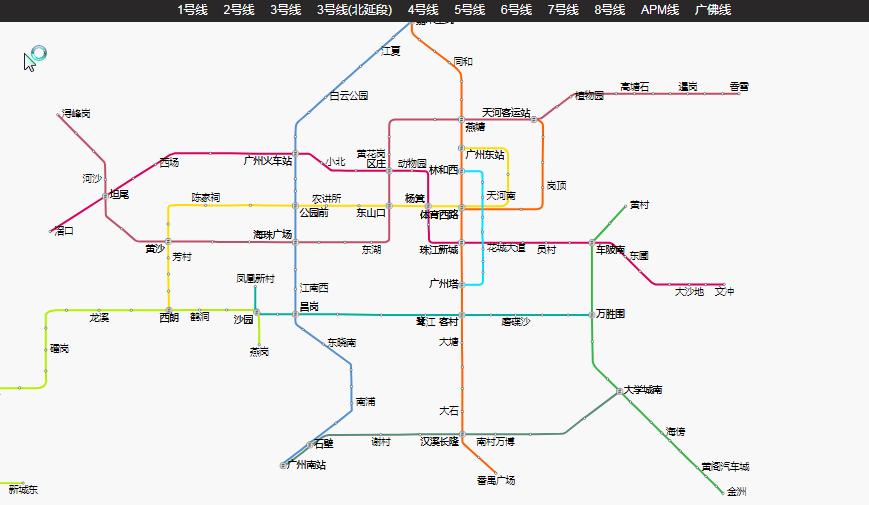
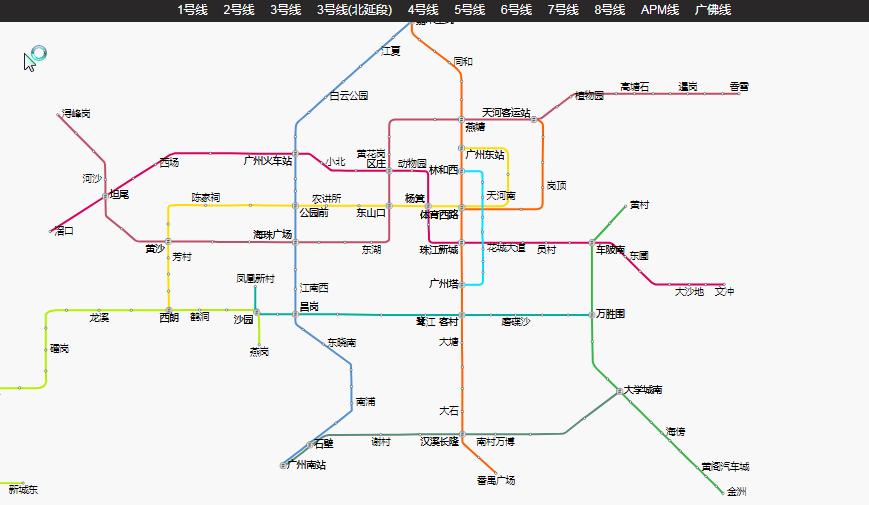
从高德地图下载的地铁线网json数据如下,怎么实现在html5上进行调用并绘制成线网图呢?
{
"s": "广州市地铁",
"o": "1303,605",

"l": [
{
"lo": "0",
"li": "440100023049|440100023050",
"ln": "1号线",
"ls": "440100023049",
"c": [
"1302 455",
"1395 455",
"1399 455",
"1404 455",
"1409 456",
"1413 459",
"1416 462",
"1418 466",
"1419 471",
"1419 521",
"1419 585",
"1419 589",
"1418 591",
"1416 594",
"1413 597",
"1410 599",
"1407 600",
"1401 601",
"1395 601",
"1303 601",
"1302 601",
"1218 601",
"1120 600",
"1044 600",
"962 600",
"884 600",
"809 599",
"771 598",
"721 599",
"658 599",
"613 598",
"585 598",
"574 599",
"570 599",
"566 601",
"565 603",
"564 606",
"564 611",
"564 617",
"564 646",
"564 648",
"564 685",
"564 690",
"564 731",
"564 744",
"564 772",
"565 814",
"566 863"
],
"cl": "FFDC00",
"lp": [
"640 537"。。。。。。。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享