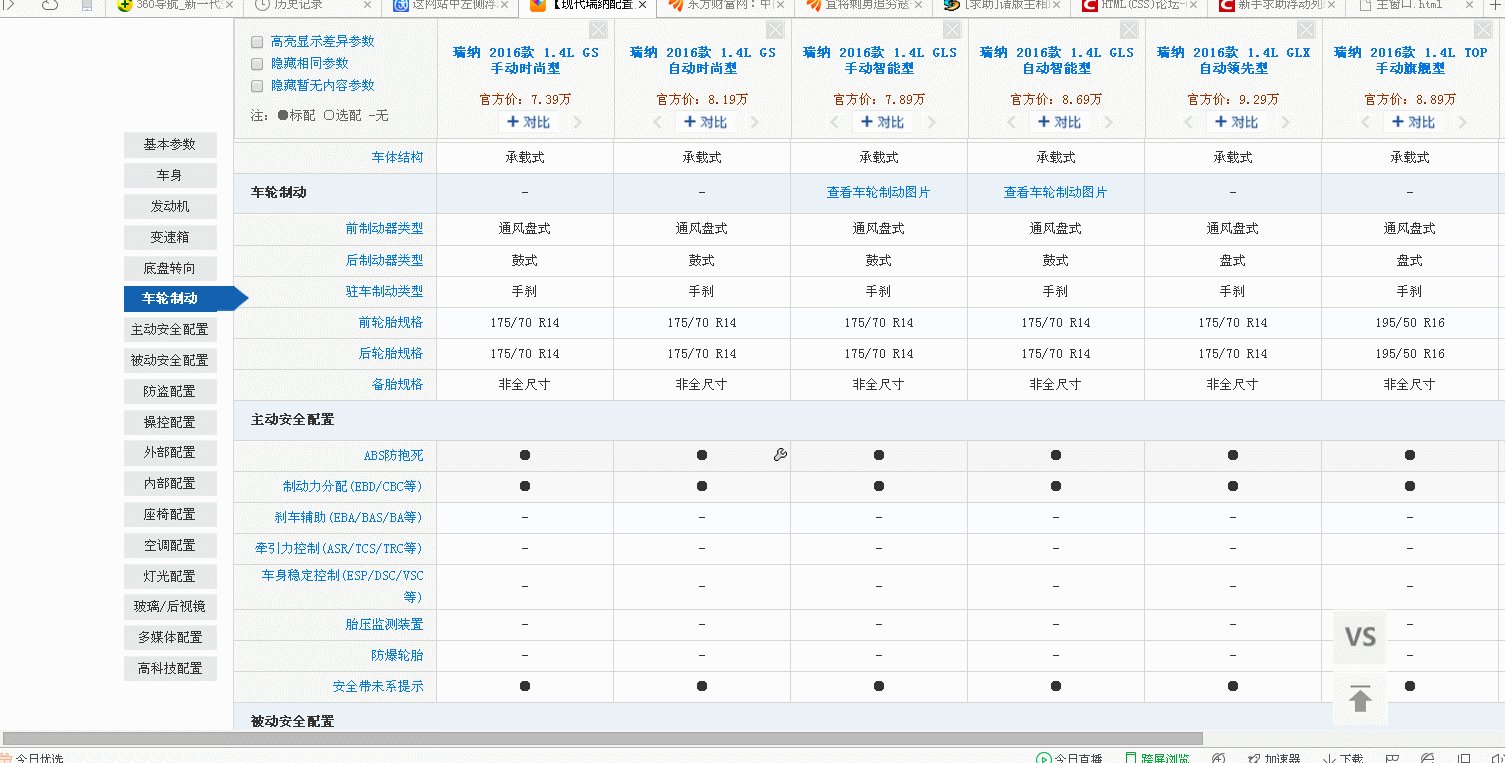
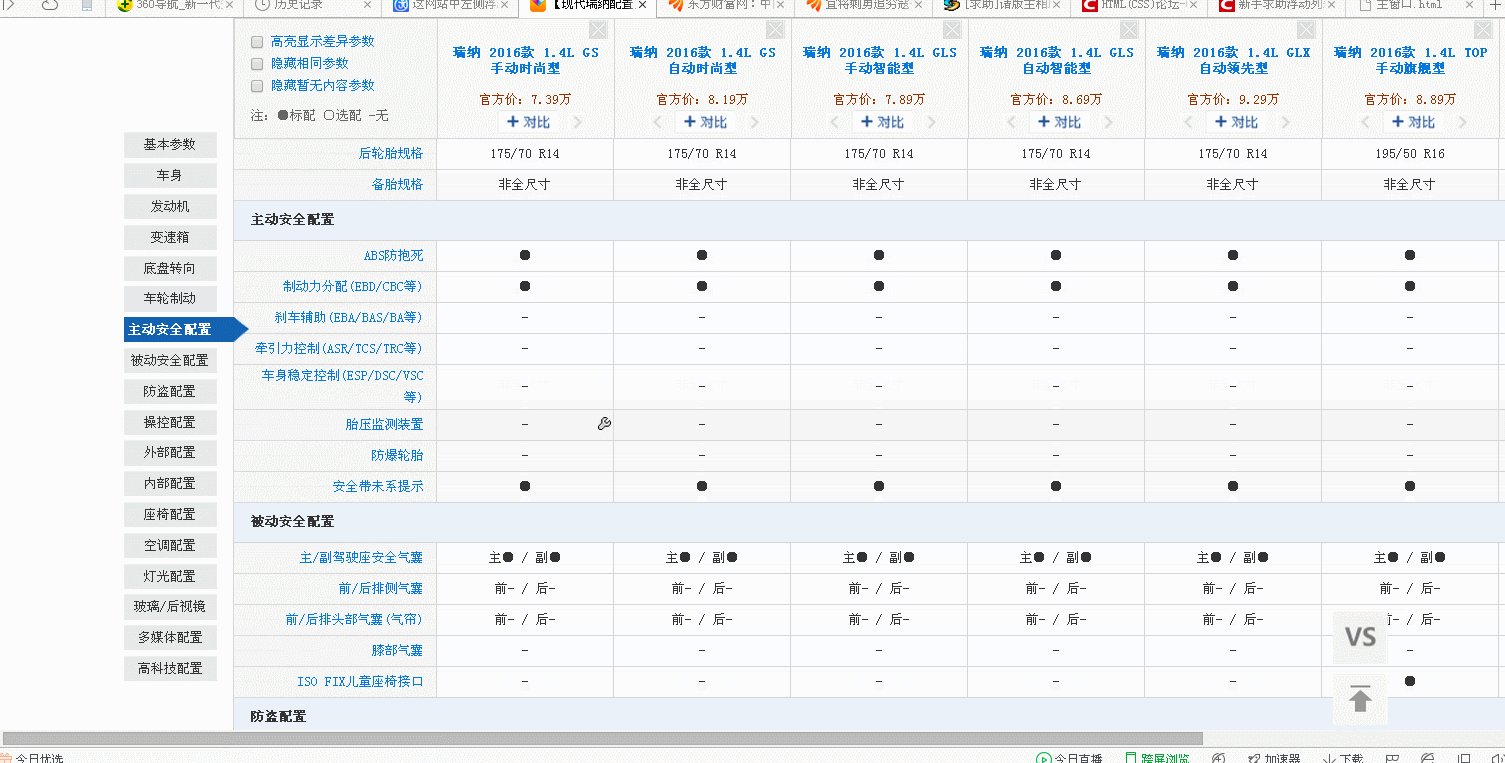
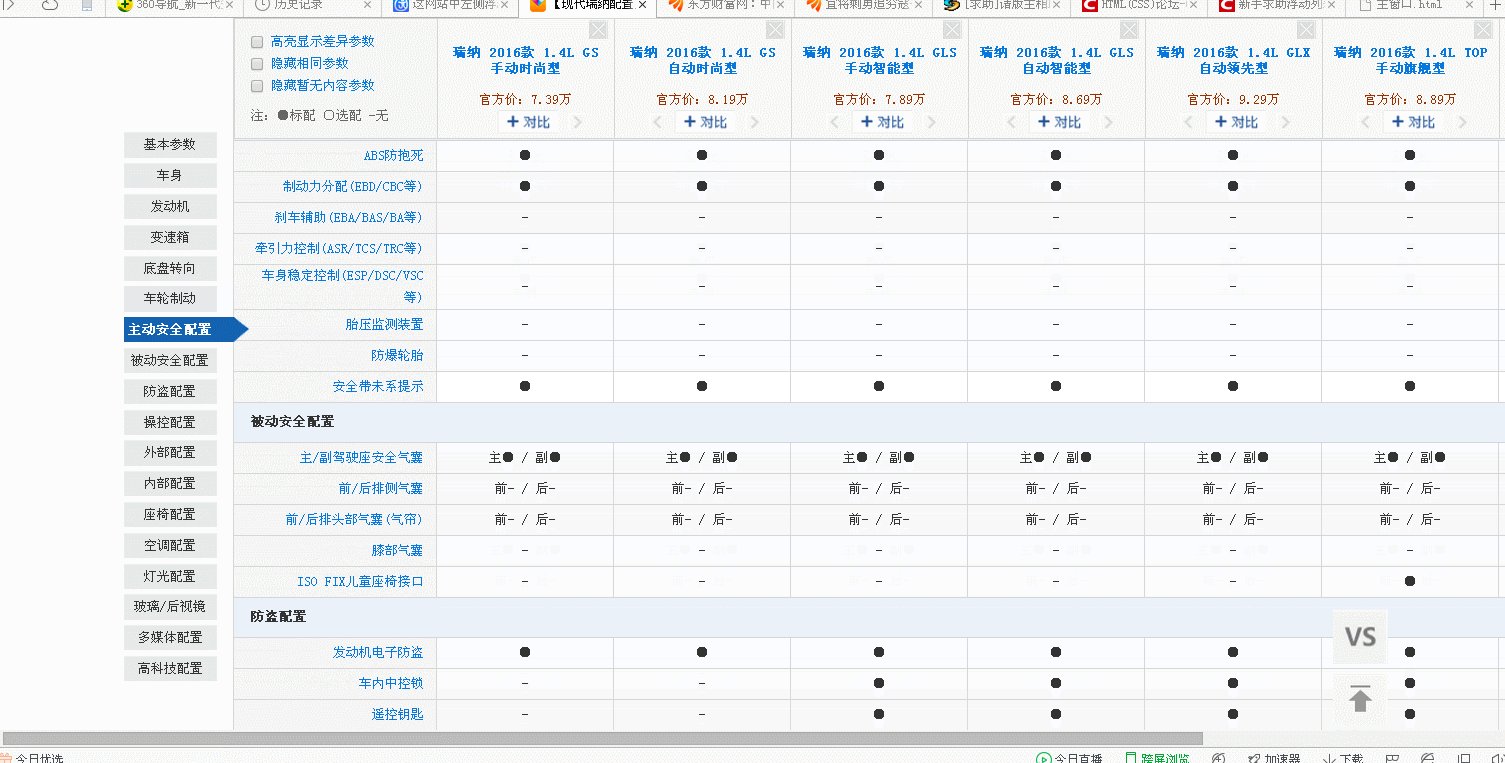
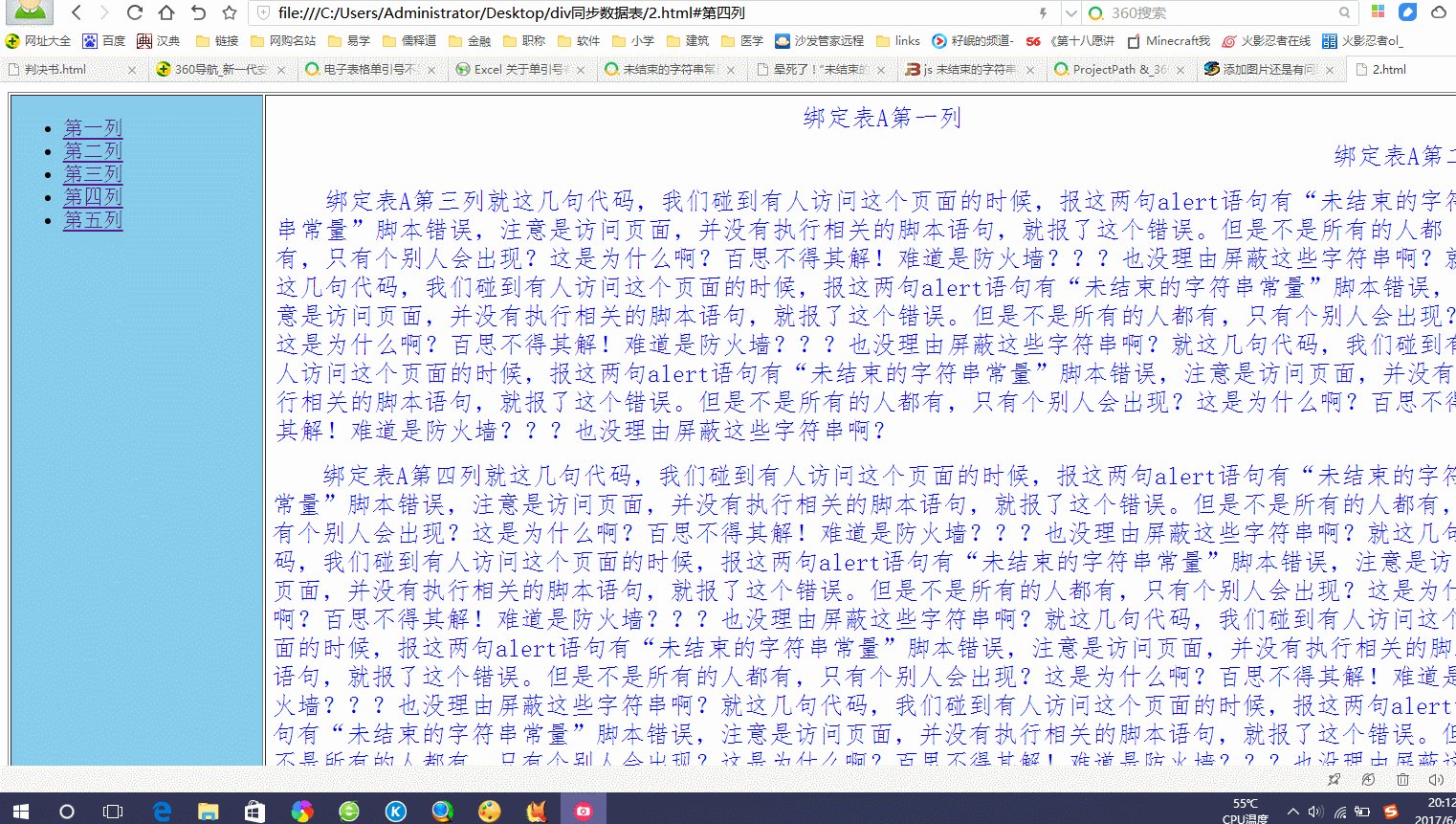
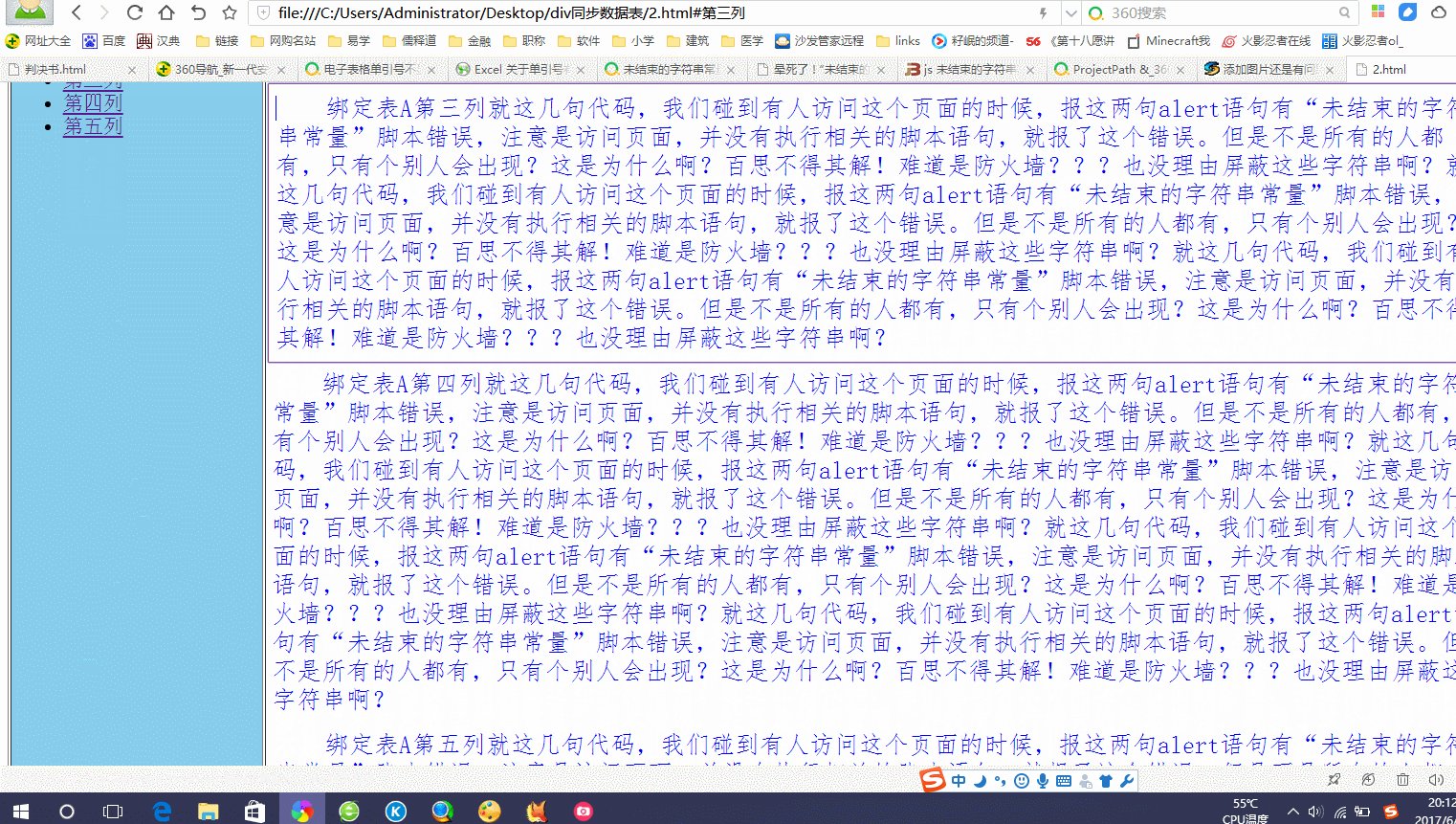
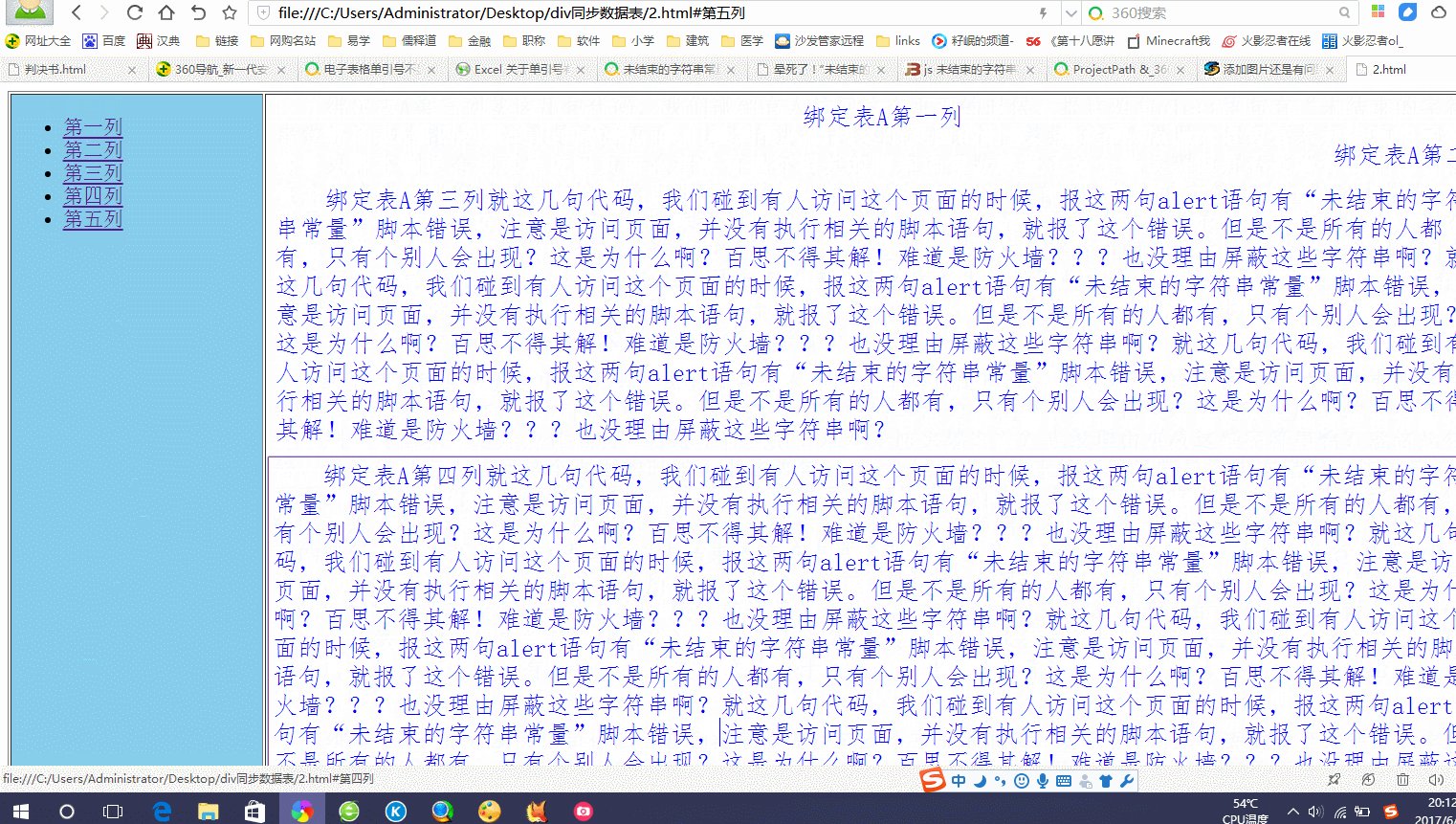
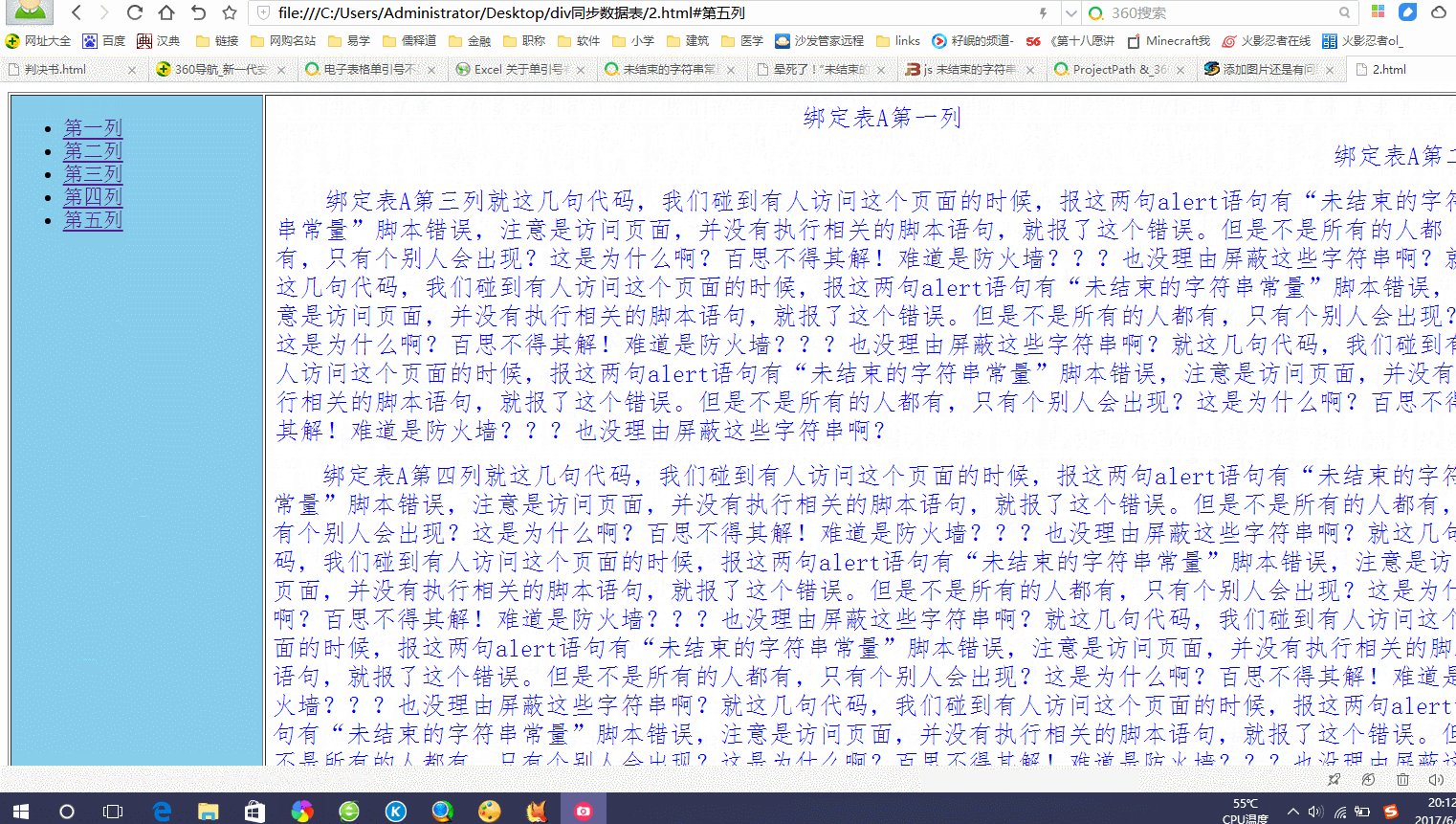
如图,当右侧文字滚动到下方时,左侧的列表就看不到了。希望在不改变当前网页结构的情况下,使左侧的列表浮动显示,不跟随右侧滚动。先谢谢各位老师!

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
</head>
<style>
#第一列{
text-align:center /* 文字局中 */
}
#第二列{
text-align:right /* 文字右靠齐 */
}
#第三列{
text-indent:40px /* 段落缩进40px */
}
#第四列{
text-indent:40px
}
#第五列{
text-indent:40px
}
div{
margin:10px;
max-width:1000px; /* 宽度800 */
width:auto;
min-height:20px; /* 最小高度20 */
padding:3px; /* 内边距 */
/* line-height:30px; */ /* 文本行高30 */
word-wrap:break-word; /* 允许长单词换行到下一行 */
overflow-x:hidden; /* 没有水平滚动条 */
overflow-y:auto; /* 竖向滚动条自动 */
font-family:仿宋; /* 字体 */
color:blue; /* 字体颜色 */
font-size:20px; /* 字体大小 */
margin:2px auto; /* div间距、水平居中 */
}
.border{
border: 1px solid #FF0000;
}
</style>
<body>
<table border=1 width="100%">
<tr>
<td width="200px"
bgcolor="SkyBlue"
valign="top"
line-height:50px; >
<ul>
<li><a href="2.html#第一列" >第一列</a></li>
<li><a href="2.html#第二列" >第二列</a></li>
<li><a href="2.html#第三列" >第三列</a></li>
<li><a href="2.html#第四列" >第四列</a></li>
<li><a href="2.html#第五列" >第五列</a></li>
</ul>
</td>
<td>
<div ID="第一列" contenteditable="true" onblur="setBlur(this,'第一列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第一列</div>
<div ID="第二列" contenteditable="true" onblur="setBlur(this,'第二列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第二列</div>
<div ID="第三列" contenteditable="true" onblur="setBlur(this,'第三列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第三列</div>
<div ID="第四列" contenteditable="true" onblur="setBlur(this,'第四列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第四列</div>
<div ID="第五列" contenteditable="true" onblur="setBlur(this,'第五列-表A-窗口A')" onfocus="setFocus(this);">绑定表A第五列</div>
</td>
</tr>
</table>
</body>
<script>
function setFocus(obj) {
obj.setAttribute("class", "border");
}
function setBlur(obj, str2) {
obj.setAttribute("class", "");
window.external.setCurrentValue(obj.innerText, str2);
}
function init(s1, s2, s3, s4, s5) {
document.getElementById("第一列").innerHTML = s1.replace(/\r\n/g,"<p>"); /* replace(/\r\n/g,"<br/>") */
document.getElementById("第二列").innerHTML = s2.replace(/\r\n/g,"<p>");
document.getElementById("第三列").innerHTML = s3.replace(/\r\n/g,"<p>");
document.getElementById("第四列").innerHTML = s4.replace(/\r\n/g,"<p>");
document.getElementById("第五列").innerHTML = s5.replace(/\r\n/g,"<p>");
}
function setElementFocus(name) {
var obj = document.getElementById(name);
if(obj != null) {
obj.focus();
setFocus(obj);
location.href = "#" + name;
}
}
</script>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享