61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
if (Response.Cookies["openid"] == null)
{
Response.Cookies.Add(new HttpCookie("openid", OPENID));
}
else
{
Response.Cookies["openid"].Value = OPENID;
}
if (Response.Cookies["headimgurl"] == null)
{
Response.Cookies.Add(new HttpCookie("headimgurl", headimgurl));
}
else
{
Response.Cookies["headimgurl"].Value = headimgurl;
}
//由于以下昵称会涉及中文,所以需要url变换一下
if (Response.Cookies["nickname"] == null)
{
Response.Cookies.Add(new HttpCookie("nickname", HttpUtility.UrlEncode(NICKNAME,Encoding.UTF8)));
}
else
{
Response.Cookies["nickname"].Value = HttpUtility.UrlEncode(NICKNAME, Encoding.UTF8);
}
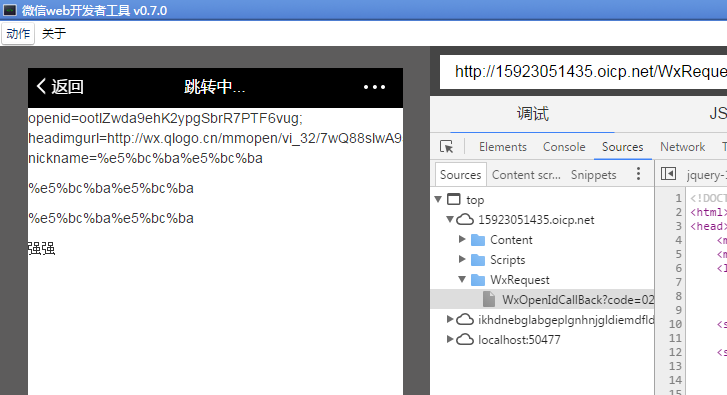
ViewBag.Url = "/WxPage/" + state;
return View("RedirectView"); //这里就是返回页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="/Content/bootstrap.css" />
<script src="/Scripts/jquery-1.10.2.js"></script>
<script src="/Scripts/bootstrap.js"></script>
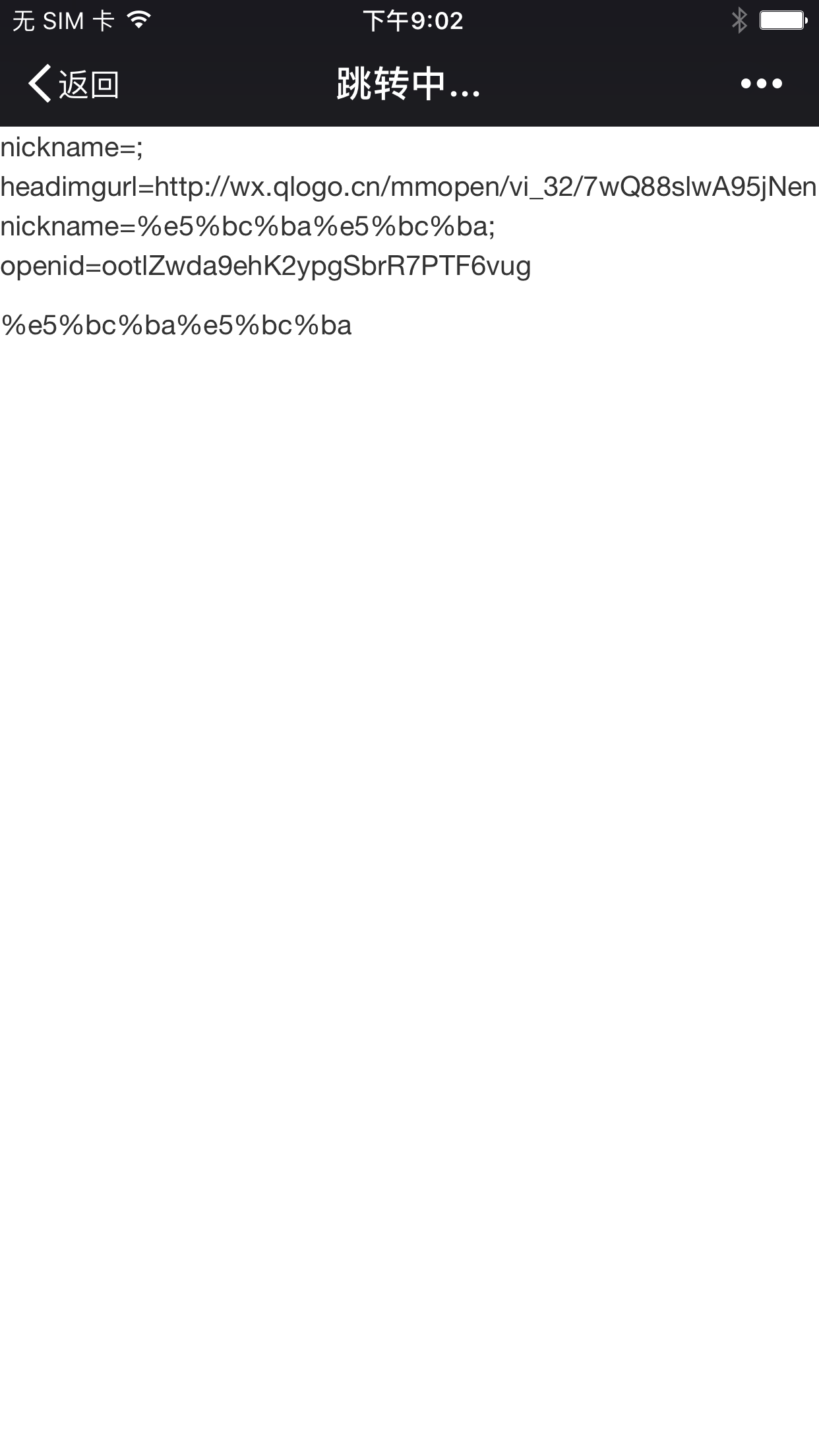
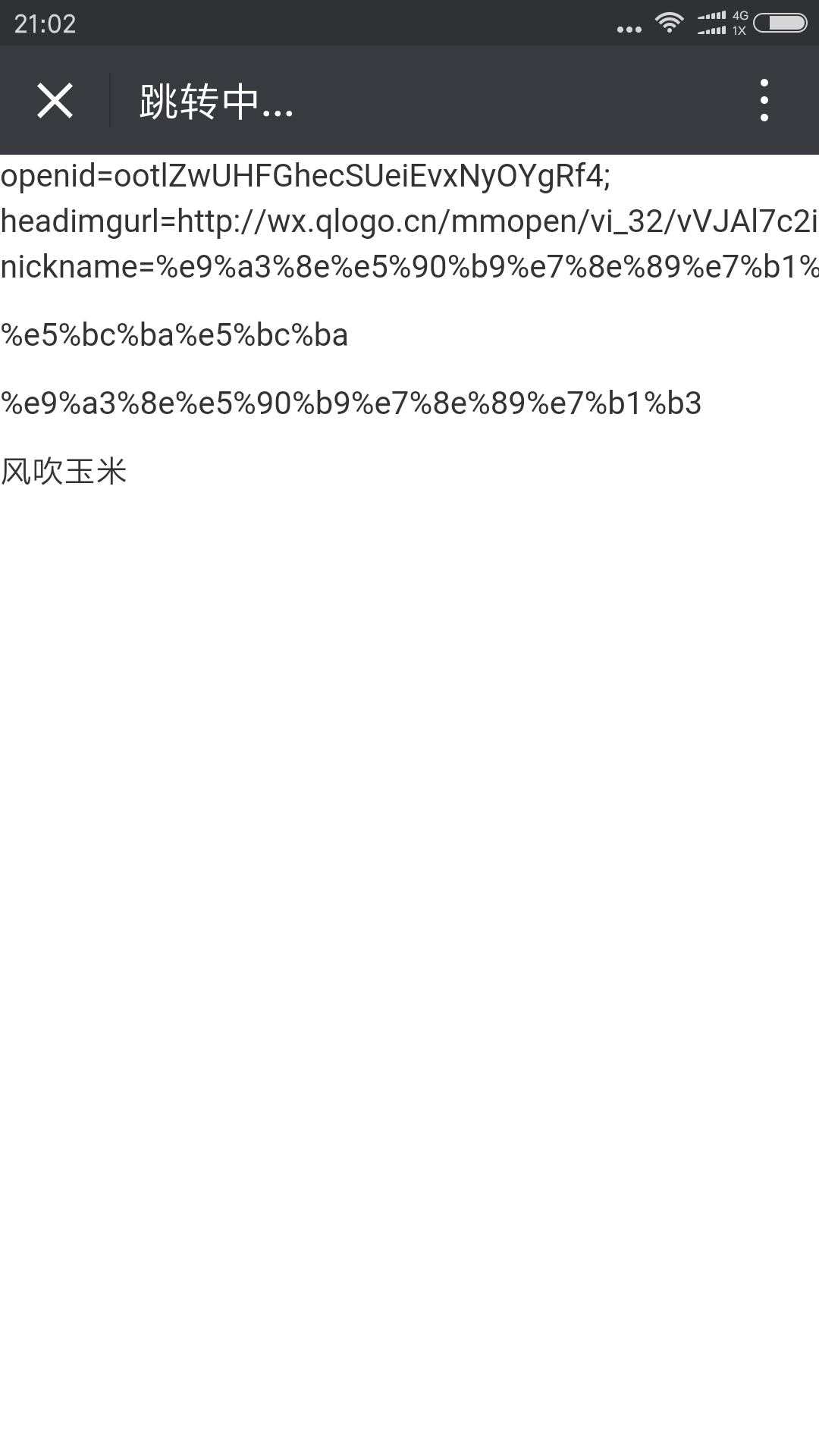
<title>跳转中...</title>
</head>
<body>
<p id="cook" style="display:block;">aaa</p>
<p id="aaa" style="display:block;">%e5%bc%ba%e5%bc%ba</p>
<p id="bbb" style="display:block;"></p>
<p id="ccc" style="display:block;">ccc</p>
<script type="text/javascript">
$(document).ready(function () {
var ss = document.cookie
$("#cook").text(ss);
var name = getCookie("nickname");
$("#bbb").text(name);
var temp = decodeURI(name);
$("#ccc").text(temp);
});
//获取cookie
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1);
if (c.indexOf(name) != -1) return c.substring(name.length, c.length);
}
return "";
}
</script>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Safari (IPhone)","requestId":"8bab6599be204989840f5218d36009b1"}
</script>
<script type="text/javascript" src="http://localhost:50477/57de96504ec6495e90a659aef5d9de65/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>