51,401
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
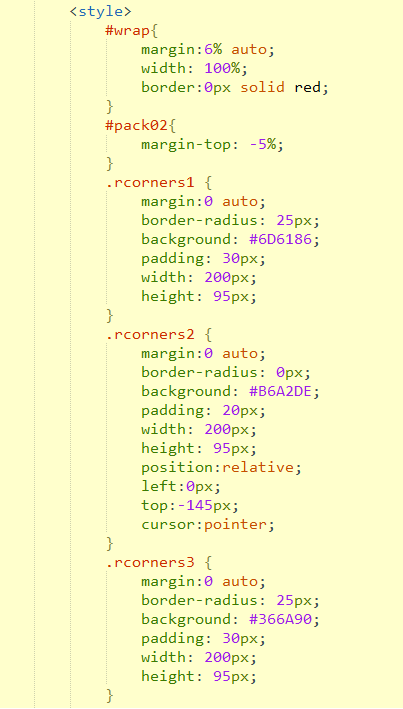
<style>
.btn1 {
margin-left:10% ;
margin-top:5% ;
border-radius: 25px;
background: rgba(182, 162, 222, 0.6);
padding: 20px;
width: 200px;
height: 135px;
display: inline-block;
cursor: pointer;
}
.btn2 {
margin-left:2% ;
margin-top:5% ;
border-radius: 25px;
background: rgba(90, 177, 239, 0.6);
padding: 20px;
width: 200px;
height: 135px;
display: inline-block;
cursor: pointer;
}
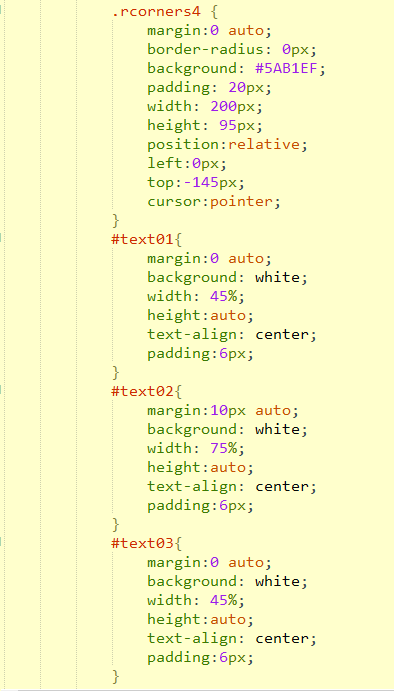
.text01{
margin:0 auto;
background: white;
width: 50%;
height:auto;
text-align: center;
padding:6px;
}
.text02{
margin:10px auto;
background: white;
width: 90%;
height:auto;
text-align: center;
padding:6px;
}
.text03{
margin:0 auto;
background: white;
width: 50%;
height:auto;
text-align: center;
padding:6px;
}
.text04{
margin:10px auto;
background: white;
width: 90%;
height:auto;
text-align: center;
padding:6px;
}
.content{
border-radius: 25px;
background: rgba(182, 162, 222, 0.6);
padding: 20px;
width: 200px;
height: 135px;
display: inline-block;
cursor: pointer;
}
/*
*/
</style>
<script type="text/javascript">
$(function(){
$('.btn1').on('click', function(event) {
clear();
$('.content').css('background', '#B6A2DE');
var lable = $('#title01').text();
var content = $('.text02').text();
$('#myModalLabel').html(lable);
$('#line01').html(lable);
$('#line02').html(content);
});
$('.btn2').on('click', function(event) {
clear();
$('.content').css('background', '#5AB1EF');
var lable = $('#title02').text();
var content = $('.text04').text();
$('#myModalLabel').html(lable);
$('#line01').html(lable);
$('#line02').html(content);
});
$('.btn1,.text01,.text02').mouseenter(function(event) {
$('.btn1').css('background', '#B6A2DE');
});
$('.btn1').mouseout(function(event) {
$('.btn1').css('background', 'rgba(182, 162, 222, 0.6)');
});
$('.btn2,.text03,.text04').mouseenter(function(event) {
$('.btn2').css('background', '#5AB1EF');
});
$('.btn2').mouseout(function(event) {
$('.btn2').css('background', 'rgba(90, 177, 239, 0.6)');
});
});
function clear(){
$('#line01').html('');
$('#line02').html('');
}
</script>
</head>
<body>
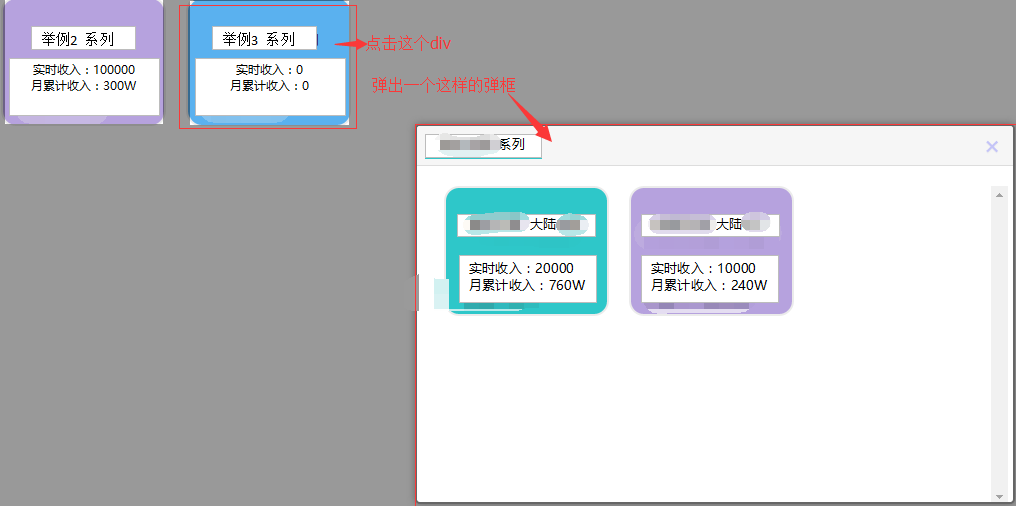
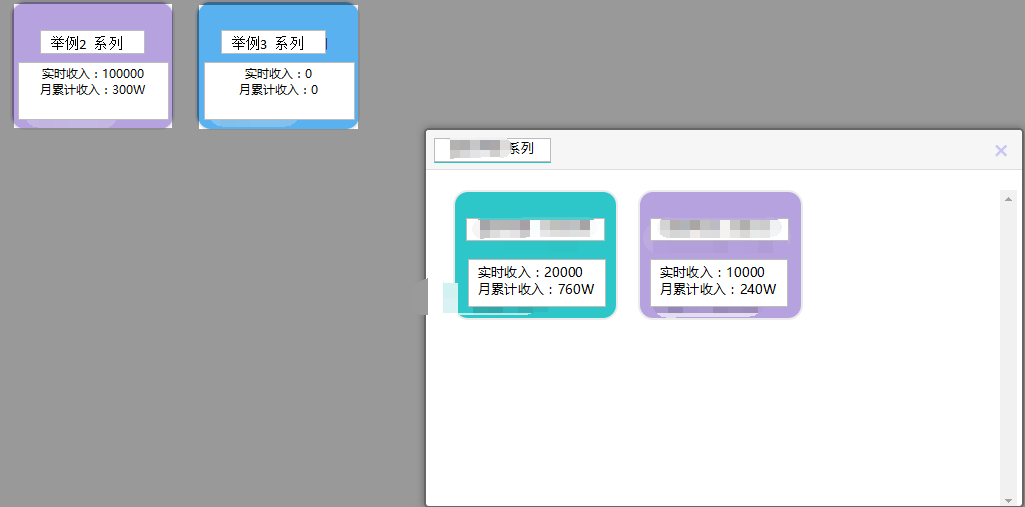
<div class="btn1" data-toggle="modal" data-target="#myModal">
<div id="title01" class="text01">举例2系列</div>
<div class="text02">
实时收入:1000000
月累计收入:300W
</div>
</div>
<div class="btn2" data-toggle="modal" data-target="#myModal">
<div id="title02" class="text03">举例3系列</div>
<div class="text04">
实时收入:1000000
月累计收入:300W
</div>
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
</h4>
</div>
<div class="modal-body">
<span class="content" >
<div id="line01" class="text01"></div>
<div id="line02" class="text02">
</div>
</span>
</div>
<!-- <div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div> -->
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
</html>