麻烦高人帮看看,自己研究了好久也不懂是为什么,万分感谢~·
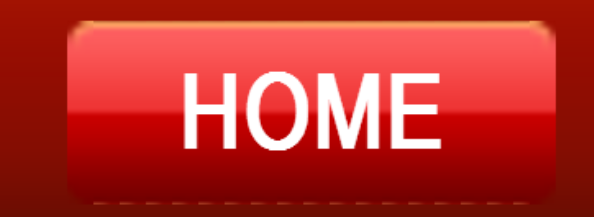
做了一个导航栏的鼠标悬浮效果

现在psd上屏幕截图,ctrl+j,ctrl+e合并的三层背景图

,放大后是这样子

。做好如果放大网页,中间的背景底下就会有杂边,像这样子

要是把a标签中间自适应宽度的背景放倒拼图3个位置中最下面的位置就没有杂边了。。。。不明白啊 请大神不吝赐教
不懂为什么,请求高人解答~谢谢啦~
代码 html部分
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<link type="text/css" rel="stylesheet" href="css/main.css"/>
</head>
<body>
<div id="top">
<ul class="top_menu">
<li><a>Account Sign In</a></li>
<li><a>Register</a></li>
<li><a>Buyers Guide</a></li>
<li><a>About</a></li>
<li><a>Blog</a></li>
<li class="noDot"><a>Contact</a></li>
</ul>
<ul class="top_bar">
<li class="tel">123.456.7890</li>
<li class="help"><a>Live Help</a></li>
<li class="can"><a><img src="images/ca.png" alt=""></a></li>
<li class="am"><a><img src="images/am.png" alt=""></a></li>
</ul>
</div>
<div id="header">
<div class="shopping">
<p>0 items in your bag</p>
<a href="#">Check Out</a>
</div>
<h2 class="em"><img src="images/title.png" alt="em" title="emc"></h2>
<div class="search">
<form action="">
<input class="text" type="text" value="Search website"/>
<button class="btn" type="submit" value=""/>
</form>
</div>
</div>
<div id="nav">
<div class="nav_warp">
<ul>
<li><a href="#"><Strong><span>HOME</Strong></span></a></li>
<li><a href="#"><Strong><span>LATEST ARRIVALS</Strong></span></a></li>
<li><a href="#"><Strong><span>MEN'S</Strong></span></a></li>
<li><a href="#"><Strong><span>WOMEN'S</Strong></span></a></li>
<li><a href="#"><Strong><span>KIDS</Strong></span></a></li>
<li><a href="#"><Strong><span>BRANDS</Strong></span></a></li>
<li><a href="#"><Strong><span>SALE</Strong></span></a></li>
<li><a href="#"><Strong><span>GIFT CARDS</Strong></span></a></li>
<li><a href="#"><Strong><span>FREEBIES</Strong></span></a></li>
</ul>
</div>
</div>
<div id="content"></div>
<div id="footer"></div>
</body>
</html>
css部分:
/*reset*/
body,div,p,ul,li,h1,h2,h3,h4,h5,h6,form,input,button{margin:0;padding:0;font-family: arial;}
li{list-style:none;}
img{border:none;}
a{text-decoration:none;}
a:hover{text-decoration:underline;cursor:pointer;}
.clear{zoom:1;}
.clear:after{clear:both;content:"";display:block;height:0;visibility:hidden;}
body{background:#fff url(../images/body_bg1.png) repeat-x;height: 1000px;}
#top{width:960px;margin:0 auto;height: 30px;}
.top_menu{}
.top_menu ul{float: left;}
.top_menu li{height:30px;padding-right: 18px;color:#c0c0c0;font-size: 13px;font-family: Arial;float: left;line-height: 30px;
list-style:none;background: url(../images/topmenu_dot.png) no-repeat right 16px;margin-right:15px;}
.top_menu .noDot{background: none;}
.top_bar{float:right;height:30px;}
.top_bar li{float:left; height:30px; color:#fff; font-weight:bold; font-size:13px; line-height:30px; }
.help{padding-left: 46px;background: url(../images/top_sp.png) no-repeat;margin-right: 29px;}
.help a{font-family: arial;}
.tel{padding-left: 46px;background: url(../images/top_sp.png) no-repeat left -28px;margin-right: 30px;font-family: arial;}
.can{margin-right: 13px;line-height: 30px;position: relative;}
#header{height: 100px;width: 960px;margin:0 auto;position:relative;background: url(../images/ecom_yellowbg.png) no-repeat;}
.shopping{width:260px;height:100px;background: url(../images/top_sp.png) no-repeat 0 -55px;position:relative;}
.shopping p{line-height: 30px;font-size: 20px;color:#f7f7f7;padding:26px 0 0 85px ;}
.shopping a{position: absolute;left:104px;top:63px;width: 114px;height: 23px;background: url(../images/top_sp.png) no-repeat 0 -160px;text-align:center;line-height: 23px;}
.em{width:238px;height:98px;position:absolute;left:50%;top:1px;margin-left:-119px;}
.search{width:292px;height:31px;background:url(../images/search.png) no-repeat;position:absolute;right:0;top:33px;}
.text{color:#666666;font-size:13px;border: none;text-decoration: none;outline: none;background: none;line-height: 31px;padding-left: 21px;width: 229px;}
.search .btn {display: block;width:42px;height: 31px;border: none;background: none;position: absolute;right:0;top:0;cursor:pointer;}
#nav{width:960px;margin:0 auto;height: 43px;}
.nav_warp{float:left;position: relative;left:50%;top:0;}
#nav ul{float:left;position:relative;left:-50%;height: 43px;}
#nav li{float:left;height: 35px;padding-top: 7px;}
#nav a{color:#ffffff;font-size: 16px;font-family: Arial Narrow;display: block;float: left;}
#nav strong{float: left;}
#nav span{float: left;padding: 0 17px;height: 28px;line-height: 28px;}
#nav a:hover{background: url(../images/100.png) 0 -28px repeat-x;}
#nav a:hover strong{background: url(../images/100.png) no-repeat;height: 28px;}
#nav a:hover span{background: url(../images/100.png) right -56px no-repeat;height:28px;}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 ,放大后是这样子
,放大后是这样子 。做好如果放大网页,中间的背景底下就会有杂边,像这样子
。做好如果放大网页,中间的背景底下就会有杂边,像这样子