UITableViewCell xib autolayout
代码如下:
self.tableView.rowHeight = UITableViewAutomaticDimension;
self.tableView.estimatedRowHeight = 30;
[self.tableView setTableFooterView:[UIView new]];
[self.tableView setSeparatorColor:HEXTOCOLOR(0xe3e3e3)];
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * cellId = @"NonCarCustomerTableViewCell";
NonCarCustomerTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellId];
if( !cell )
{
cell = [[[NSBundle mainBundle]loadNibNamed:cellId owner:self options:nil] lastObject];
}
[cell refreshCell:self.dataArray[indexPath.row]];
return cell;
}
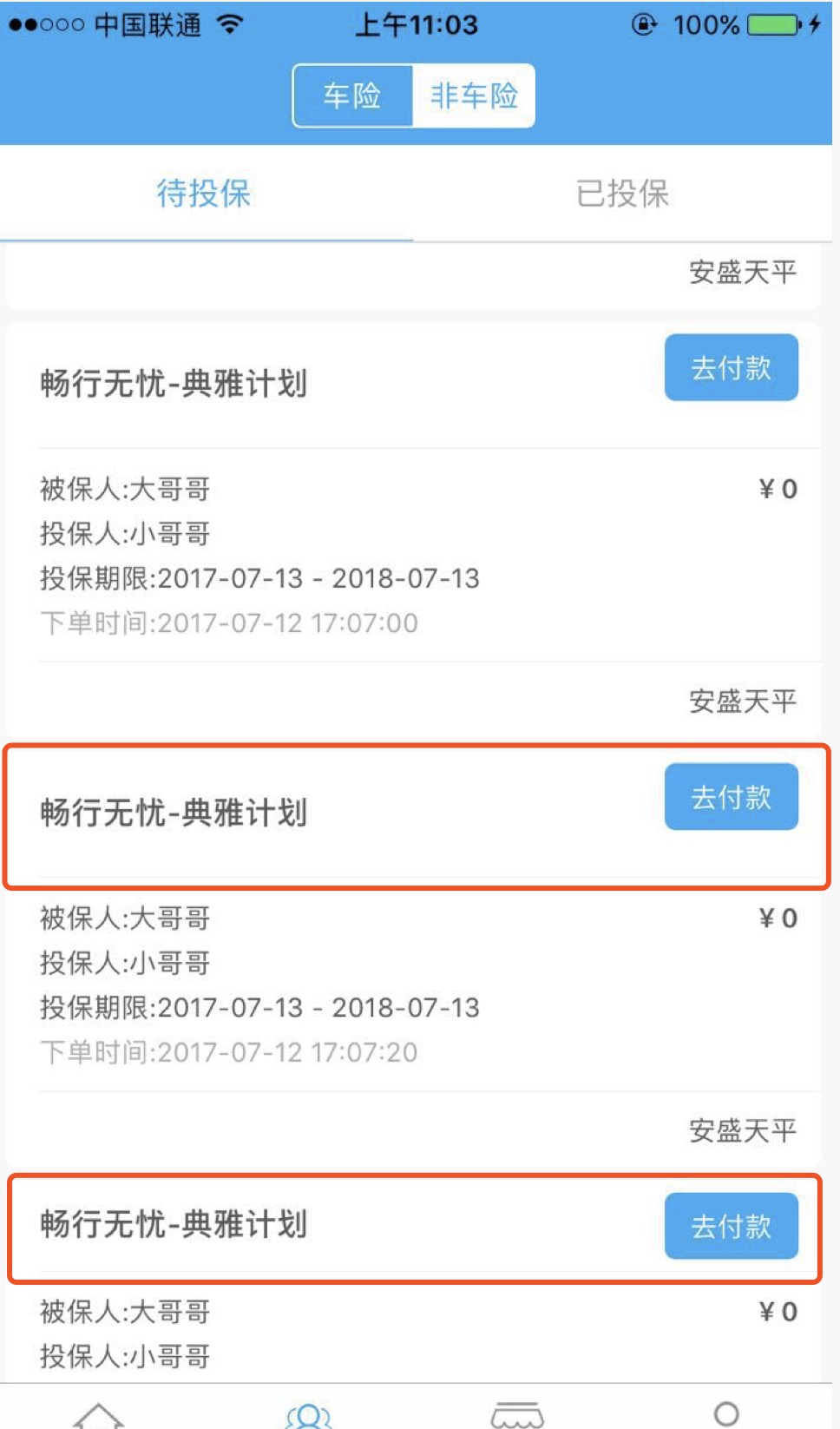
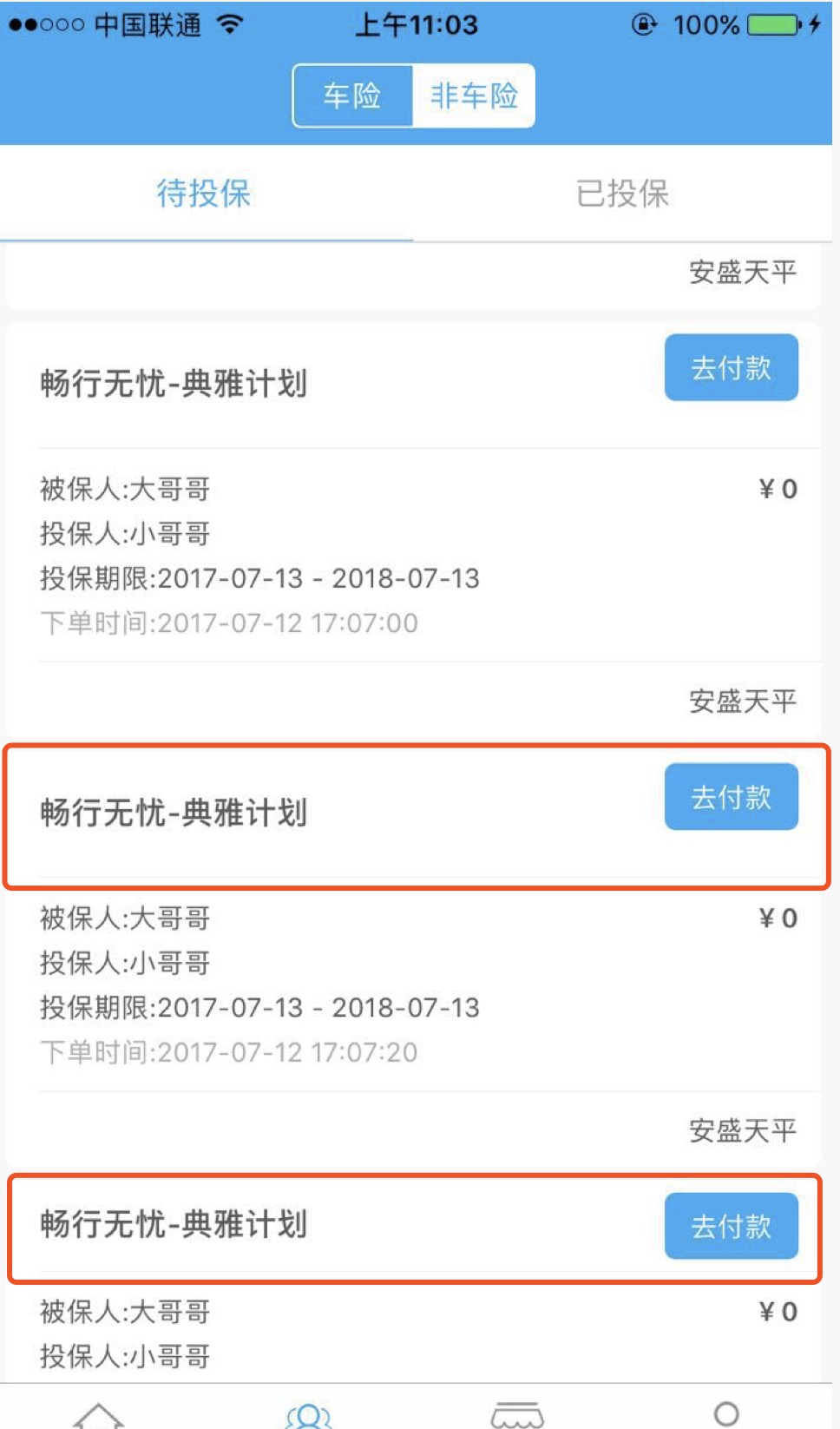
‘畅行无忧....'与下面的线条之间存在固定的约束。’去付款‘按钮与下面的线条没有约束。
现在的情况是,当cell没有复用的时候间距比设置好的约束大了。当复用cell的时候约束正常了。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享