87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
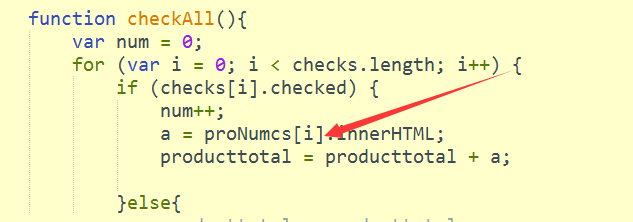
function checkAll(){
var num = 0;
for (var i = 0; i < checks.length; i++) {
if (checks[i].checked) {
num++;
a = proNumcs[i].innerHTML;
producttotal = producttotal + a;
}else{
// producttotal = producttotal - a;
}
}
if (num == checks.length) {
alltop.checked = true;
allbuttom.checked = true;
}else{
alltop.checked = false;
allbuttom.checked = false;
}
}