61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="../dakang/plugins/layui/css/layui.css" media="all" />
<link rel="stylesheet" href="../dakang/css/global.css" media="all">
<link rel="stylesheet" type="../dakang/text/css" href="http://www.jq22.com/jquery/font-awesome.4.6.0.css">
<link rel="stylesheet" href="../dakang/css/table.css" />
<title>房态列表</title>
<style type="text/css">
*{ margin:0px; padding:0px;}
#m_main{
width: 100%;
height: 100%;
}
.layui-nav .layui-nav-item a{
color: black;
}
.show1{
width:150px;
height:100px;
background-color:#0C0;
float:left;
margin:5px;
}
ul li{
list-style:none;
font-size:14px;
line-height:20px;
padding-left:10px;
padding-top:10px;
}
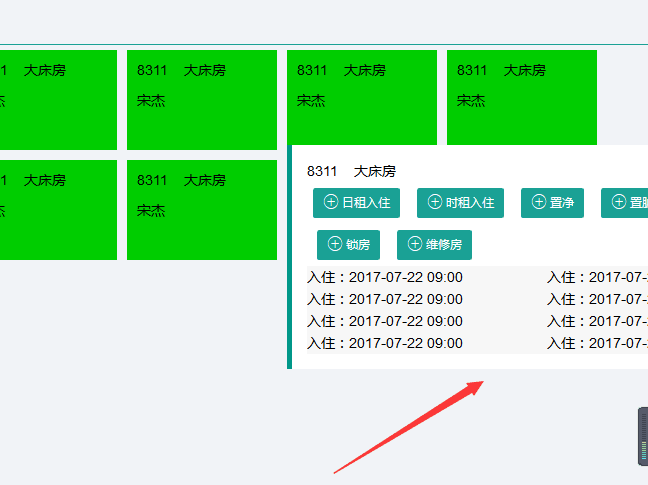
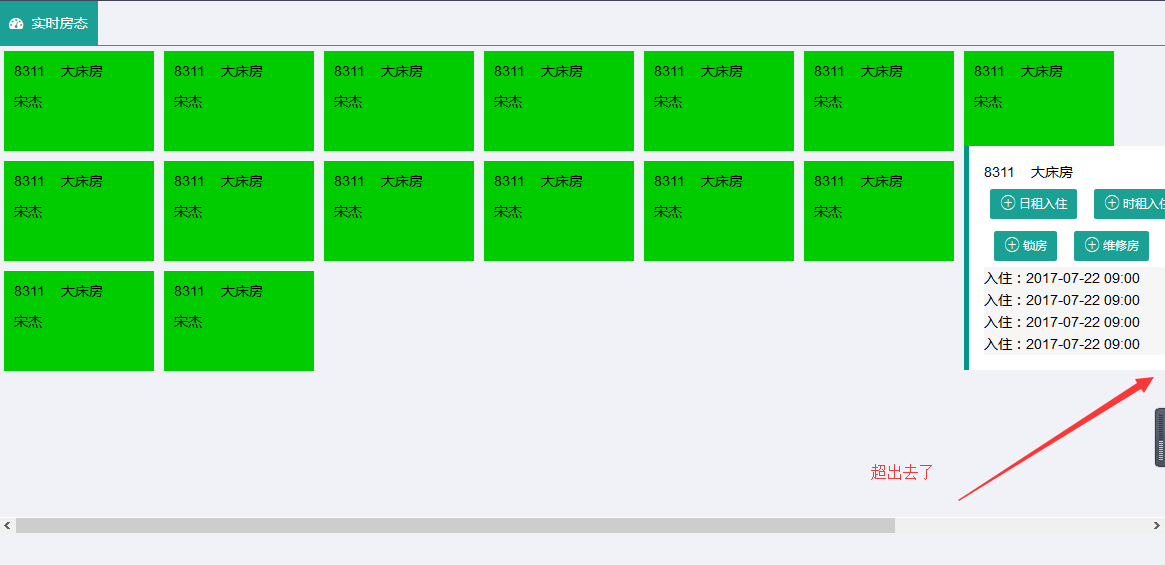
.show_1{
position:relative;
width: 470px;
background-color: white;
top: 35px;
line-height: 20px;
}
.show_1 a{
margin: 6px;
margin-right: 3px;
}
</style>
<script type="text/javascript" src='../js/jquery-1.8.3.min.js'></script>
<script type="text/javascript">
$(function(){
/*隐藏下面的div*/
$(".show_1").hide();
/*鼠标悬乎显示,离开隐藏 .show1是鼠标要悬乎的div,.show_1是要显示的div,鼠标离开的时候这个div隐藏*/
$(".show1").hover(function(){
$(this).find(".show_1").show();
$(this).find(".show_1").find(".type_name").html($("._type_name").html());
$(this).find(".show_1").find(".username").html($("._username").html());
},function(){
$(".show_1").hide();
});
/*日租入住*/
$(".m_rizu").click(function(){
location.href="../dayruzhu.html";
});
/*单击房态,显示具体信息*/
$(".show1").click(function(){
location.href="../kerenliebiao.html";
});
})
</script>
</head>
<body>
<div id="m_main">
<div class="show1">
<ul>
<li><span class="_type_name">8311 大床房</span></li>
<li><span class="_username">宋杰</span></li>
</ul>
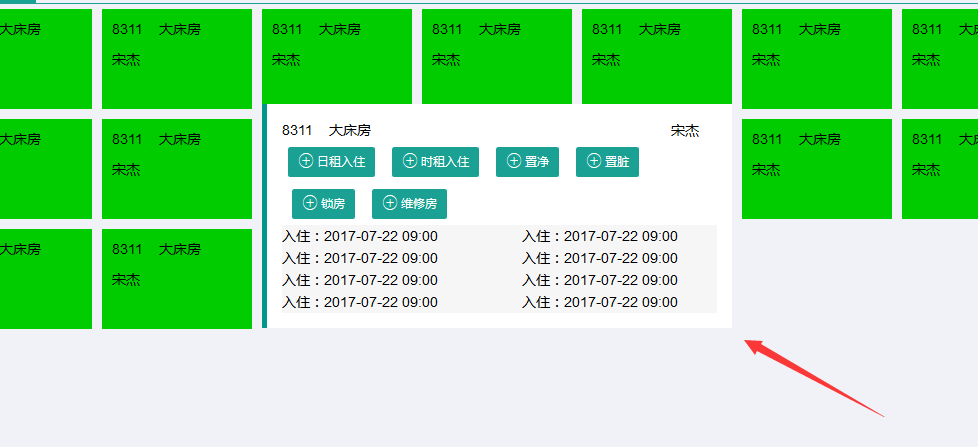
<ul class="show_1">
<blockquote class="layui-elem-quote" style="background-color: white;">
<span class="type_name"></span><span class="username" style="margin-left: 300px;"></span><br/>
<a href="javascript:;" class="layui-btn layui-btn-small" >
<i class="layui-icon"></i> <span class="m_rizu">日租入住</span>
</a>
<a href="javascript:;" class="layui-btn layui-btn-small">
<i class="layui-icon"></i> <span class="m_shizu">时租入住</span>
</a>
<a href="javascript:;" class="layui-btn layui-btn-small">
<i class="layui-icon"></i> <span class="">置净</span>
</a>
<a href="javascript:;" class="layui-btn layui-btn-small">
<i class="layui-icon"></i><span class="zang"> 置脏</span>
</a>
<a href="javascript:;" class="layui-btn layui-btn-small">
<i class="layui-icon"></i> <span class="">锁房</span>
</a>
<a href="javascript:;" class="layui-btn layui-btn-small">
<i class="layui-icon"></i> <span class="">维修房</span>
</a>
<br/>
<div style="background-color: #f6f6f6;">
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
</div>
</blockquote>
</ul>
</div>
<div class="show1">
<ul>
<li><span class="_type_name">8311 大床房</span></li>
<li><span class="_username">宋杰</span></li>
</ul>
<ul class="show_1">
<blockquote class="layui-elem-quote" style="background-color: white;">
<span class="type_name"></span><span class="username" style="margin-left: 300px;"></span><br/>
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 日租入住
</a>
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 时租入住
</a>
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 置净
</a>
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 置脏
</a>
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 锁房
</a>
<a href="javascript:;" class="layui-btn layui-btn-small" id="add">
<i class="layui-icon"></i> 维修房
</a>
<br/>
<div style="background-color: #f6f6f6;">
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
<span >入住:2017-07-22 09:00</span> <span>入住:2017-07-22 09:00</span><br/>
</div>
</blockquote>
</ul>
</div>
</body>
</html>
/*鼠标悬乎显示,离开隐藏 .show1是鼠标要悬乎的div,.show_1是要显示的div,鼠标离开的时候这个div隐藏*/
$(".show1").hover(function(){
$(this).find(".show_1").show();
$(this).find(".show_1").find(".type_name").html($("._type_name").html());
$(this).find(".show_1").find(".username").html($("._username").html());
},function(){
$(".show_1").hide();
});