easyUI datagrid一直不出数据
 偷垃圾的猫 2017-11-21 05:08:34
偷垃圾的猫 2017-11-21 05:08:34 如题,我感觉我的代码是正确的,可是一直不出数据。看了好多帖子,试了各种办法,都没用,我快要崩溃了。请各位帮帮忙
我的前台代码:
<div id="dd"></div>
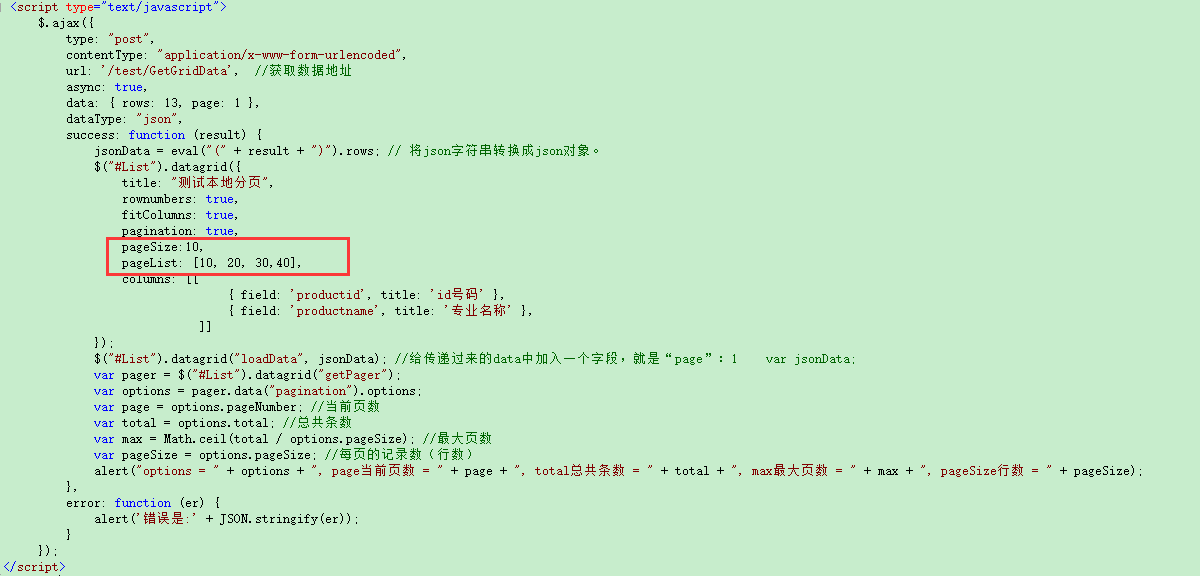
$(function () {
$('#dd').datagrid({
title: "测试 ",
width: "auto",
striped: true,
singleSelect: true,
loadMsg: "正在加载,请稍等...",
url: '/test/GetGridData', //获取数据地址
pagination: true,
rownumbers: true,
pageList: [5, 10, 15, 20],
pageSize: 10,
idField: "id",
columns: [[
{ title: "测试1", field: "productid", width: "180", align: "center" },
{ title: "测试2", field: "productname", width: "300", align: "center" },
{ title: "测试3", field: "city", width: "300", align: "center" }
]]
});
});
后台代码:
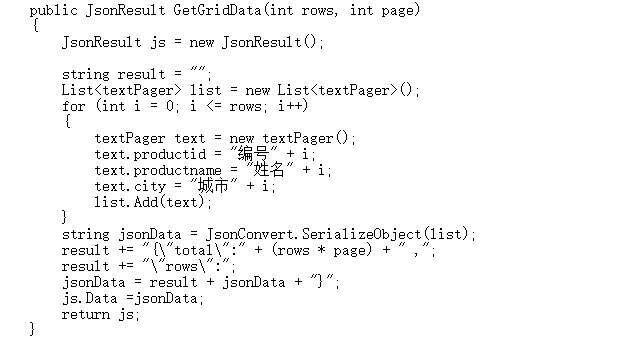
public JsonResult GetGridData(int rows, int page)
{
//result为json数据格式测试
string result = "";
result += "{\"total\":" + (rows *page)+ " ";
result += "rows:{[ ";
for (int i = 0; i <= rows; i++)
{
result += "{\"productid\":编号" + i + ",\"productname\":姓名" + i + ",\"city\":城市" + i + "\"}";
}
result += "]}";
JsonResult js = Json(result, JsonRequestBehavior.AllowGet);
return js;
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



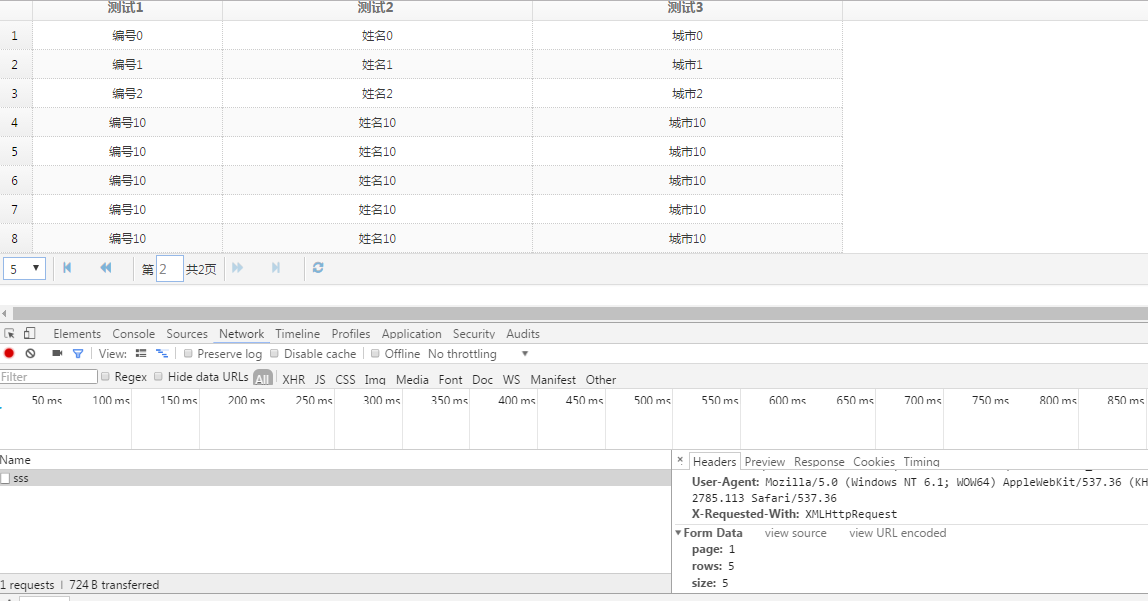
 还是不正确的
还是不正确的