61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
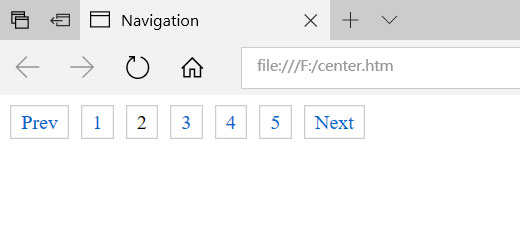
<title>Navigation</title>
<style type="text/css">
ol.pagination{
margin: 0;
padding: 0;
list-style-type: none;
}
ol.pagination li{
float: left;
margin-right: 0.6em;
}
ol.pagination a,
ol.pagination li.selected{
display: block;
padding: 0.2em 0.5em;
border: 1px solid #ccc;
text-decoration: none;
}
</style>
</head>
<body>
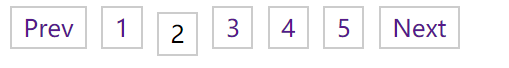
<ol class="pagination">
<li><a href="#" rel="prev">Prev</a></li>
<li><a href="#">1</a></li>
<li class="selected">2</li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" rel="next">Next</a></li>
</ol>
</body>
</html>