61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 <tr style="display: table; width: 100%; table-layout: fixed;border-bottom:none;">
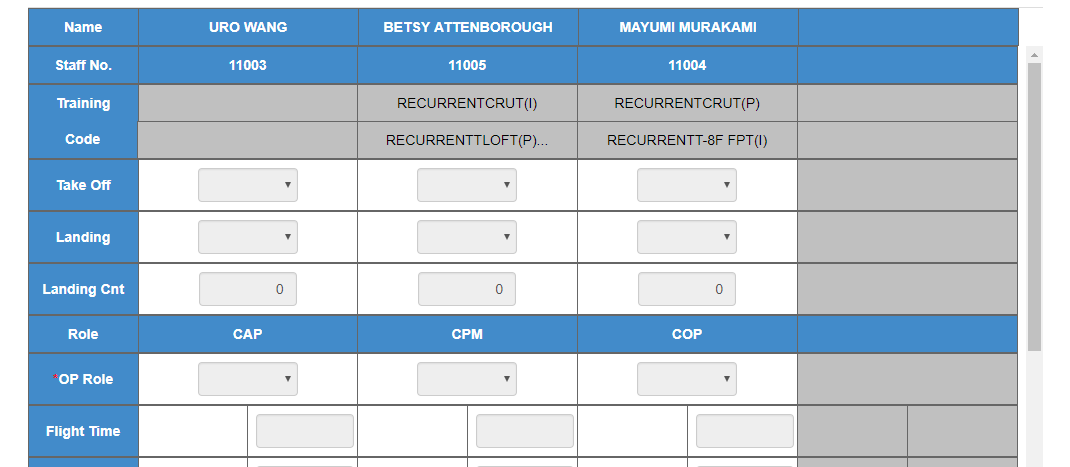
<th class='th-css11' width='110px'>Staff No.
<input type="hidden" name="empNo" id="empNo1" value="${flightTimeDetailInputForm0.empNo}" />
<input type="hidden" name="empNo" id="empNo2" value="${flightTimeDetailInputForm1.empNo}" />
<input type="hidden" name="empNo" id="empNo3" value="${flightTimeDetailInputForm2.empNo}" />
<input type="hidden" name="empNo" id="empNo4" value="${flightTimeDetailInputForm3.empNo}" />
</th>
<th class='th-css11' colspan='2'>${flightTimeDetailInputForm0.empNo}</th>
<th class='th-css11' colspan='2'>${flightTimeDetailInputForm1.empNo}</th>
<th class='th-css11' colspan='2'>${flightTimeDetailInputForm2.empNo}</th>
<th class='th-css11' colspan='2'>${flightTimeDetailInputForm3.empNo}</th>
</tr>
<tr class='tr-test1x' style="display: table ; width: 100%; table-layout: fixed;border-bottom:none;">
<th class='th-css11' width='110px' rowspan='2' style="border-bottom:none;">Training</th>
<td class='td-css1y column1' colspan='2'>
<input type="hidden" id="trainingCode1" value="${flightTimeDetailInputForm0.trainingCode}"/>
</td>
<td class='td-css1y column2' colspan='2'>
<input type="hidden" id="trainingCode2" value="${flightTimeDetailInputForm1.trainingCode}"/>
</td>
<td class='td-css1y column3' colspan='2'>
<input type="hidden" id="trainingCode3" value="${flightTimeDetailInputForm2.trainingCode}"/>
</td>
<td class='td-css1y column4' colspan='2'>
<input type="hidden" id="trainingCode4" value="${flightTimeDetailInputForm3.trainingCode}"/>
</td>
</tr>
<tr class='tr-test1x' style="display: table; width: 100%;table-layout: fixed;border-bottom:none;">
<th class='th-css11' style="border-top:none;">Code</th>
<td class='td-css1y' colspan='2'></td>
<td class='td-css1y' colspan='2'></td>
<td class='td-css1y' colspan='2'></td>
<td class='td-css1y' colspan='2'></td>
</tr>