<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'jqueryTest.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript"
src='<c:url value="/js/jquery-1.4.1.min.js"></c:url>'></script>
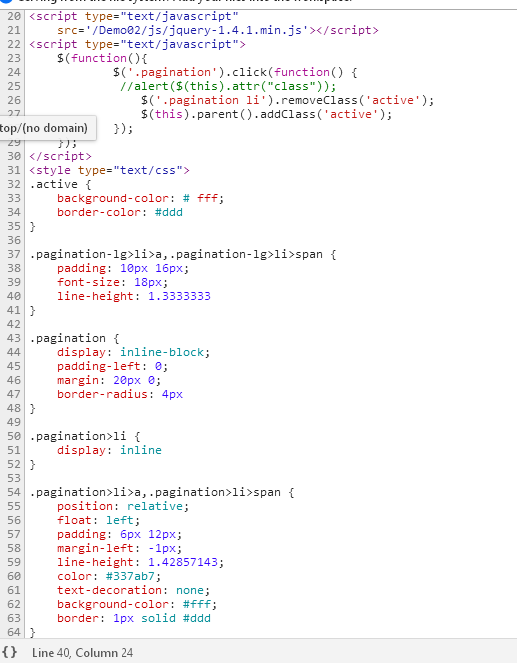
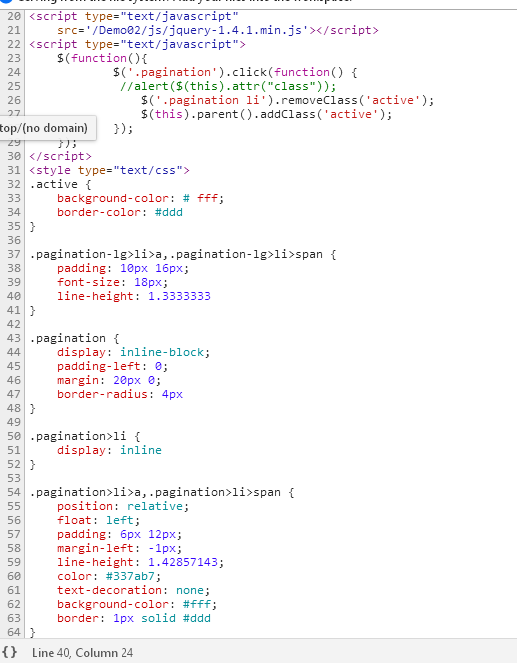
<script type="text/javascript">
$(function(){
$('.pagination').click(function() {
//alert($(this).attr("class"));
$('.pagination li').removeClass('active');
$(this).parent().addClass('active');
});
});
</script>
<style type="text/css">
.active {
background-color: # fff;
border-color: #ddd
}
.pagination-lg>li>a,.pagination-lg>li>span {
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333
}
.pagination {
display: inline-block;
padding-left: 0;
margin: 20px 0;
border-radius: 4px
}
.pagination>li {
display: inline
}
.pagination>li>a,.pagination>li>span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
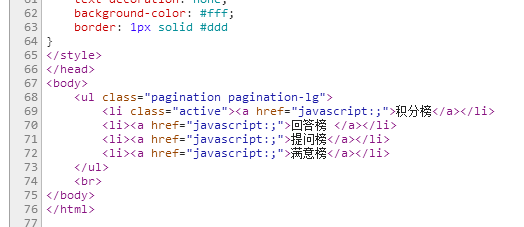
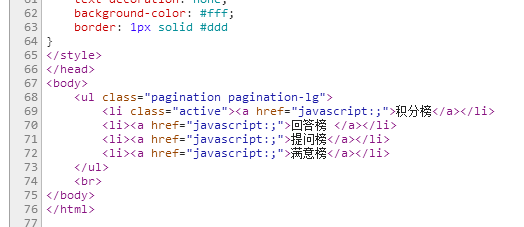
background-color: #fff;
border: 1px solid #ddd
}
</style>
</head>
<body>
<ul class="pagination pagination-lg">
<li class="active"><a href="javascript:;">积分榜</a></li>
<li><a href="javascript:;">回答榜 </a></li>
<li><a href="javascript:;">提问榜</a></li>
<li><a href="javascript:;">满意榜</a></li>
</ul>
<br>
</body>
</html>


 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享