87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$.ajax({
url: '/SCRP0101/GetPrintSendCar',
type: "GET",
data: { appNo: appNoArr },
success: function (data) {
$("#disposeDiv").empty().append(data);
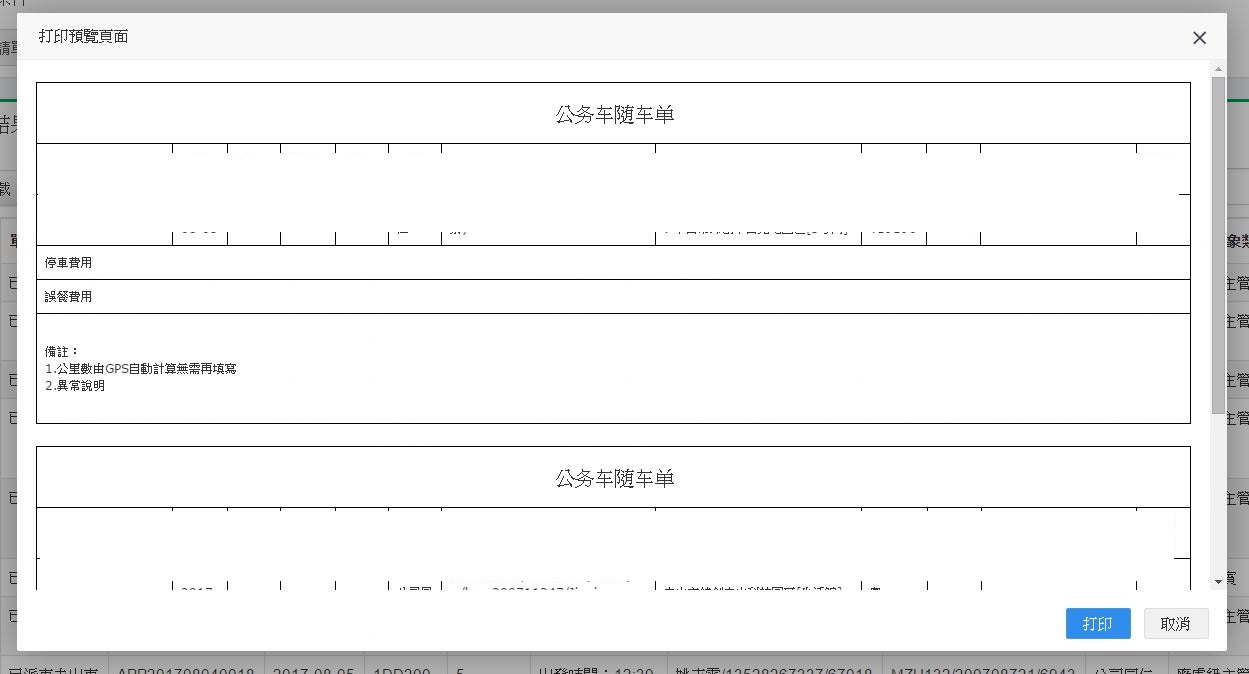
layer.open({
type: 1,
title:"打印預覽頁面",
content: $("#disposeDiv"),
shade: 0.3,
resize: true,
area: ["1100px", "580px"],
btn: ["打印", "取消"],
yes: function (index, layro) {
bdhtml = layro.html();
sprnstr = "<!--startprint-->";
eprnstr = "<!--endprint-->";
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 17);
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
window.document.body.innerHTML = prnhtml;
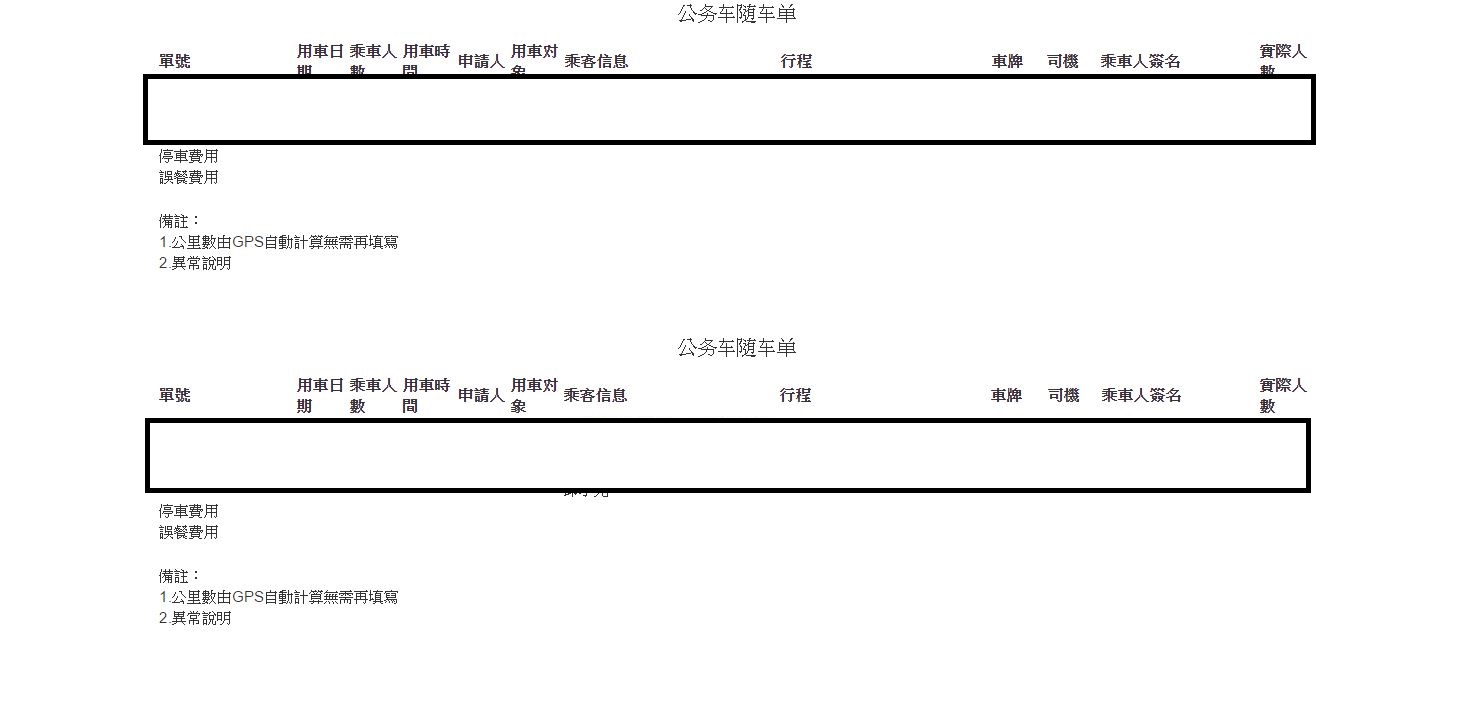
window.print(); //我想打印layer.open页面显示的内容
layer.closeAll();
},
btn2: function (index, layro) {
layer.closeAll();
return false;
}
});
},
error: function (msg) {
alert('失败了,可能后台报错');
},
});