87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
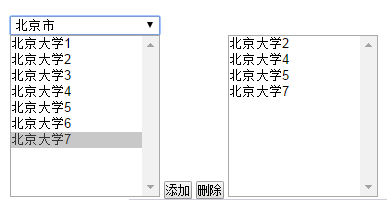
分享<select name="city" id="city" size="10" >
<option value="大学2">大学2</option>
<option value="大学4">大学4</option>
<option value="大学5">大学5</option>
<option value="大学7">大学7</option>
</select>
<form method="post" action="testing.php" id="formid">
<select name="lz_sx" size="10" id="s2" style="min-width:150px;">
<option value="a">a</option>
<option value="b">b</option>
<option value="c">c</option>
<option value="d">d</option>
</select>
<input type="hidden" id="hidden" name="hidden" value="" />
<input type="submit" />
</form>
<script type="text/javascript">
document.getElementById("formid").onsubmit = function () {
var arr = [];
var op = document.getElementById("s2").options;
for (var i = 0; i < op.length; i++)
arr[i] = op[i].value;
document.getElementById("hidden").value = arr.join(",");
alert(document.getElementById("hidden").value);
}
</script>