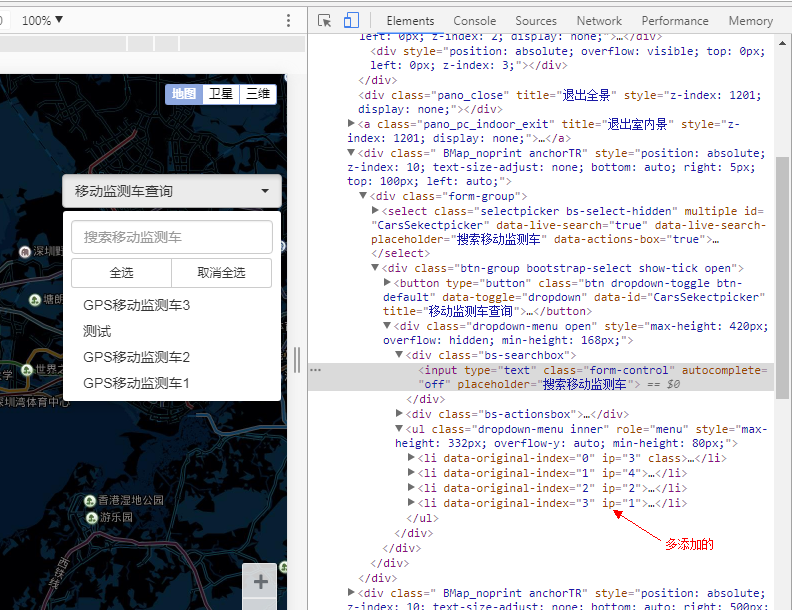
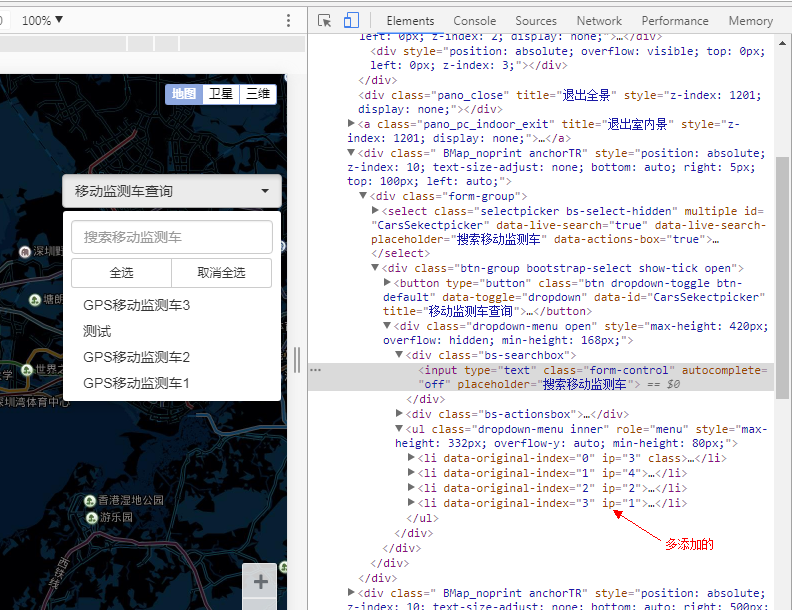
$('.dropdown-menu.inner').html('');
var $selectUI = $($($("button[data-id='CarsSekectpicker']").parent().children().get(1)).children().get(2));
for (var i = 0; i < Carsdata.length; i++) {
var temp = '<li data-original-index="' + i + '" ip=' + Carsdata[i].equip_no + '>' +
'<a tabindex="0" class="" style="" data-tokens="null">' +
'<span class="text">' + Carsdata[i].equip_nm + '</span><span class="glyphicon glyphicon-ok check-mark"></span>' +
'</a>' +
'</li>'
$selectUI.append(temp);
}
1.首先我把原本自动生成在ul下的li 全部清空
2.然后自己添加li ,然后多放ID 模糊查询就失效了 怎么办呢 ID是必须填的 (后面要靠ID获取数据 我们公司接口比较特殊)

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享