87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var urlArr = [];
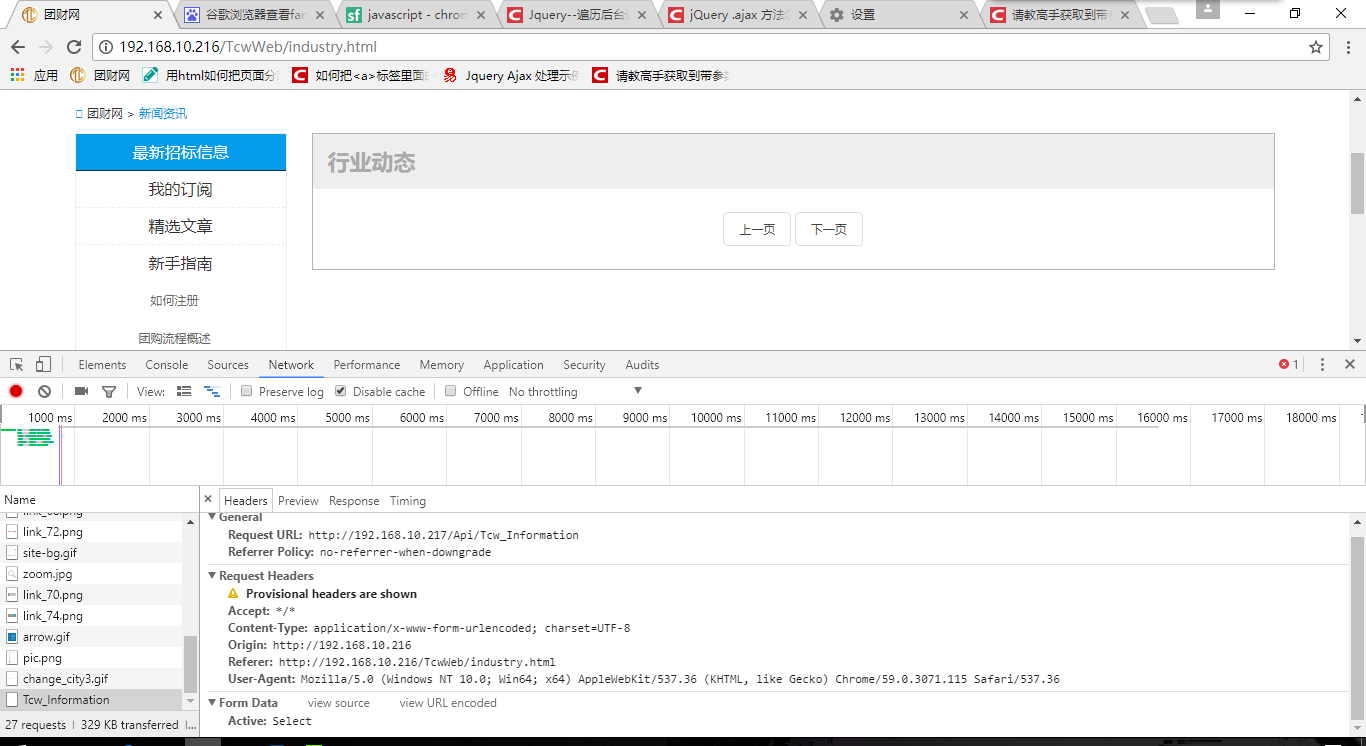
urlArr['Se'] = 'http://192.168.10.217/Api/Tcw_Information'; //招标信息
$(function(){
function doAjax(url,data,callback){
$.ajax({
type: 'POST',
url: url,
data: data,
success:callback
})
var seleData = {
"Active":"Select"};
seleData = JSON.parse(JSON.stringify(seleData));
proHtml = ''
function success(res){
res = JSON.parse(res);
console.log(res);
$.each(res.ProjectList,function(pid,sdata){
console.log(sdata);
proHtml += '<li>'+'<span class="news_title_name">'+sdata.data+'</span>'+'</li>';
});
$('.mysubscribe').html(proHtml);
};
doAjax(ApiURL['Se'],seleData,success);
};
alert(seleData)
})
function doAjax(){
$.ajax({
type: 'POST',
url: 'http://192.168.10.217/Api/Tcw_Information',
data: {"Active":"Select"},
success: function success(res){
var proHtml = [];//有返回值吗?
res = JSON.parse(res);
console.log(res);
res.forEach(function(item){
console.log(item);
proHtml.push( '<li><span class="news_title_name">'+item.data+'</span></li>');
});
$('.mysubscribe').html(proHtml.join(""));
}
})
}