43,708
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
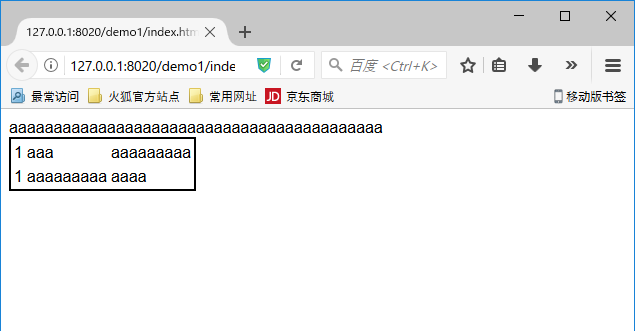
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table style="border: 2px solid;">
<caption>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</caption>
<tr>
<td>1</td>
<td>aaa</td>
<td>aaaaaaaaa</td>
</tr>
<tr>
<td>1</td>
<td>aaaaaaaaa</td>
<td>aaaa</td>
</tr>
</table>
</body>
</html>


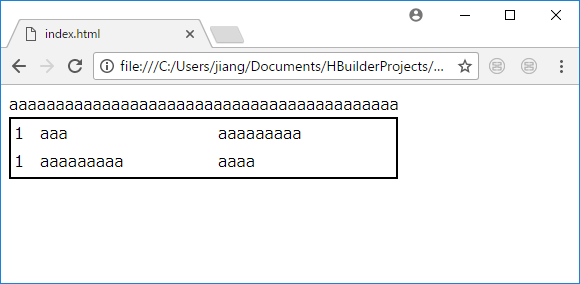
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table {
width;100%;
border-collapse: collapse;
table-layout: fixed;
}
td {
border:1px solid black;
}
td:nth-child(1),td:nth-child(2) {
width:200px;
}
td:nth-child(3) {
width:auto;
}
</style>
</head>
<body>
<table style="width:100%;">
<caption>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</caption>
<tr>
<td>1</td>
<td>aaa</td>
<td>aaaaaaaaa</td>
</tr>
<tr>
<td>1</td>
<td>aaaaaaaaa</td>
<td>aaaa</td>
</tr>
</table>
</body>
</html>