
<style>
p{
height:300px;
background-color: cadetblue;
}
img{
vertical-align:bottom;
}
span{
background-color: red;
display: inline-block;
height:100%;
}
</style>
<body>
<p>
<img src="img/mm1.jpg" alt=""><span>X</span>YYYYYYYYYYYY
</p>
XXXXXXXXXXXXXXXXXXXXXX
</body>
问题:
span设置height为100%(不设置行高),改变img中vertical-align属性值,发生不同的变化,请指教,
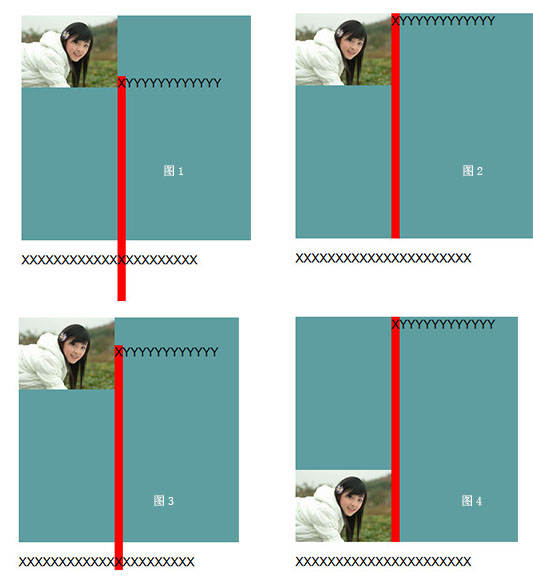
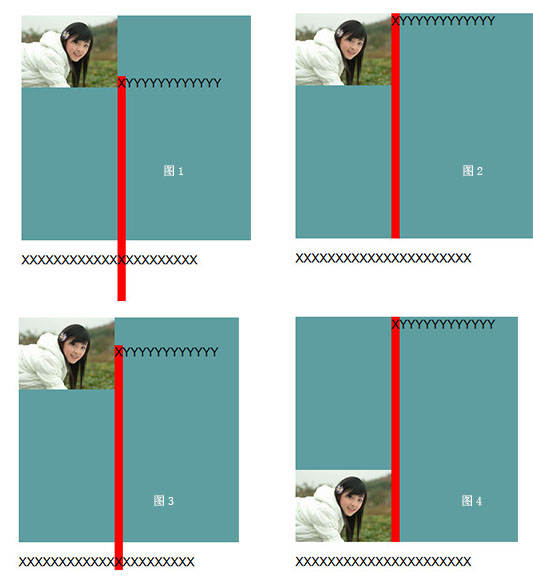
vertical-align设置为baseline(默认值),是图1效果,img和span基线垂直对齐
1、img的vertical-align设置为top,是图2效果,图片顶部垂直对齐,span随之也跑到了顶部,span还是默认baseline对齐,
PS:一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
这句话是网上找到的,从这句话上理解,img的基线 = span的基线?文字的基线我明白(英文书写格子,X下边缘)但img的基线在那儿呢?图2,此时span和img是如何垂直对齐的?
2、img的vertical-align设置为middle,是图3效果,因为img的middle线垂直对齐,所以span向下移动,使span的基线和img的middle线垂直对齐,这样理解正确吗?
3、img的vertical-align设置为bottom,是图4效果,我不明白了,怎么图片在p的底部对齐了,middle也没在p的中间啊,span正常的跑到顶部了,这该如何解释?
vertical-align、line-height、height、line-box、inline-box这几个结合起来,把我整晕了,麻烦各位老师帮忙讲解讲解上面的3个问题,谢谢!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享