61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
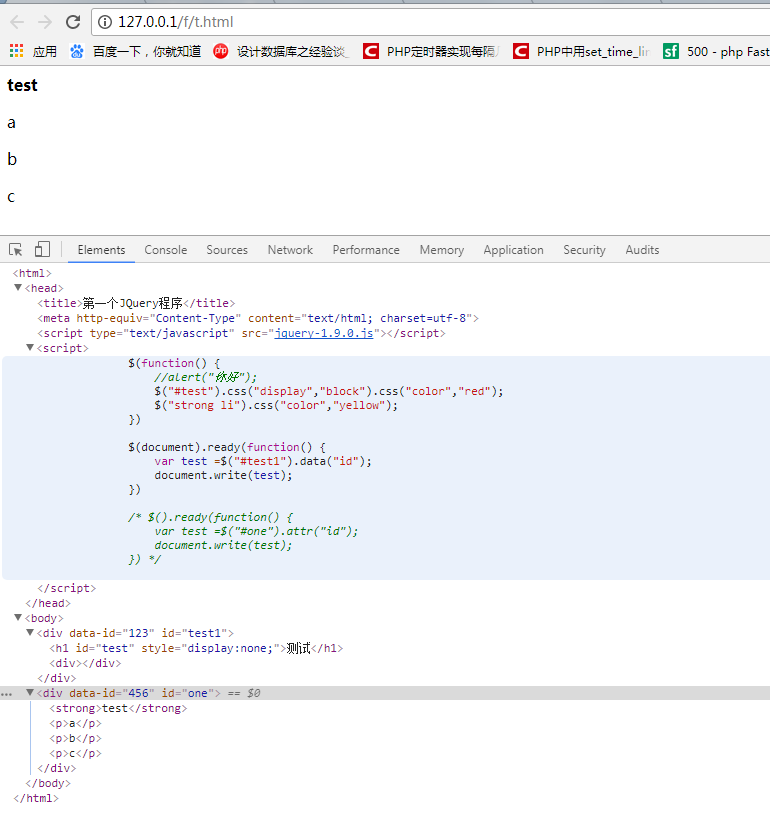
<html>
<head>
<title>第一个JQuery程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="jquery-1.9.0.js"></script>
<script>
$(function() {
//alert("你好");
$("#test").css("display","block").css("color","red");
$("strong li").css("color","yellow");
})
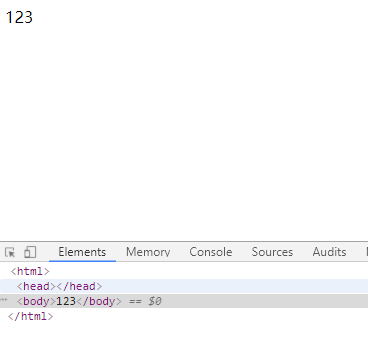
$(document).ready(function() {
var test =$("#test1").data("id");
document.write(test);
})
/* $().ready(function() {
var test =$("#one").attr("id");
document.write(test);
}) */
</script>
</head>
<body>
<div data-id="123" id="test1" >
<h1 id="test" style="display:none;">测试</h1>
<div></div>
</div>
<div data-id="456" id="one">
<strong>test</strong>
<p>a</p>
<p>b</p>
<p>c</p>
</div>
</body>
</html>