
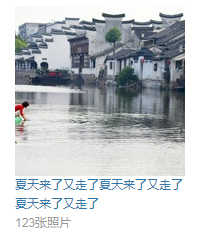
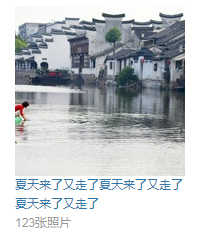
上面的图片 我想让 “123图片” 放在“夏天来了又走了”的后面 但是a标签虽然设置了inline-block 但是还是会独占一行
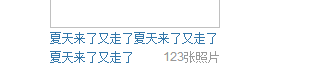
如果都改成行内元素的话 a标签的行高总是莫名的增加
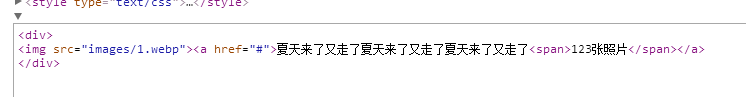
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行高</title>
<style type="text/css">
*{
margin:0px;
padding: 0px;
}
div{
width: 170px;
height: 250px;
margin:10px auto;
}
img{
display: inline-block;
width: 170px;
height: 170px;
vertical-align: top;
}
div a{
display: inline-block;
font: 12px/19px arial;
text-decoration: none;
color: #37a;
vertical-align: top;
float: left;
}
div span{
display: inline-block;
font: 12px/19px arial;
color:#999;
vertical-align: top;
float: right;
}
</style>
</head>
<body>
<div>
<img src="images/1.webp"><a href="#">夏天来了又走了夏天来了又走了夏天来了又走了</a><span>123张照片</span>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享