下面所有的服务器和客户端代码,在本地环境都测试过没问题的,客户端代码的项目在localhost:8000,服务器代码在localhost:9000,所以大家不要怀疑我低级的拼写和语法错误哦。
生产环境:服务器代码部署在IIS 8.5,WINDOWS 2012 SERVER上,则出现请求方法options 404问题。具体内容如下:
直接上代码,浏览器调用代码:
jQuery.support.cors = true;
$.ajax({
url: '<%=microservice%>API/USER/chkLogin',// 跳转到 action
data: {
txtUsername: $("#txtUsername").val(),
txtPassword: $("#txtPassword").val(),
},
type: 'Get',
cache: false,
async:false,
crossDomain: true,
// contentType: "application/json",
dataType: "json",
success: function (data) {
alert("ok");
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
alert("异常!状态码" + XMLHttpRequest.status);
}
});
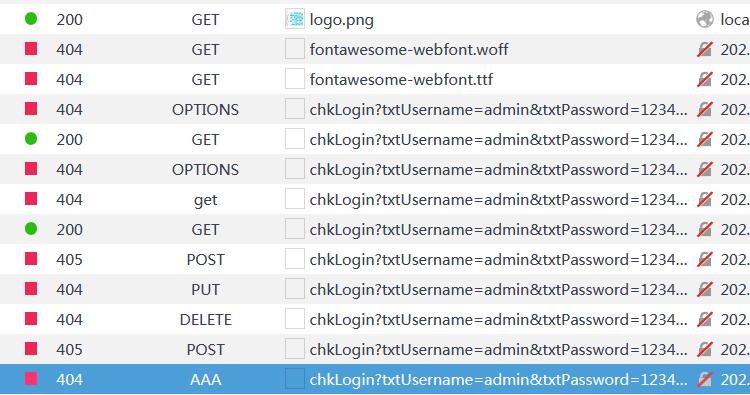
对于上述代码我做了几个测试:
如果把contentType: "application/json"注释,则不引起浏览器的OPTIONS方法预检,会直接请求 API,http://202.120.84.xxx/api/user/chklogin,代码也跟踪到,但是AJAX不执行SUCCESS函数,始终执行ERROR函数
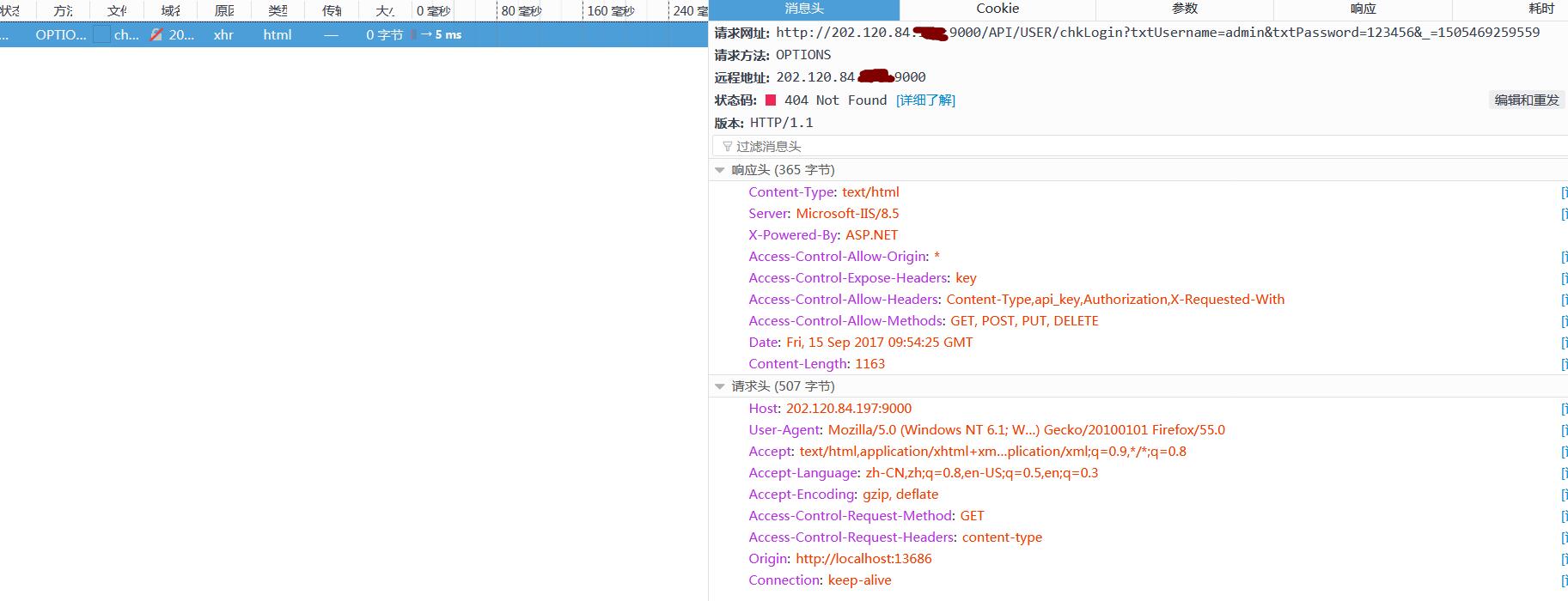
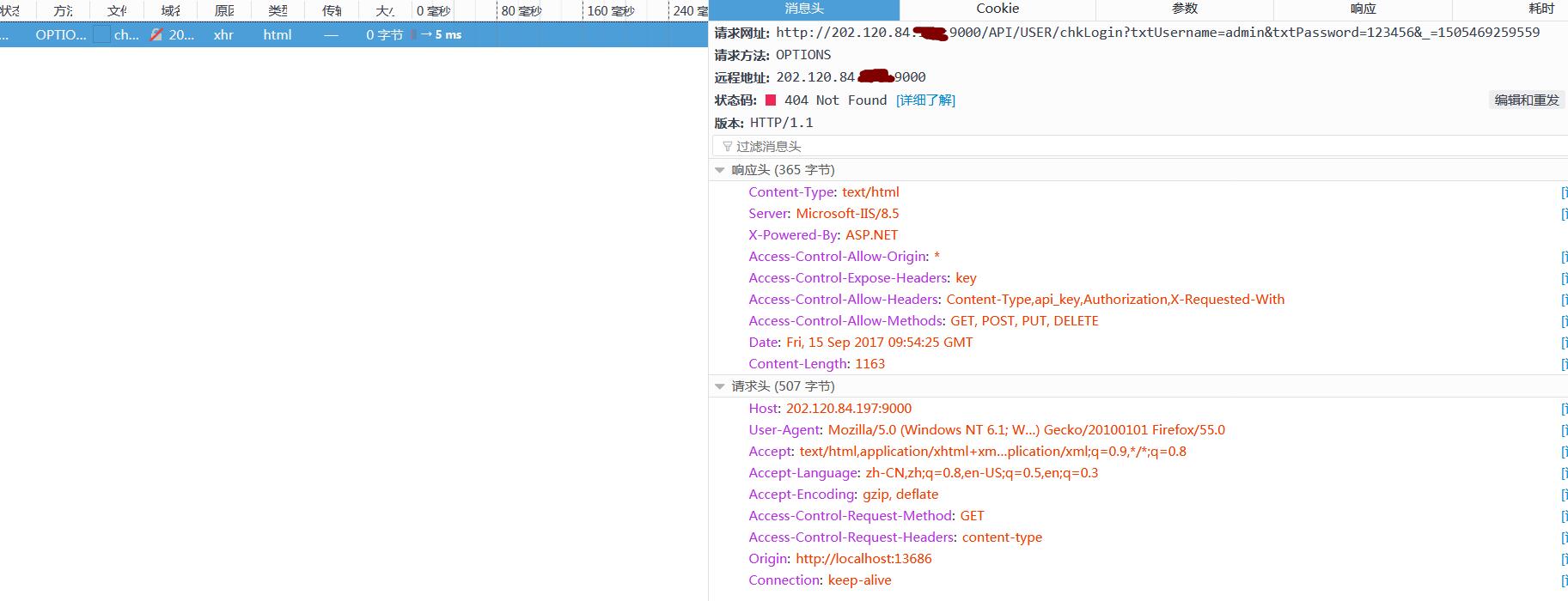
如果不注释contentType: "application/json",则引起浏览器的options方法预检,此时,我在火狐中扑捉的信息如下:

我在想按照我的路由解析,肯定会是404呀,但是怎么解决这些问题呢?我的路由配置如下:
//跨域配置
//我们暂定三个“*”号,当然,在项目中使用的时候一般需要指定对哪个域名可以跨域、跨域的操作有哪些等等
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// config.MapHttpAttributeRoutes();
//标记1为自定义路由,标记2为默认路由,需要把自定义路由排在前面。系统会先从自定义路由去匹配。
config.Routes.MapHttpRoute(
name: "TvbboyApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//默认路由就是符合restful规范的写法,建议不要去改动它
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
还请高手们指点一二呀,我已经查了两天,做了各种测试都没用!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享